
Over the past five to ten years, building websites and applications for the web has become much more complex than a lot of the stuff people built in the 1990s. Gone are the days of manually creating websites using uppercase HTML, table-based layouts, and ugly JavaScript to make some type of cute animation on the page.
Now we have a variety of technologies, frameworks, and languages that all work together to help us build complete software applications that run in the browser.
It's a great time to be a developer.
Because there are so many technologies at our disposal, boilerplate is becoming more and more popular. For those unfamiliar, boilerplate is basically code base that helps developers jump-start a project without having to write code or certain components that are common to all sites and/or applications.
Of course, they may overdo it to the point of being more clunky and complex than necessary, but all good ones are intended to lay a foundation - i.e. provide a kind of scaffolding - to help you focus on writing your core algorithms, code and functions Unique to your project and needs.
Over a year ago, I started working on two projects - WordPress Plugin Boilerplate and WordPress Widget Boilerplate - each aimed at giving developers a foundation for building plugins using WordPress best practices. Thankfully, these projects also receive many other contributions from the open source community to help them become as powerful as possible.
One aspect of maintaining these projects is that I often get questions about why I arrange things this way. So in this two-part series, we'll look at boilerplate files, the reasons (and advantages) of organizing them the way I do, and then we'll build a simple plugin using one of these boilerplate files to give a Examples of how to use them in your future projects.
One of the key components in building any software application, no matter how big or small, is how the program is organized. This is not limited to how classes and/or functions are related (which is a topic for another article), but also how the files are organized.
Ideally, files should not simply be dumped into a directory and then left to be sifted through by other developers to maintain the project. Instead, they should be logically organized in coherent directories, named clearly (rather than cleverly), and should require little effort from any developer contributing to the project to know where certain files are and where he or she Where to put her own additions.

It’s like the old adage:
A place for everything, and everything in its place.
When creating these two boilerplates, I not only tried to follow this specific principle, but I also tried to draw inspiration from the way Ruby on Rails models its layout. Specifically, they prefer "convention over configuration".
Obviously, WordPress is not Rails, nor is it an MVC framework, and I don’t want it to be. I just want to borrow good ideas from other developers to make our lives easier in our environment.
No matter how simple or complex your plugin is, it must contain at least one PHP file. This file serves as the core plugin file and contains all the code, logic, and functionality that brings your plugin to life.
If you look at the various plugins, you'll see that developers have different approaches:
I'm not here to prove why these methods (or even the methods mentioned) are better than others; just why the board is laid out this way and how it might work for you.

