
I see that CSS centering technology is popular on Weibo recently. I read several materials and none of them were very good, so I took the time to integrate the relevant materials. The specific contents are as follows.
Click hereDownload the source code
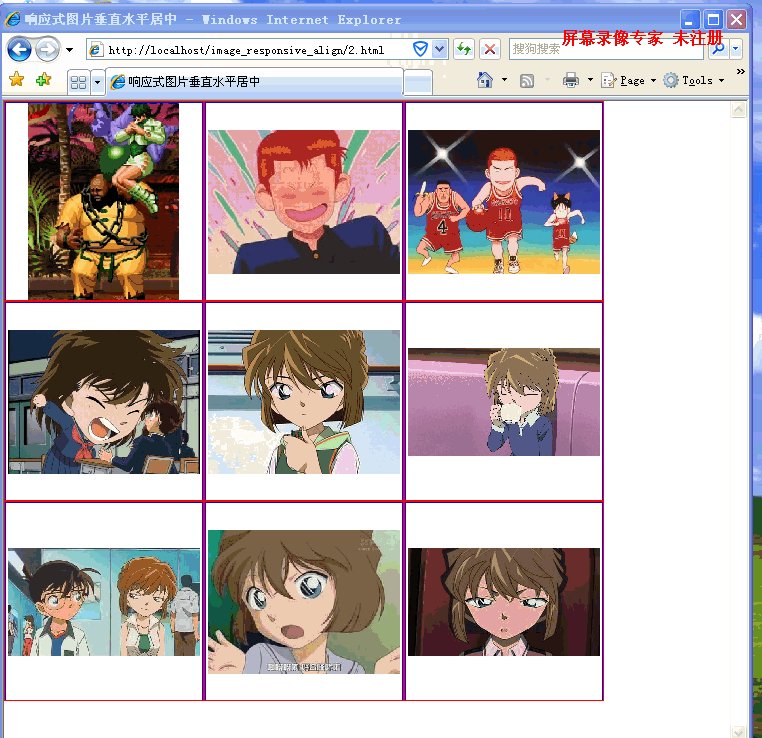
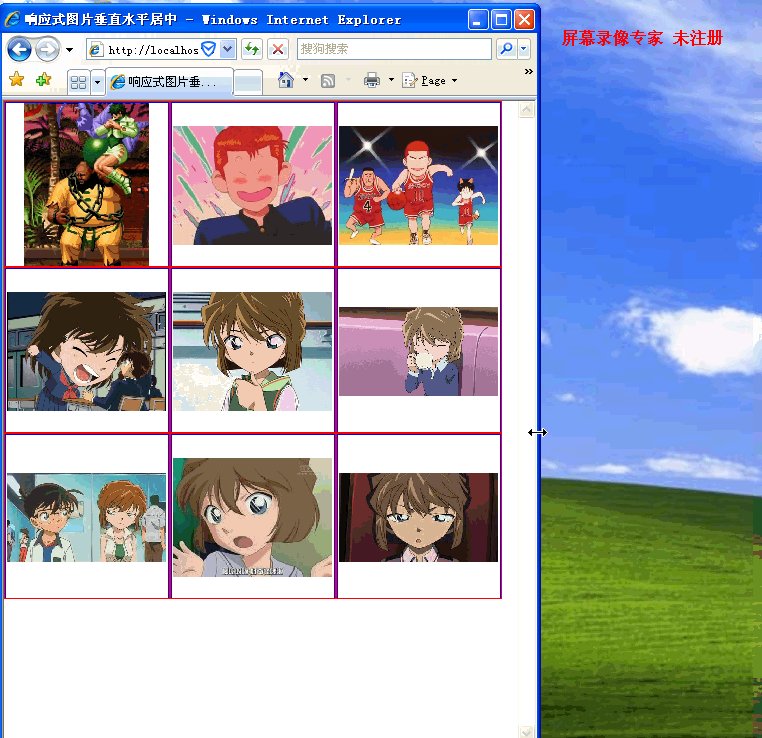
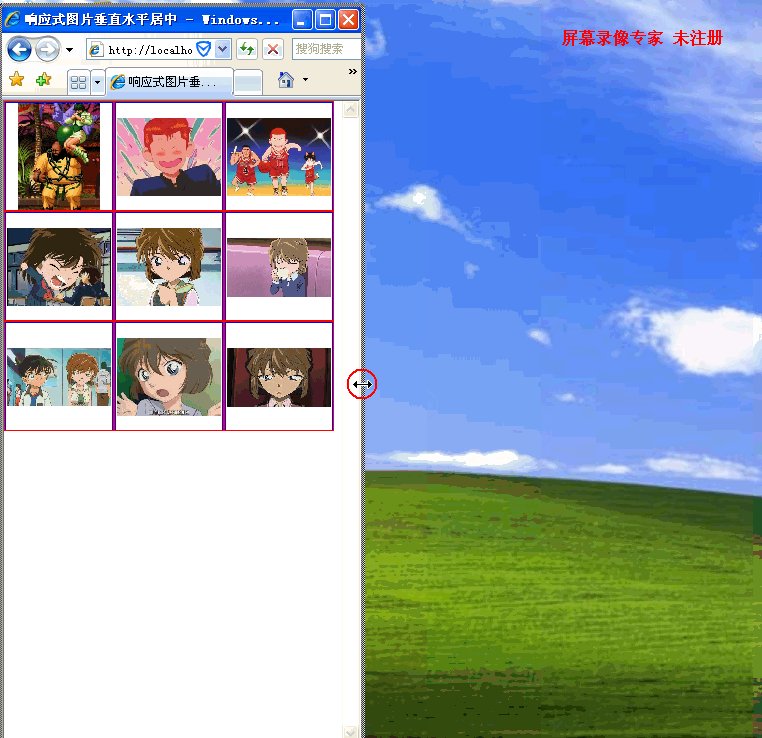
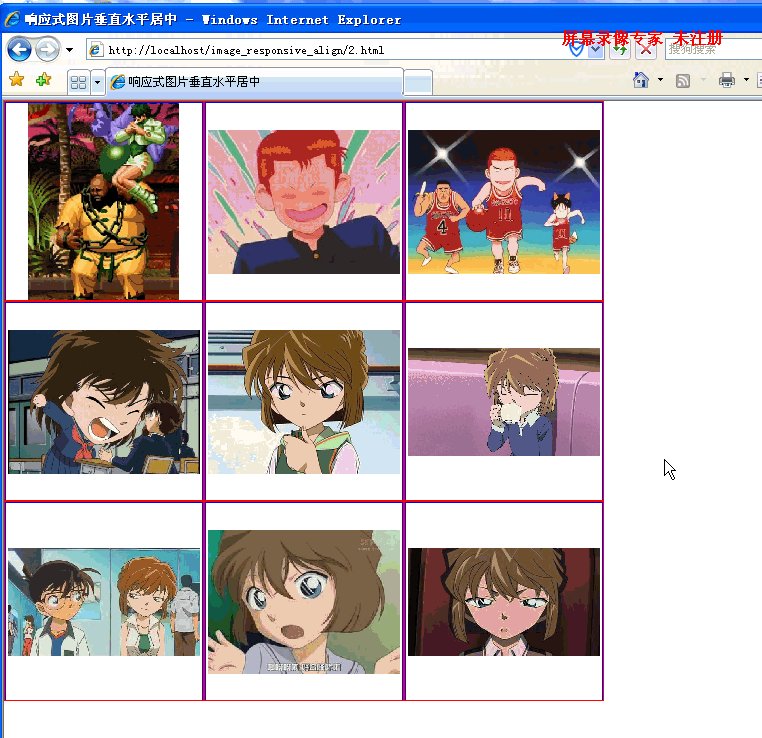
