

Many times afternpm run build, the relative directory of the js file and css file automatically inserted by webpack in theindex.htmlfile is always wrong. , after publishing to the server, nginx cannot find the file.
vue-cli@3
In vue-cli@3 you need to insert all the files intoindex.htmlfor your webpack Add abaseurl. You need to create a new one in the root directory of the projectvue.config.js, add the following content:
... module.exports = { baseurl: isprod ? '/basexxx/' : '/', .... }
What you need to pay attention to here is the dev environment No need to addbaseurl.
vue-cli@2
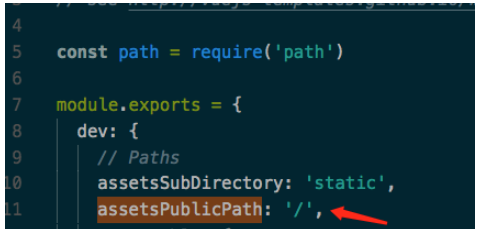
For projects generated by non-vue-cli@3, if you don’t care about how webpack is implemented, you only need to findconfig/index.js, just modifyassetspublicpathinbuild.
In order to verify whether it is feasible, you can build it locally, and then check whether the path of the js css file referenced indist/index.htmlcarries theassetspublicpath you just setThat’s it.
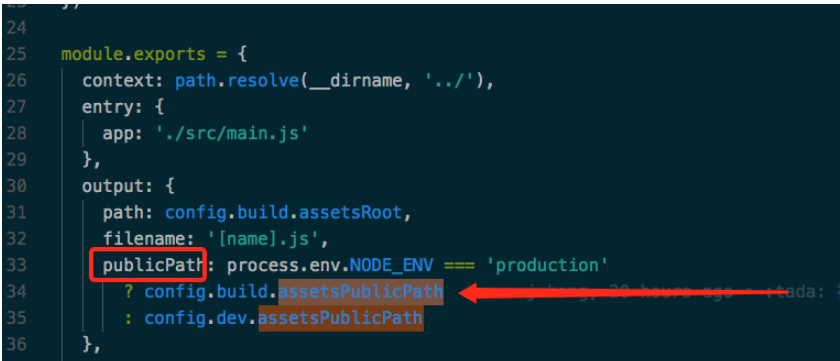
For students who are concerned about why this setting is enough, continue to look at thebuild/webpack.base.conf.jsfile,

In non-productionmode, it is set inconfig/index.js, where thepublicpathdefaults to

The above is the detailed content of What should I do if nginx deploys vue and cannot find the js css file?. For more information, please follow other related articles on the PHP Chinese website!