Plug-in home page based on README file.
In addition to the core plugin files, WordPress plugins also require a readme file to provide end users with some instructions on how to use the plugin and populate the pages in the WordPress plugin repository.
At the most basic level, this is all you need for a WordPress plugin: the core plugin files and the readme file. You can build some very complex plugins using just these two files; however, it can become very difficult to maintain, especially if other developers start contributing, which can eventually lead to unexpected bugs.
Therefore, I am a big fan of components that logically separate code.
View is a word I borrowed from the MVC pattern (and was inspired by Rails).
Views can be defined as front-end markup that renders elements on the screen for administrators and website visitors.
That’s all. Easy, right?
Of course, since we're working in PHP, there will definitely be some smaller PHP tags placed throughout the code, but the bulk of the view file should be HTML with class and ID attributes.
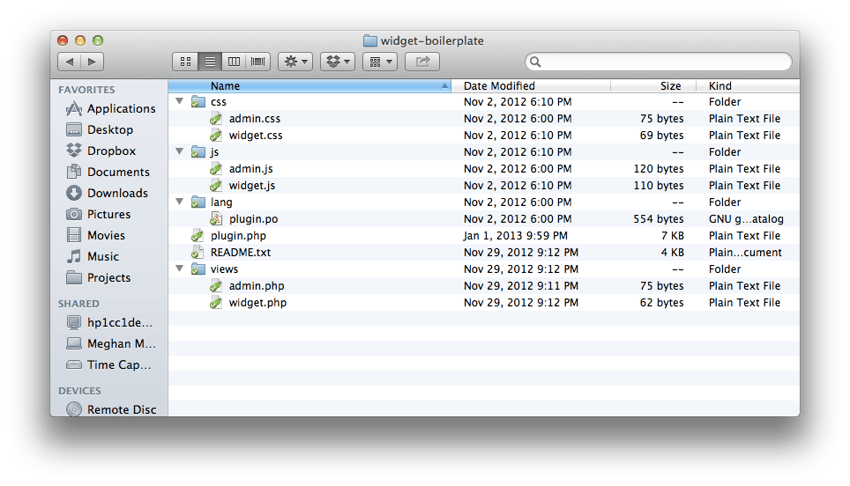
In the template, there are two views:
Of course, the plugin may not have a dashboard or view of website visitors. In this case, the views directories will be deleted, and the code responsible for including them in the core plugin files will be removed.
This is a trivial component of the boilerplate, as anyone who does any kind of front-end development knows how to manage stylesheets and probably has their own way of organizing them.
But for the sake of consistency, it's worth mentioning that the css directory is where all stylesheets are kept. These files also follow the same naming convention as their associated views.
specific:
I've considered introducing a directory structure for LESS or SASS, but I think that's too opinionated for development, and it's not the direction I want the boilerplate to go. I'd rather the developers choose their own style and incorporate it into it.
To this end, the way I usually organize stylesheets in my projects is to introduce a dev directory within the css directory, and then introduce a admin .less and plugin.less files are then compiled and minified into the root css directory.
This continues to follow the organizational boilerplate approach while also allowing me to include my LESS files.
Like stylesheets, JavaScript files are a simple component of boilerplate because most people who use WordPress and develop themes or plugins have used JavaScript.
Unfortunately, as a user and developer, one of the most frustrating parts of using JavaScript in WordPress is that developers often don’t follow best practices.
In general, developers should always do the following:
Having said that, boilerplate files such as stylesheets and views are organized as follows:
As with stylesheets, developers can also choose to inspect and/or minify their JavaScript before publishing their plugins. To avoid being too rigid about how I manage JavaScript files, the boilerplate doesn't include subdirectories, but I often create a dev directory within the js directory to manage my pre-check, Pre-minified JavaScript.
One aspect of building plugins is ensuring they can be accessed and translated by people who speak other languages. To keep things as simple as possible, the boilerplate also contains a lang directory and a skeleton plugin.po file.
This file is designed to be used in conjunction with POEdit so that once you are done developing, you can easily handle all localized strings.
Boilerplate does not provide any directories or conventions for managing other assets (such as images) other than stylesheets and JavaScript files.
Again, it's a balance of trying to avoid being too opinionated while still providing enough scaffolding to allow developers to start focusing on its core functionality. Although not every plugin includes administrative CSS, JavaScript, or views, they are more common than including images and other resources.
However, the conventions provided state that you can create an assets directory, an images directory, an icons directory, or whatever else you would use type of file.

WordPress Widget Template
So what’s the point of all this? Wouldn't it be easy to open a file and start writing all the code? really. But remember, most development happens after the product is released, and if you're serious about plugin development, you're in the business of building the product.
So you need to start with the end in mind. Use a consistent scheme for organizing files, naming files, etc.:
Most importantly, scaffolding should make it easy for developers to start working on the core business logic of their product, without getting in their way.
In this article, we reviewed the "why" of boilerplate organization, but we didn't actually review the "how" of boilerplate, so in the next article we will only discuss that.
Specifically, we will build a plugin step-by-step using one of the boilerplate files so that we can determine the typical steps required to get a copy of the boilerplate file and start development.
The above is the detailed content of The Importance of WordPress Boilerplate in Plugin Development. For more information, please follow other related articles on the PHP Chinese website!