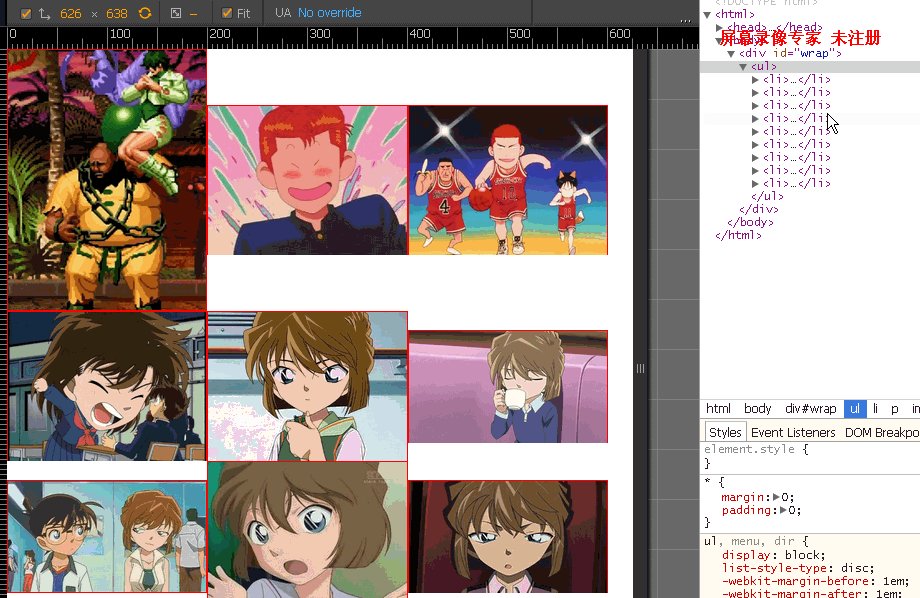
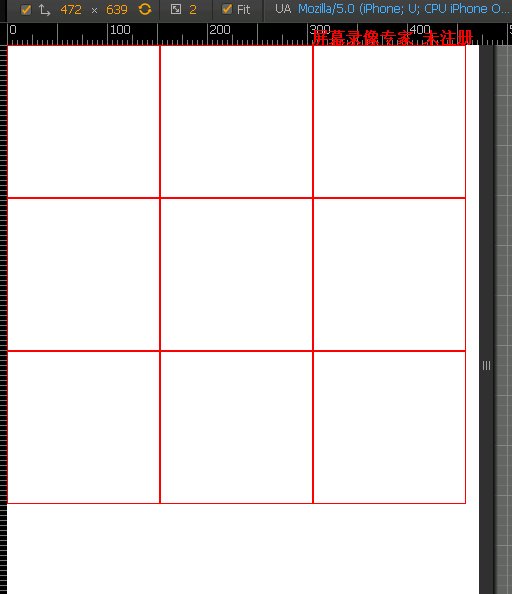
Effect display:

Requirements:
1. Compatible with as many browsers as possible. It is compatible with ie7. If ie6 does not support max-*, it will not be considered.
2. When the browser size changes, the image is always stretched or scaled proportionally.
3. The div wrapping the image is also responsive, and the size of each div is the same.
