111111
22222

HTML5 is the next version of the HTML standard. More and more programmers are turning to HTML5 to build websites. If you use HTML4 and HTML5 at the same time, you will find that building from scratch with HTML5 is much more convenient than migrating from HTML4 to HTML5. Although HTML5 does not completely overturn HTML4, they still have many similarities, but they also have some key differences. Next, let’s learn the difference between html5 and html4 through this article
HTML5’s new structural tags
In previous HTML pages, everyone basically used Div CSS layout method. When a search engine crawls the content of a page, it can only guess that the content in one of your Divs is an article content container, a navigation module container, or a container introduced by the author, etc. In other words, the structure of the entire HTML document is not clearly defined. In order to solve this problem, HTML5 specially adds: header, footer, navigation, article content and other structural element tags related to the structure.
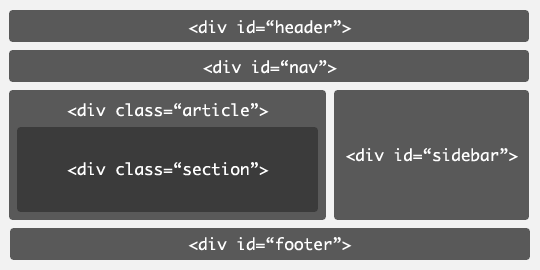
Before talking about these new tags, let’s first look at the layout of an ordinary page:

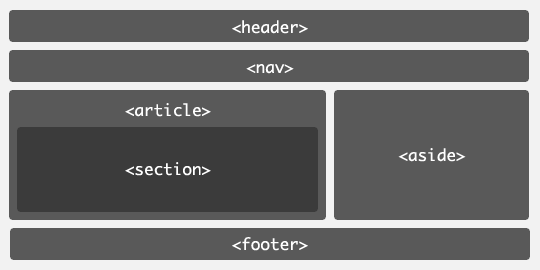
We can see very clearly in the above picture that an ordinary page will have a header, navigation, article content, an attached right sidebar, and bottom modules, and we do this through classes Differentiated and processed through different css styles. But relatively speaking, class is not a universal standard specification. Search engines can only guess the functions of certain parts. In addition, if this page program is given to visually impaired people to read, the document structure and content will not be very clear. The new layout brought by the HTML5 new tag is as follows:

Changes in the web era
The previous generation of HTML standards: HTML 4.01 and XHTML 1.0 have been released more than 10 years ago, and web-side applications It has also undergone earth-shaking changes. Moreover, there is no unified and universal Internet standard for the Web front-end. There are too many incompatibilities between various browsers, and too much time is wasted in maintaining the compatibility of these browsers. Furthermore, previous multimedia operations, animations, etc. all required the support of third-party plug-ins, which caused multi-platform compatibility issues. All of these will become standards in HTML5, which fundamentally solves the problem of browsing. Server differences and some third-party plug-in issues make web applications more standard, more versatile, and more device-independent.
Since h5 was officially released in 2010, it has been welcomed and supported by major browsers. The industry is currently moving towards h5, and the era of h5 is coming soon.
HTML5 is not a revolutionary change, but only a developmental change. Moreover, it is compatible with many previous HTML4 standards, and all web applications made through the latest HTML5 standard can also easily run on older versions of browsers. The HTML5 standard does integrate many practical functions, such as: audio and video, local storage, Socket communication, animation, etc., which were taken seriously and upgraded only after the previous application development felt that the Web side was useless. I believe that if you have relevant experience It will also be very touching.
The goal of HTML5 is: it provides standards for developing simpler, independent, and standard general-purpose Web applications through some new tags and new functions.
The new standard solves three major problems: browser compatibility, unclear document structure, and limited functionality of web applications.
The difference between HTML4 and HTML5
1. Cancel some outdated HTML4 tags
including tags that are purely for display effects, such as and
111111
22222
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones?
 The difference between k8s and docker
The difference between k8s and docker
 The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to bind data in dropdownlist
How to bind data in dropdownlist
 method called by viewer
method called by viewer




