
We can import additional CSS files in another CSS declaration. The @import rule is used for this purpose, it links the stylesheet in the document. Typically used when one style sheet depends on another style sheet. It is specified at the top of the document after the @charset declaration within the
tag.The syntax of the @import rule is as follows:
@import /*url or list-of-media-queries*/
The media queries can be compound statements which may specify the behavior of the document in different media.
The following examples implement the @import rule −
HTML document −
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
@import url(style.css);
body {
background-color: honeydew;
}
</style>
</head>
<body>
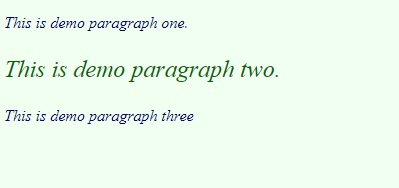
<p>This is demo paragraph one. </p>
<p class="two">This is demo paragraph two.</p>
<p>This is demo paragraph three</p>
</body>
</html>CSS Document: style.css
p { color: navy; font-style: italic; }
.two { color: darkgreen; font-size: 24px; }This will produce the following output−

HTML document−
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div></div> </body> </html>
CSS Documentation−
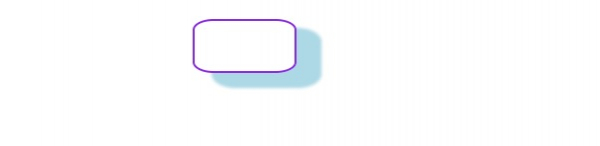
div {
height: 50px;
width: 100px;
border-radius: 20%;
border: 2px solid blueviolet;
box-shadow: 22px 12px 3px 3px lightblue;
position: absolute;
left: 30%;
top: 20px;
}This will produce the following output−

The above is the detailed content of Import external stylesheet in CSS. For more information, please follow other related articles on the PHP Chinese website!
 The difference between pascal language and c language
The difference between pascal language and c language
 What to do if the computer has no sound
What to do if the computer has no sound
 What is nfc access control card
What is nfc access control card
 mysql paging method
mysql paging method
 What to do if an error occurs in the script of the current page
What to do if an error occurs in the script of the current page
 The difference between mac air and pro
The difference between mac air and pro
 convert command usage
convert command usage
 How to turn off sublime auto-completion
How to turn off sublime auto-completion




