
When you are new to front-end development and start mastering HTML5, CSS, and JavaScript, the obvious next step is The tools in your hand are the most Developers are used to maintaining sanity in this complex space. You deserve more Flexibility and power when writing CSS tables with Less. The same to you It's worth optimizing bandwidth by minifying your JS code. you deserve to be Ability to automatically check if your JS code is good using JSHint.
You deserve these good things.
So you start using all these great tools Manually run more and more command lines. sometimes you forget Run the Less compiler...sometimes you forget to run JSHint and you get errors...
Suddenly you find yourself thinking: Is there a solution to automate all these tools? How can you create a Repeatable workflow to prevent you from making mistakes?
Apparently a solution exists, and there are two tools In particular waiting for you to start using: Grunt and Gulp.
As a newbie in using these tools, you Wondering how they work and which one to use, don't you? Well, that's perfect, You are reading the right article!
I will give you the basics of using Grunt and Gulp using a very simple example that you can download from GitHub.
This is a simple website consisting of three parts document:

Styles.less defines CSS tables in a A richer way than using standard CSS files. Finally we use Less compiler creates styles.css document. Using Less, we can use variables in CSS files:

Get more information about Less in this getting started guide.
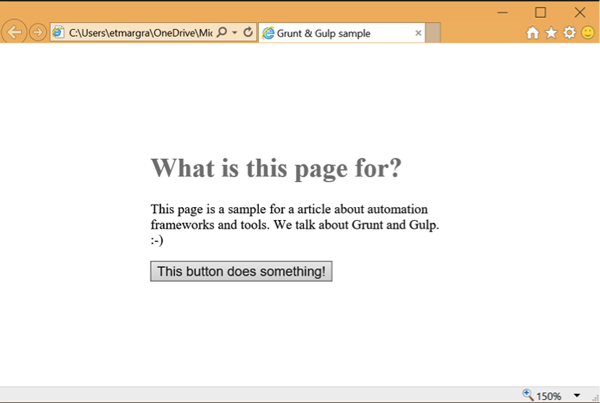
JavaScript and HTML code do simple. The page should look like this:

You need to first understand how the Node.js package manager (npm) works.
Npm is a tool that comes with Node.JS. it Used to obtain tools and frameworks while automatically parsing them Dependencies.
For example, use Less and compile it To web-ready CSS files, you first need to install Less using the following command:
npm install -g less
Notice: To get the npm command line, you Node.js must be installed from the Node website.
Once completed, you can run this command Compile .less files to .css:
lessc styles.less > styles.css
Npm uses the file it creates and stores in the local folder where it is working: package.json.
This file uses JavaScript Object Notation (JSON) format to let npm know
Which tool, version, and current
This file is important for Grunt and Gulp Because it will contain a list of plugins that have been downloaded and can be used in your application Automate workflows.
To create an empty package.json file, you You can use the following npm commands:
npm init
You will answer some questions You can answer using the default options and then you are good to go.
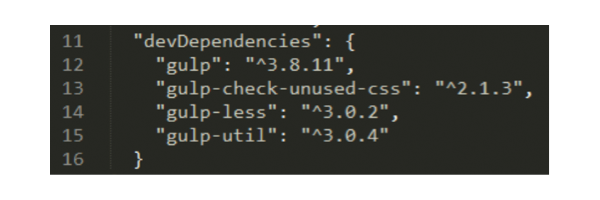
In this file you will have two Dependencies:
Npm basically provides you with three methods Installation package:
–g or -global option--save-dev
OptionsThe third one will create a devDependencies section/property
in the package.json file.

