
In this article, we will see how to create a canvas with a class using thecontainerClassproperty. In order to access the native HTML canvas element, we can add a wrapper class on it. This class allows us to control elements to add interactivity or styling as per requirement.
new fabric.Canvas(element: HTMLElement|String, { containerClass: String}: Object)
Element- This parameter is
Options (optional)- This parameter is an object that provides additional customization of our canvas. Use this parameter to change the color, cursor, border width, and many other properties related to the canvas.containerClassis one of them, which will help us add wrapper classes to the canvas.
The following content example demonstrates how to create a Canvas using thecontainerClassattribute and then inspect the HTML DOM to see if the class has been added.
How to create a canvas with a class using FabricJS?
Here we have used the containerClass property.
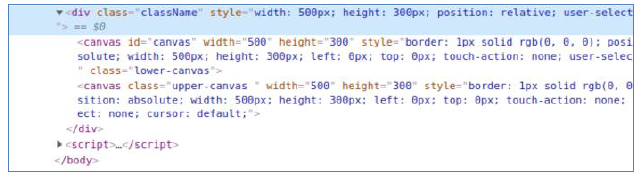
Now openDevelopment Tools→Elements tab. Here you will notice that the class name we provided is used as the name of the class.

Let’s look at a code example that creates a Canvas using thecontainerClassproperty and then uses that class to add CSS to the canvas style.
Creating a canvas with a class using FabricJS
Here we have set a wrapper class and then used it to style our canvas.
The above is the detailed content of How to create a canvas with classes using FabricJS?. For more information, please follow other related articles on the PHP Chinese website!