4. The image is always centered horizontally and vertically.
5. The number of rows and columns of the picture remains unchanged, it is always 3*3 here.
Let’s complete the requirements one by one.
Meeting requirement 1 means that you should try not to use attributes that are only available in advanced browsers, such as what are commonly used in advanced browsers for centering
display:table-cell;vertical-align;center; flexbox transform
. . .
If you have to use these attributes, there must be an alternative that is compatible with lower version browsers.
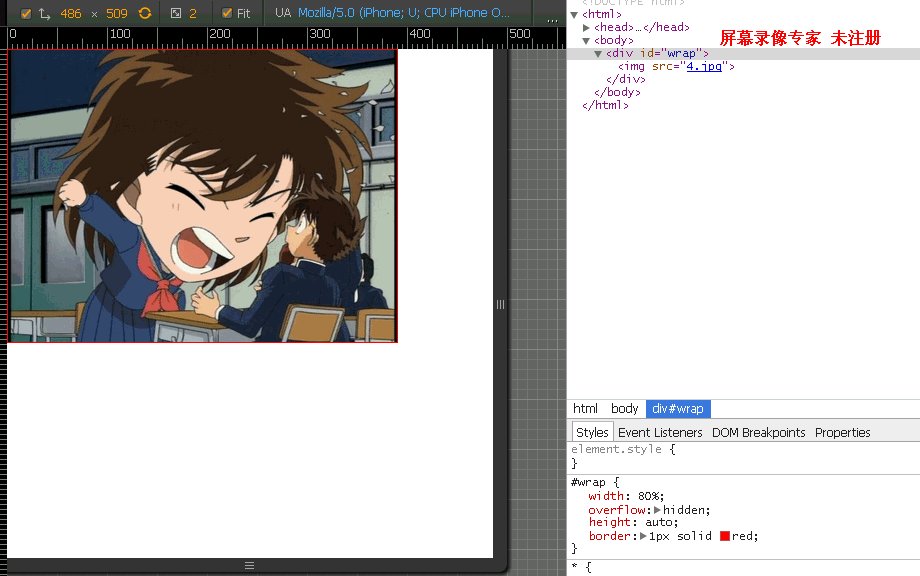
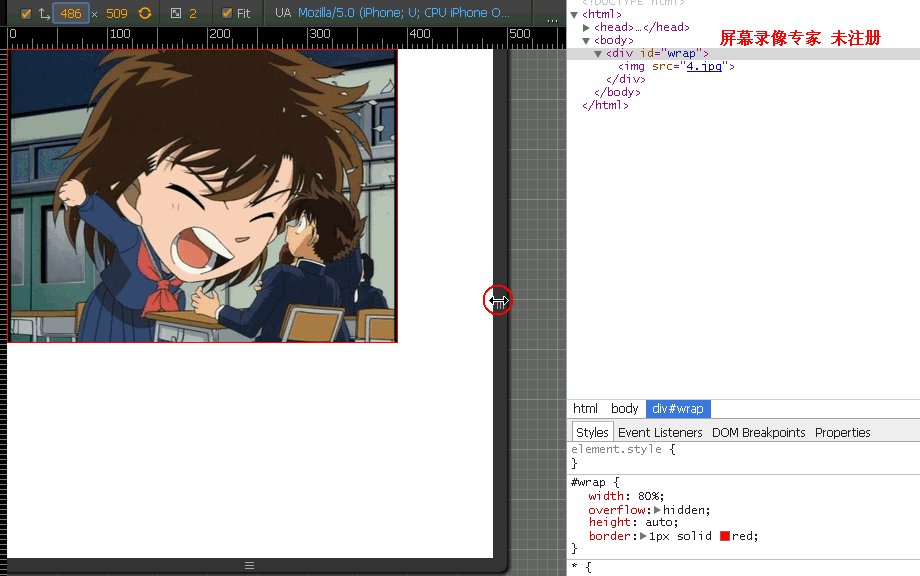
The proportional stretching and scaling of the images in requirement 2 is easy to achieve in responsive design.
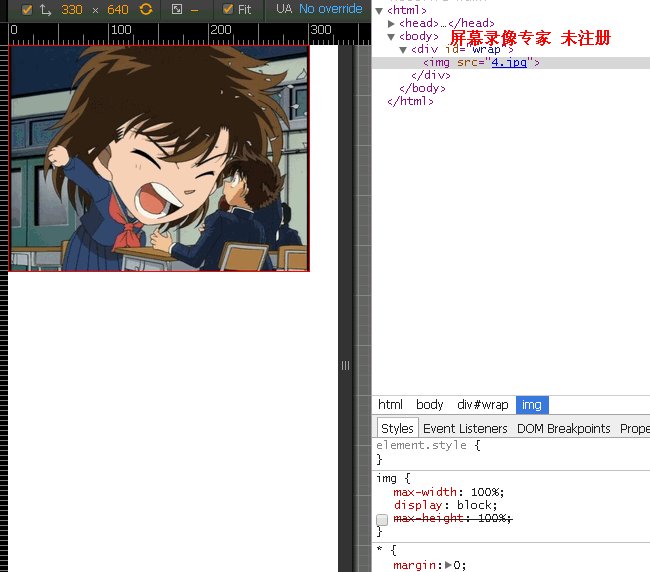
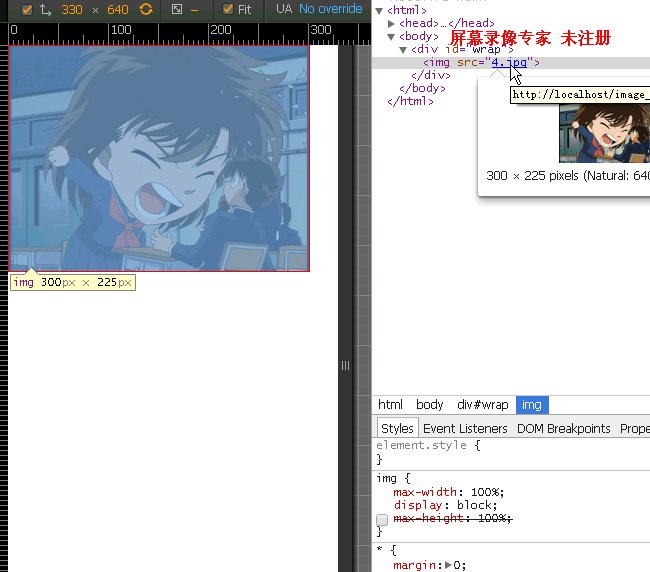
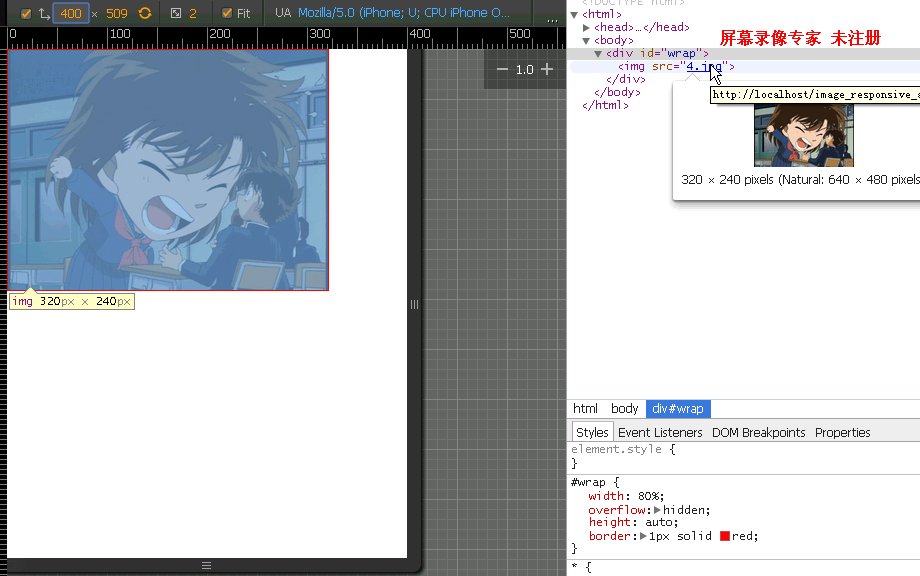