Grunt is a pioneer in JavaScript automation Workflow area. There are many well-known Grunt users such as Twitter, jQuery and Modernizr.
The basic principle of Grunt is to provide us with an easy way to run tasks. A task is a set of code files
and the configuration files already created for you. You can get new tasks by
Install the Grunt plugin obtained using npm. You can find a plugin
Pretty much every tool you might use, like Less and JSHint.
要运行 Grunt,您必须创建一个 Gruntfile,在其中指定
您要运行哪些任务以及每个任务的配置。一旦这个
完成后,您只需运行 grunt
命令行指定要运行的任务(默认或特定任务)
它会自动完成。
现在让我们通过分步指南来完成这一切设置。
使用 npm 初始化文件:
npm init
您必须回答一些问题,例如项目名称和 默认的 .js 文件是什么。您也可以选择手动创建文件 并将其内容设置为:
{
"name": "project-name",
"devDependencies": {},
"dependencies": {}
}
您需要全局安装 Grunt 才能获取命令行并 在本地初始化项目所需的一切。
运行:
npm install -g grunt
然后在本地运行:
npm install grunt --save-dev
注意: Do not forget the
–dev 部分,将其指定为 devDependencies 中的 package.json 文件之一。
Grunt 使用名为 gruntFile.js 的文件进行工作。该文件包含 Grunt 所需的一切,也就是说:
Grunt 希望文件导出一个需要一个函数的函数 名为“grunt”的参数。您将使用此对象执行所有 Grunt 相关操作 行动。
这是一个最小的 gruntfile,仅读取 package.json 文件
并创建一个 default 任务,该任务不运行任何内容。
注意: 将该文件与 package.json 文件并排放置在项目文件夹中。
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
});
// Default task(s).
grunt.registerTask('default', []);
};
您可以执行它以确保一切都已配置 正确。
为此,请在项目上打开命令提示符 文件夹并运行:
grunt
您应该看到类似这样的内容:

现在您的 Gruntfile 已准备就绪,下一步是添加插件 并使用它。所有插件都可以在 Grunt 网站的列表中找到。中的一个 Gruntfile 中执行的常见任务是检查 JavaScript 语法是否正确 正确的。为此,我们通常使用 JSHint。
让我们将其添加到您的 grunt 工作流程中。
如果你在 grunt 插件页面搜索 JSHint,你会发现 grunt-contrib-jshint,其中 对应我们所需要的!
在项目文件夹中,运行:
npm install grunt-contrib-jshint --save-dev
完成后,您必须将其添加到 Gruntfile.js 中。那里 有两个简单的步骤:
要加载插件,请使用 loadNpmTasks
功能:
// Load the plugin that provides the "jshint" task
grunt.loadNpmTasks('grunt-contrib-jshint');
的
配置是在initConfig 函数中完成的
您必须向参数中给定的对象添加新属性。这
必须是您要添加的任务的名称并且与插件相关
你用。了解该名称和可用选项列表的最佳方式
任务是查看插件文档。你总会找到一个
详细记录的示例。
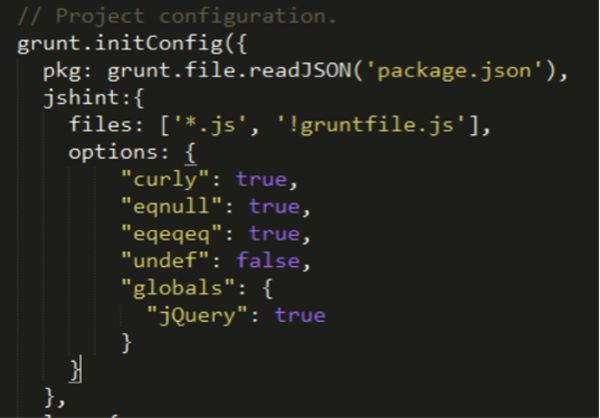
例如,在
在我们的示例中,我们想要检查除 gruntfile.js 之外的所有 JavaScript 文件。
我们还希望激活一组规则来签入 JavaScript 文件,例如 eqeqeq 以确保我们在需要时使用三等号。
这是
initConfig 函数修改:

您可以使用
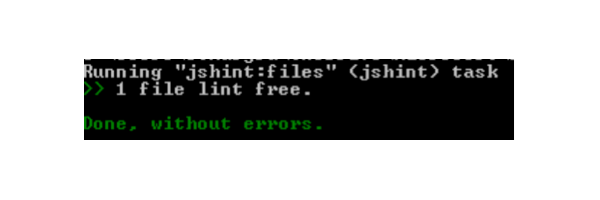
以下命令行(您将任务名称指定为 grunt 的参数):
grunt jshint
的 result is here:

您只需运行该命令即可 遇到任何错误都会自动提示您。
恭喜,您现在已经在 grunt 中自动执行了一项任务 工作流程!
您的 JSHint 任务运行良好,但在 工作流程。通常,我们使用 Grunt 等工具来运行多个任务。
添加更多内容非常容易,因为您只需遵循即可 相同的步骤。假设您现在想要添加 less 的编译 自动化流程中的文件。如果你在 Grunt 插件中搜索,你会 找到一个可以安装在项目文件夹中的 grunt-contrib-less 插件:
npm install grunt-contrib-less --save-dev
与 JSHint 任务一样,您必须添加 配置:

