
Tags define the divisions of an HTML document. This tag is primarily used to group similar content together for easier styling. It also serves as a container for HTML elements and we can easily style this tag using class or id attributes. We can place content insidetags.
Using CSS properties, we can place twotags side by side in HTML.
Through style settings, we can place two divided classes side by side.

The following is the syntax of thetag.
Content…
The following is an example of using CSS properties to place two divided classes side by side in HTML.
The following is the output of the above example program.
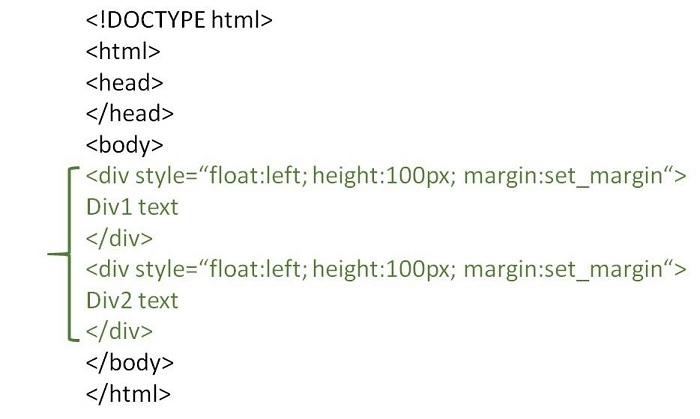
In another example of adding two tags side by side, we use CSS properties to style them by setting the height to 100px and setting the margin usingset_margin-
We can also add a parent to place two divisions. Here the parenttag acts as a container for child classes (HTML elements).
We can also use CSS properties to style the parent.
The following is the syntax for the parenttag, which contains two child tags.
Content… Content…
Given below is an example of placing twotags side by side in HTML, in this program we use parent class to add more styles in HTML document.
The following is the output of the above example program.
Given below is an example of placing two div tags side by side by splitting the screen in half.
The following is the output of the above example program.
The above is the detailed content of How can we put two parts side by side in HTML?. For more information, please follow other related articles on the PHP Chinese website!
 Data storage encryption methods
Data storage encryption methods How to deposit money on Binance
How to deposit money on Binance What are the gsm encryption algorithms?
What are the gsm encryption algorithms? How to send your location to someone else
How to send your location to someone else win10 connect to shared printer
win10 connect to shared printer Today's latest official news of PaiCoin is true
Today's latest official news of PaiCoin is true How to check port status with netstat
How to check port status with netstat A complete list of idea shortcut keys
A complete list of idea shortcut keys



