1. Draw complex shapes or paths When a simple rectangle cannot meet the needs, the drawing environment provides the following methods to draw complex shapes or paths.
beginPath(): Start drawing a new path.
closePath(): Closes the shape by drawing a line segment from the current point to the starting point of the path.
fill(), stroke(): Fill a shape or draw a hollow shape.
moveTo(): Move the current point to point (x, y).
lineTo(): Draw a straight line from the current point to point (x, y).
arc(x,y,r,sAngle,eAngle,counterclockwise): Draw an arc with a specified radius to point (x,y).
2. To draw complex shapes using these methods, you need to follow the following steps
Use the beginPath() method to start drawing the path.
Use moveTo(), lineTo(), arc(), methods to create line segments.
Use closePath() to end drawing and close the shape (optional).
Use stroke() or fill() to draw the outer border or fill shape of the path. Using fill() will automatically close all unclosed paths.
3. Arc() drawing instructions 
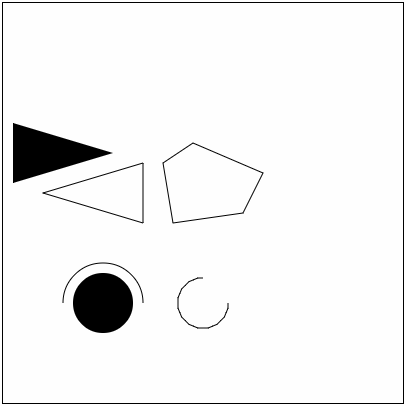
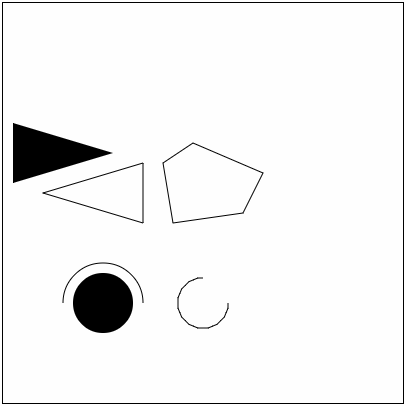
 4. Drawing complex shapes in canvas
4. Drawing complex shapes in canvas
HTML5
5. Drawing effect 




 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Where does the subscript of php array start?
Where does the subscript of php array start?
 Comparative analysis of win10 home version and professional version
Comparative analysis of win10 home version and professional version
 eclipse tutorial
eclipse tutorial
 How to solve the problem that the device manager cannot be opened
How to solve the problem that the device manager cannot be opened
 Usage of getproperty
Usage of getproperty
 securefx cannot connect
securefx cannot connect