的n, load the task:

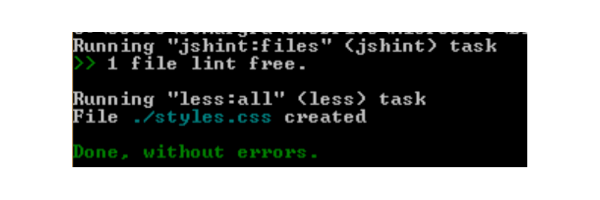
您现在可以运行 Grunt 并指定 less 任务:这将仅启动 Less。
没关系,但是您想运行所有任务,对吧?这就是 default 任务的作用。
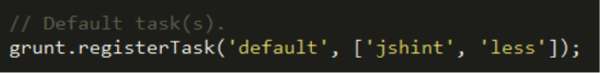
当你只运行 grunt 而不指定任何任务时,它将搜索 default 任务并运行其数组中指定的所有任务。您可以修改它以运行 less 和 jshint。 注意
that to add a group of tasks like default, you need to call the registerTask 功能:

从现在开始,当您运行 grunt 时,它将运行 jshint,然后是 less:

您可以添加任何您想要的任务,并且您可以
还指定其他任务组,例如 default
并通过将名称作为参数传递给 grunt 命令行来调用它们。
简单吧?
现在,您是一名快乐的开发人员。你所有的重复性任务都是 在 grunt 工作流程中实现自动化,您只需运行 grunt 即可 执行。但它可以更容易地完成。它可以自动完成。
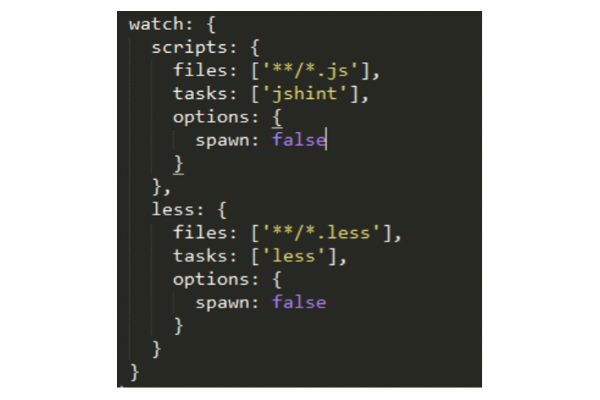
为此,您可以添加名为 watch 的特定任务。此任务将不断检查您的工作文件夹,并且,
根据规则,当文件被修改时,grunt 将运行关联的任务。
首先,在项目文件夹中安装 watch :
npm install grunt-contrib-watch --save-dev
使用 loadNpmTasks 函数像所有其他任务一样加载它,并配置它。配置部分有点
此处有所不同,因为您需要为每个任务指定配置
想要使用 watch 进行覆盖。

有关详细信息,您可以阅读此任务的完整文档。
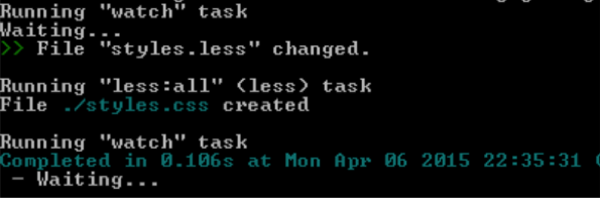
当您想激活watch时,只需运行以下命令:
grunt watch
并且每次打开文件时都会执行任务 已更改,并且此文件位于特定的监视文件范围内 任务。

