
Introduction:
Recently there is a requirement for a company project. In the Weibo client, a button on the h5 page can interact with native to call up the camera, scan the QR code and parse it. In non-Weibo clients (WeChat or native browsers, such as Safari), call up the system's photo or upload picture button, and parse the QR code by taking a photo or uploading a picture.
The second solution requires parsing the QR code in front-end js. This relies on a third-party parsing library jsqrcode. This library already supports the operation of calling the camera on the browser side, but it relies on a property called getUserMedia. Mobile browsers do not support this attribute very well, so the QR code can only be parsed indirectly by uploading images.
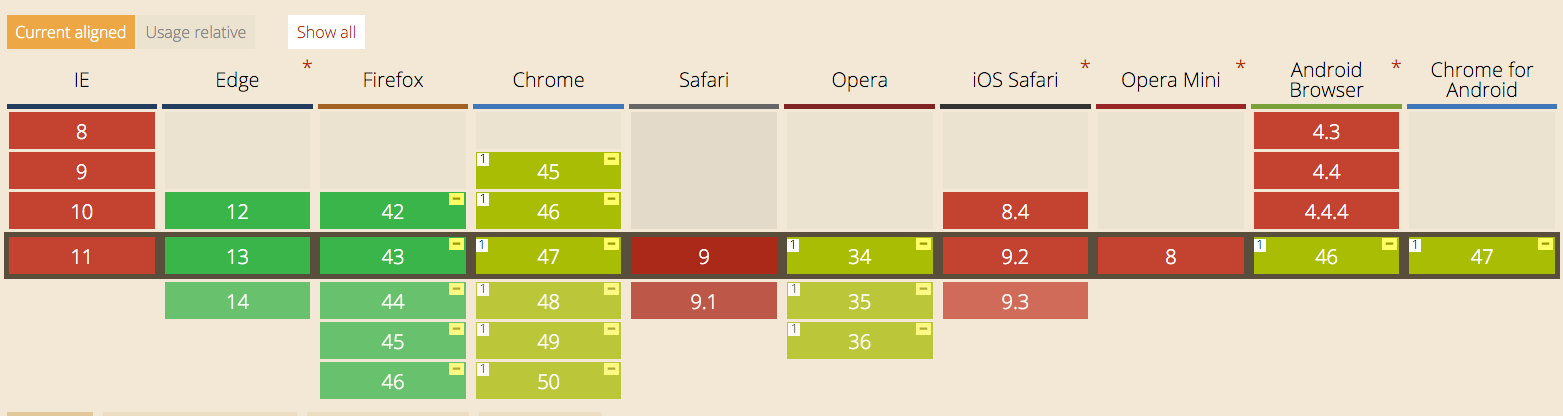
GetUserMedia attribute compatible browser list:

