
The following two methods introduce the installation of node.js and the framework express under windows
First way:
There are four steps to easily complete the Express installation of Nodejs
Step one, installation
You must install express-generator first, otherwise when creating the project, it will prompt that the express command was not found
npm install -g express-generator #需先安装express-generator npm install -g express express -V #验证是否安装成功
Step 2, create the project
$ express myfirstexpress # express的默认模版采用jade,若需要ejs模版支持,加上-e选项,即 express -e myfirstexpress $ cd myfirstexpress $ ls app.js bin package.json public routes views #项目的目录结构
The third step, run the project
Step 4, access the first express project
Enter http://127.0.0.1:3000
in the browserThe second method (combination of text description and pictures):
The Express installation of Nodejs is mainly completed through the following five steps
Step 1: Install the express module, cd to the folder, and use the npm install express command to install the express module. You will find that there is an additional node_modules directory in the folder, and there will be an express module in it.
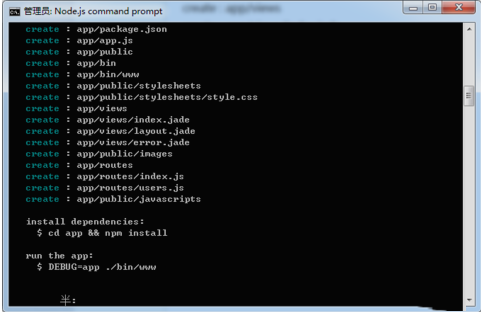
The second step: Enter any folder and execute the express app command, an app application project will be created with the following structure

E:nodejsexpress_demo>express app
create : app
Create : app/package.json
Create : app/app.js
Create : app/public
create : app/bin
Create : app/bin/www
Create : app/public/stylesheets
Create : app/public/stylesheets/style.css
Create : app/views
Create : app/views/index.jade
Create : app/views/layout.jade
Create : app/views/error.jade
Create : app/public/images
create : app/routes
Create : app/routes/index.js
Create : app/routes/users.js
Create : app/public/javascripts
Install dependencies: (Instructions here to install necessary packages)
$ cd app && npm install
Run the app: (Instructions here to execute, use npm start)
$ DEBUG=app ./bin/www
The third step: cd into the app folder, execute the app, and use the command node app. An error will be reported at this time, because if you use the express framework for the first time, many necessary modules are missing

Error report:
module.js:340
Throw err;
^
Error: Cannot find module 'serve-favicon'//Indicates that the serve-favicon module is missing
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Function.Module.runMain (module.js:497:10)
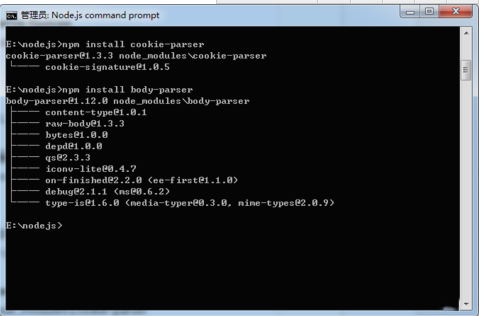
Step 4: At this time, follow the prompts and install the necessary modules, as shown in the picture

Your environment has been set up for using Node.js 0.10.26 (ia32) and npm.
C:UsersAdministrator>e:
E:>cd nodejs
E:nodejs>npm install serve-favicon
serve-favicon@2.2.0 node_modulesserve-favicon
├── ms@0.7.0
├── parseurl@1.3.0
├── fresh@0.2.4
└── etag@1.5.1 (crc@3.2.1)
E:nodejs>npm install morgan
morgan@1.5.1 node_modulesmorgan
├── basic-auth@1.0.0
├── depd@1.0.0
├── debug@2.1.1 (ms@0.6.2)
└── on-finished@2.2.0 (ee-first@1.1.0)
E:nodejs>npm install cookie-parser
cookie-parser@1.3.3 node_modulescookie-parser
└── cookie-signature@1.0.5
E:nodejs>npm install body-parser
body-parser@1.12.0 node_modulesbody-parser
├── content-type@1.0.1
├── raw-body@1.3.3
├── bytes@1.0.0
├── depd@1.0.0
├── qs@2.3.3
├── iconv-lite@0.4.7
├── on-finished@2.2.0 (ee-first@1.1.0)
├── debug@2.1.1 (ms@0.6.2)
└── type-is@1.6.0 (media-typer@0.3.0, mime-types@2.0.9)
E:nodejs>
第五步:安装完成所有必备的modules后,在此执行app,项目根目录下npm start命令,如果还是提示类似Error: Cannot find module 'jade'错误的话,继续安装必备的模块

第六步:以上所有的一切完成后,在浏览器下输入http://127.0.0.1:3000/,如下图就表示成功了。

以上是 windows下安装nodejs及框架express的全部内容,希望大家喜欢。