就是这样!你现在知道了要创造的一切 使用 grunt 实现自动化工作流程。
Gulp 是 grunt 的替代品。它是一个 更新一点,并且比 grunt 更灵活而闻名。前 选择您要使用的一个后,让我们看看 gulp 是如何工作的。
Gulp 是一个工作流程
自动化工具。与 grunt 一样,它使用 npm 和 package.json 文件工作。全部可用
插件也将使用 npm 下载并添加为 devDependencies 在
package.json 文件。
主要区别之一是 Gulp 使用流。流是一组函数,文件通过这些函数 进入并在内存中进行修改。这 文件只会在进程结束时才会写入磁盘,所以它更 高效的。另一方面,Grunt 任务作为孤岛工作,无法链接。
让我们快速了解一下 Gulp 的工作原理: 遵循几个简单的步骤。
与 Grunt 类似,你首先 必须创建 package.json 文件。您可以使用与您完全相同的技术 用于 grunt 示例。
创建 package.json 文件后,全局安装 gulp 并 本地使用:
npm install -g gulp
和
npm install gulp --save-dev
这将安装 gulp 命令行以及所需的一切 运行 gulp 工作流程。
然后您必须安装 gulp utils,其中包含其他插件共享的常用功能:
npm install gulp-util --save-dev
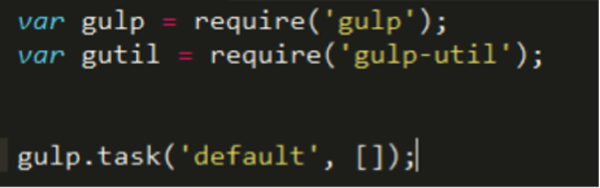
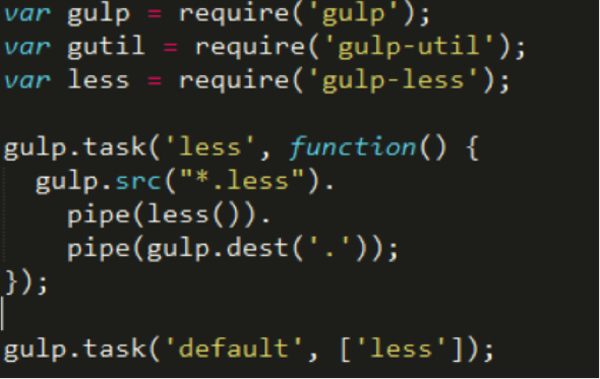
最后,创建最小的 gulp 文件,如下所示:

As you can see, it's a bit different from grunt syntax. exist
gulp, plugins are loaded using the require syntax, like you may be used to
You are a Node.js developer. There is also a default task defined using the gulp.task function.
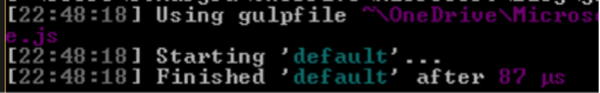
If you run the gulp command
Use the command prompt line in the project folder and you should see results similar to
this:

To use plugins in gulp you can use the same function as ours
Used to create default tasks.
This is because you don't have to use a specific name to create the task. you
Just call gulp.task, set the name you want, and assign it a JavaScript function as shown below
The second parameter. When gulp runs a task, it runs this function.
To use a plugin, you call it with a name of your choice when needed. Usually you call it
Part of the streaming workflow that usually starts with selecting a file.
This is done via gulp.src
Function. It will select a bunch of files and return a stream that can be used
By using another function of pipe. That
This is how you chain multiple operations without writing them to disk. you
Just pass the stream from one plugin to another.
This is a basic example of Less:

We first require ('gulp-less')
Load less plugin for gulp. (We get it using npm install gulp-less --save-dev).
的n gulp.src will
To select all .less files, we
Pass it "pipeline" to the less() function and
It is eventually "piped" to gulp.dest
Indicates where to write results. Since gulp.src can select multiple files,
gulp.dest specifies a folder.
Once you understand the pipeline model, you can easily achieve the same results The result is what we get using grunt.
The power of gulp is that you can create custom tasks in which you Call multiple plugins where you can relate them the way you want.
Note: there is obviously
There is also a gulp-watch plugin you can use
Automate your workflow!
Choose one of them to update with The task you want to achieve.
Grunt is easy to use. you should not Understanding piping systems makes completing simple tasks easier straightforward. This is a very mature tool used by many well-known editors and developers, and there are many plugins available.
In other words, the way Gulp is designed Can give you a lot of flexibility. It's been around for quite some time, and Even if you can’t find as many plugins as Grunt, all the classic plugins Some are available for Gulp.
If you are using a truly standard workflow Grunt is a good choice for common steps like JSHint, uglifying, CSS validation, etc. choose. If you're doing more complex tasks, Gulp would be a great wingman.
More information
This article is part of Microsoft's Web Development Technologies series. yes I'm excited to share with you Microsoft Edge and the new EdgeHTML The rendering engine is with you. Get a free virtual machine or run it on your Mac, iOS, Android or Windows devices @ http://dev.modern.ie/.
The above is the detailed content of JavaScript workflow automation with Grunt and Gulp. For more information, please follow other related articles on the PHP Chinese website!