First of all, I would like to thank the developer of jsqrcode for providing such an excellent code for parsing QR codes, which has reduced my workload a lot. jsqrcode address: Click me
My code library address: Click me
1. Problems solved:
1. Able to The Weibo client calls up the camera to scan the QR code and parse it;
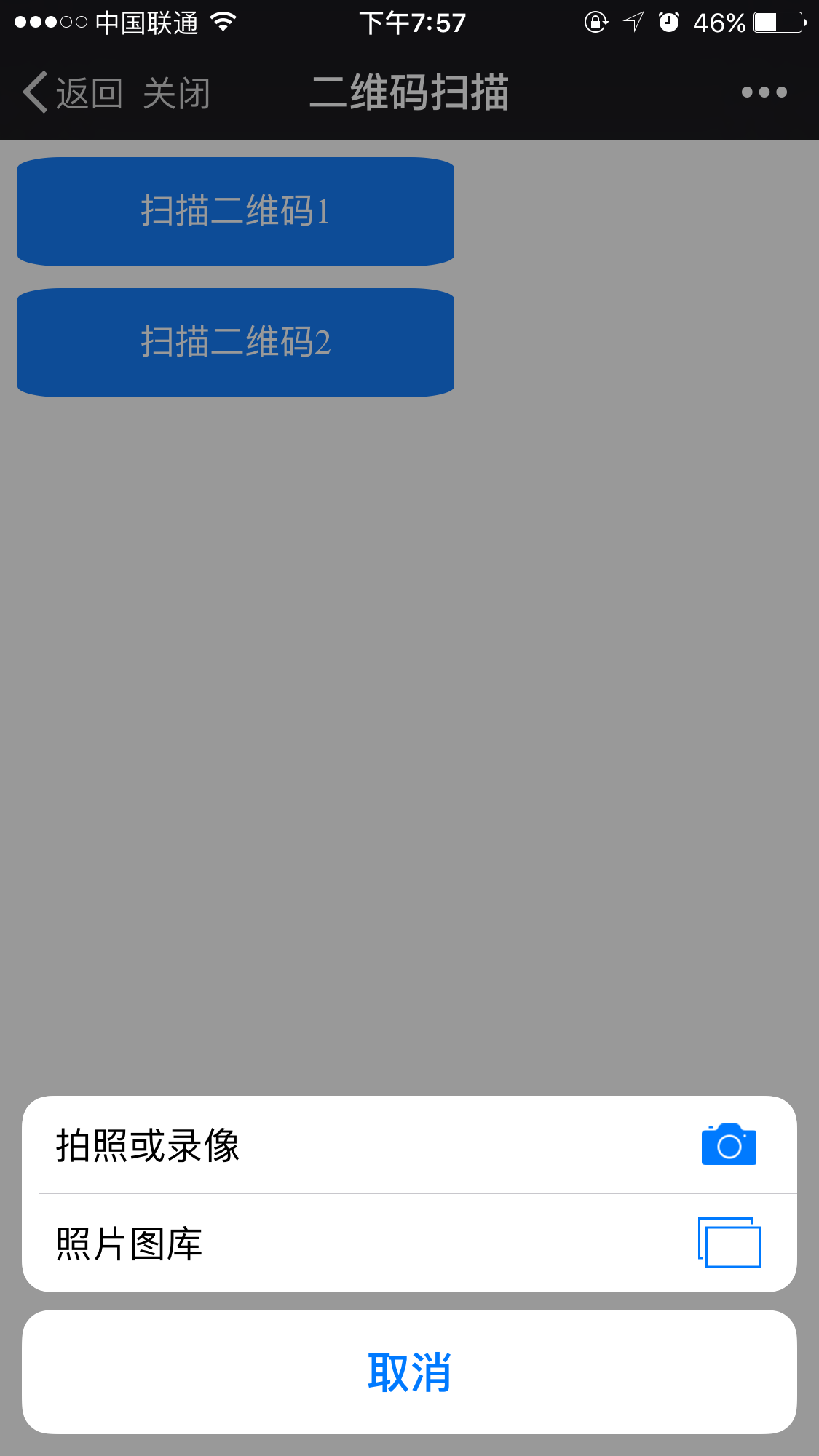
2. Can scan the QR code and parse it in the native browser and WeChat client;
2. Advantages:
The web side or h5 side can directly complete the work of scanning the QR code;
3. Disadvantages:
The picture is not clear and it is easy to fail to parse (taking pictures to scan the picture requires the lens to be away from the QR code) (very close distance), there will be a 1-2 second delay compared to the native call camera analysis.
Note:
This plug-in needs to be used with zepto.js or jQuery.js
Instructions for use:
1. Where you need to use it The page imports the js files in the lib directory in the following order
2. Customize the html style of the button
Because the plug-in needs to use , the html structure has a fixed display style on the web page. In order to customize the button style, we can nest the code according to the following sample code structure
Main code analysis

2. The page after calling up

 Usage of sqrt function in Java
Usage of sqrt function in Java
 How to measure internet speed on computer
How to measure internet speed on computer
 Solution to the problem that the input is not supported when the computer starts up
Solution to the problem that the input is not supported when the computer starts up
 html online editor
html online editor
 What does add mean in java?
What does add mean in java?
 Error connecting to apple id server
Error connecting to apple id server
 What platform is Fengxiangjia?
What platform is Fengxiangjia?
 What should I do if eDonkey Search cannot connect to the server?
What should I do if eDonkey Search cannot connect to the server?




