
As a web developer, I have been working with the HTML5 canvas element. Rendering images is a big branch that is very important and commonly used. Therefore, today’s tutorial is about canvas image display and how to rotate images. Maybe it is a good thing you really want now.
In general, there are two ways to rotate canvas: center rotation and reference point rotation. Proficient application of the rotation function will be of great help to your development works.
About the center rotation of the object
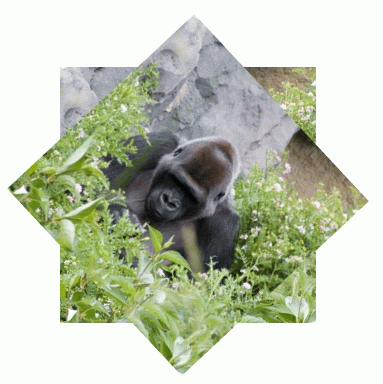
The first type of rotation, we want to look at rotating an object about its center. Implemented using the canvas element, which is the simplest type of rotation. We used a picture of a gorilla as material for our experiment.
The basic idea is that we need to rotate the canvas around a center point, rotate the canvas, and then return the canvas to its original position. If you have some experience with graphics engines, then this should sound familiar. The code is probably like this: (Click to see the effect)

The comments are already very detailed, but I still want to mention one thing: .save() and .restore(). Their purpose is to save the canvas as it was before the rotation and then restore it after the rotation. It is very important to effectively avoid conflicts with other renderings. Many friends have not been able to rotate smoothly, mostly due to this reason.
Rotate around a certain point
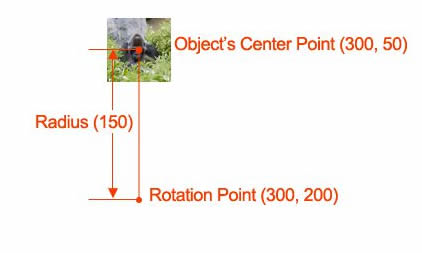
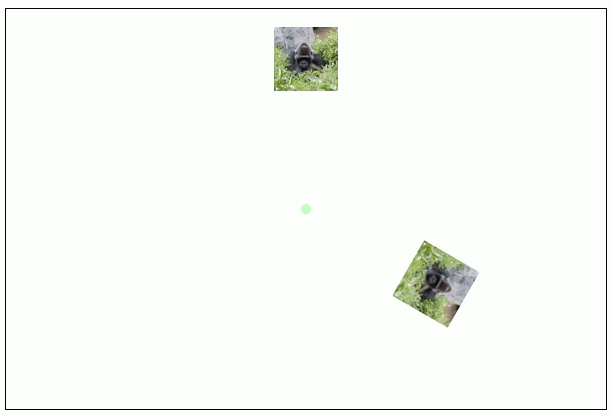
The second type is to rotate the image around a certain point in space, which will become more complicated. But why do this? In many cases, you need to rotate an object with reference to another object, and a single rotation around the center cannot meet the needs. And the latter is more commonly used. For example, in web games, rotation is often used.

JavaScript CodeCopy content to clipboard

The code is simple, and its function is to rotate a picture 120 degrees according to a point, making the picture more vivid.
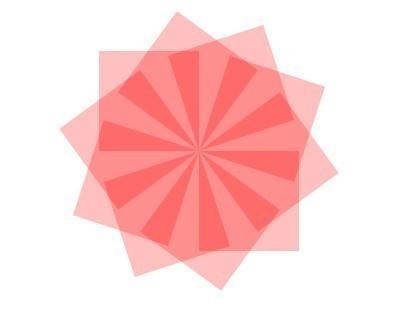
Drawing a magical logo
This is a logo I saw on Du Niang. I cleverly used rotation transformation. I used a very simple rectangle and transformed it into a very beautiful logo through rotation transformation. . Isn’t this logo very magical? Children's shoes use their brains and try to realize it. Below, provide the code I used to implement it.
运行结果:
是不是非常的酷?这个图形稍微分析一下发现还是蛮简单的,就是让一个正放形,以屏幕中点(即初始正方形左下角顶点)为圆心进行旋转。
艺术是不是很美妙?大家一定以及体会到了Canvas的奇妙,简简单单的几行代码就能实现无穷无尽的效果。只要脑洞够大,没有什么是不可以实现的。所以,扬起咱们的艺术家的旗帜,加快步伐,继续前进!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Reasons for dns exception
Reasons for dns exception
 What are the network file server tools?
What are the network file server tools?
 Windows 10 service outage time
Windows 10 service outage time
 The performance of microcomputers mainly depends on
The performance of microcomputers mainly depends on
 How to sum three-dimensional arrays in php
How to sum three-dimensional arrays in php
 How to best set up virtual memory
How to best set up virtual memory




