1. Draw a rectangle Canvas uses a coordinate system with the origin (0,0) in the upper left corner. The x coordinate increases to the right and the y coordinate increases downward.
Use the rectangle drawing function of the drawing environment to draw the rectangle.
fillRect(x,y,width,height): Draw a solid rectangle.
strokeRect(x,y,width,height): Draw a hollow rectangle.
clearRect(x,y,width,height): Clear the specified rectangular area to make it completely transparent.
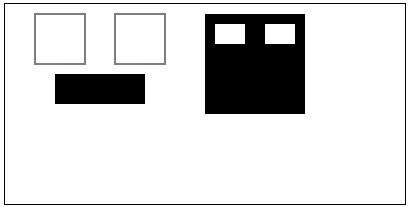
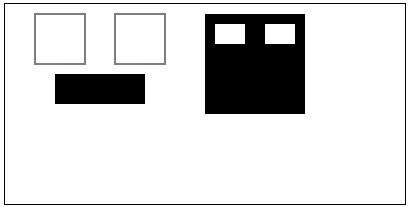
2. Draw a rectangle in the canvas
HTML5
3. Drawing Effect