
To solve the overflow issue in CSS Flex layout, we will solve the following two examples -
We are using Flex to fix an overflow issue between inner and outer divs. Let’s see an example −
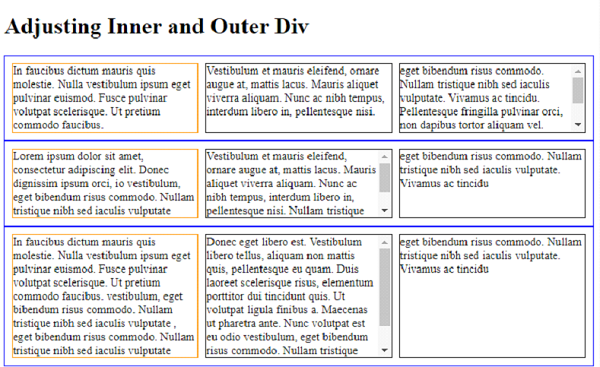
Adjusting Inner and Outer Div
In faucibus dictum mauris quis molestie. Nulla vestibulum ipsum eget pulvinar euismod. Fusce pulvinar volutpat scelerisque. Ut pretium commodo faucibus.Vestibulum et mauris eleifend, ornare augue at, mattis lacus. Mauris aliquet viverra aliquam. Nunc ac nibh tempus, interdum libero in, pellentesque nisi.eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidu. Pellentesque fringilla pulvinar orci, non dapibus tortor aliquam vel. Aenean eget quam vel nisi malesuada auctor nec quis nunc. Morbi eu tempor nuncLorem ipsum dolor sit amet, consectetur adipiscing elit. Donec dignissim ipsum orci, io vestibulum, eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputateVestibulum et mauris eleifend, ornare augue at, mattis lacus. Mauris aliquet viverra aliquam. Nunc ac nibh tempus, interdum libero in, pellentesque nisi. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidueget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tinciduIn faucibus dictum mauris quis molestie. Nulla vestibulum ipsum eget pulvinar euismod. Fusce pulvinar volutpat scelerisque. Ut pretium commodo faucibus. vestibulum, eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate , eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputateDonec eget libero est. Vestibulum libero tellus, aliquam non mattis quis, pellentesque eu quam. Duis laoreet scelerisque risus, elementum porttitor dui tincidunt quis. Ut volutpat ligula finibus a. Maecenas ut pharetra ante. Nunc volutpat est eu odio vestibulum, eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidueget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidu

There are two divs in our parent div ParentBox -
Parent's ChildParent's Child
The style of the parent container. We use CSS Flex shorthand properties -
.parentBox { display: flex; flex: 1 0 100%; background-color:yellow; border: 3px solid skyblue; }
For the child element, that is, childBox, we again use the abbreviation attribute to set the elastic length of the elastic item -
.childBox { flex: 1 1 50% background-color: green; color: white; border: 1px solid blue; }
The nested children in the .childBox above are set using Flex. This and above have nested Flex containers -
.babyChildBox { flex: 1 1 50%; background-color: orange; }
Now let's see a complete example of nesting flex containers correctly and trying to avoid overflow issues -

The above is the detailed content of How to solve overflow issue in CSS Flex layout?. For more information, please follow other related articles on the PHP Chinese website!




