
Definition and usage

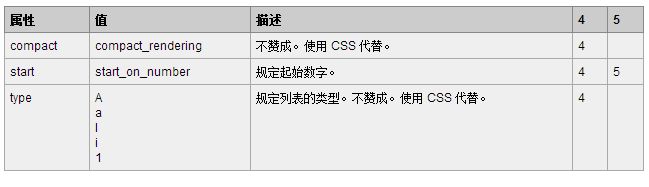
The OL tag serial number control provided by HTML5
The OL tag displays data in the form of an ordered list, and it will automatically number the data. But sometimes the data is not numbered starting from 1, or the numbers are arranged in reverse order, or the numbers are completely messy. In this case, you need to use some parameters provided for the OL tag in HTML5 to set. Unfortunately, it is currently not compatible with IE.
Now, we have an HTML document like this
It will appear like this 
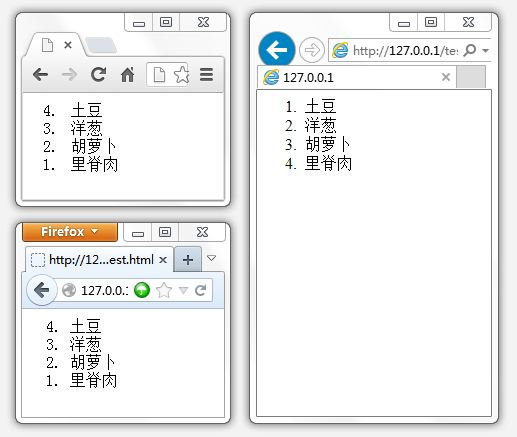
These serial numbers start from 1 and increase by default. What if you need to arrange the serial numbers in the OL tag in reverse order? This just needs to add a reserved attribute to OL.
This already complies with the HTML5 standard. After adding this, you can get the result like this 
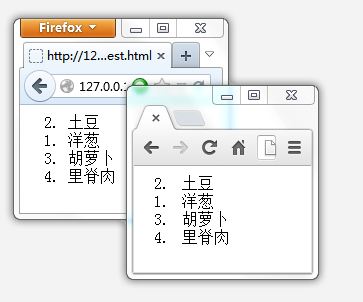
There is no problem in Chrome and Firefox, but IE is not compatible with it (at least I tested IE10 and it is not compatible). Well, we are just learning about this function now. As for whether IE actually implements it, we will not discuss it for the time being.
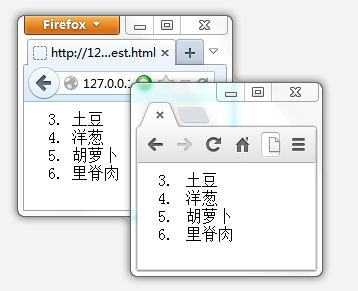
Next, what if you don’t want it to start from 1? For example, if we want it to start from 3, we can add the start attribute to the OL tag and set it to 3.

Finally, what to do with something that is completely irregular but orderly? For example, if I want 2, 1, 3, 4, what should I do with this arrangement? In fact, you can control this serial number by adding the value attribute to LI.

 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to refresh dns cache
How to refresh dns cache
 What to do if phpmyadmin fails to import sql file
What to do if phpmyadmin fails to import sql file
 What are the office software
What are the office software
 Apple pay cannot add card
Apple pay cannot add card
 How to download and save today's headline videos
How to download and save today's headline videos
 What is an optical drive
What is an optical drive