Just change the image img{max-width: 100%;} directly. Even if the outer width is set to a smaller size than the image width, the image will fill the outer div, and the height of the image at this time will be calculated proportionally.

You can see that the image size is 640*480(4:3), the outer div is set to 300px, and the image size now becomes 300*225(4:3).
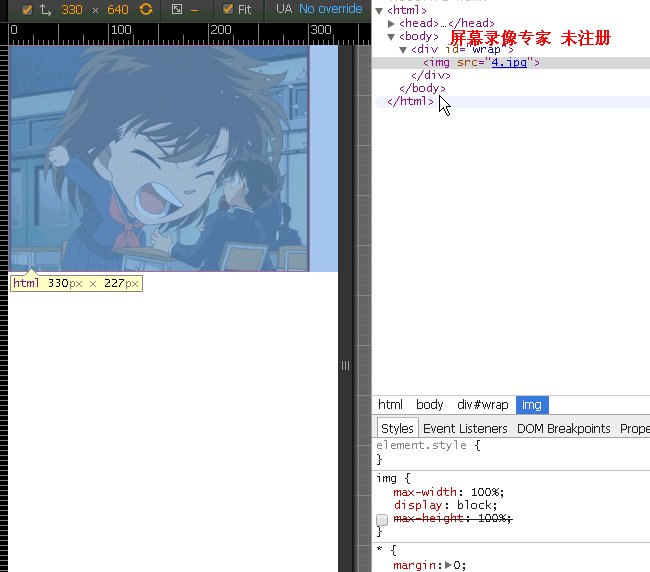
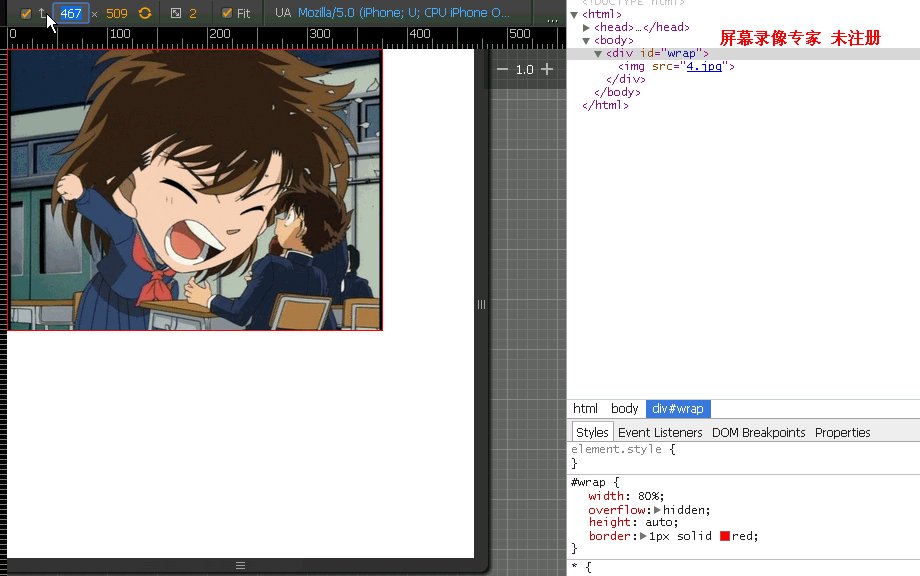
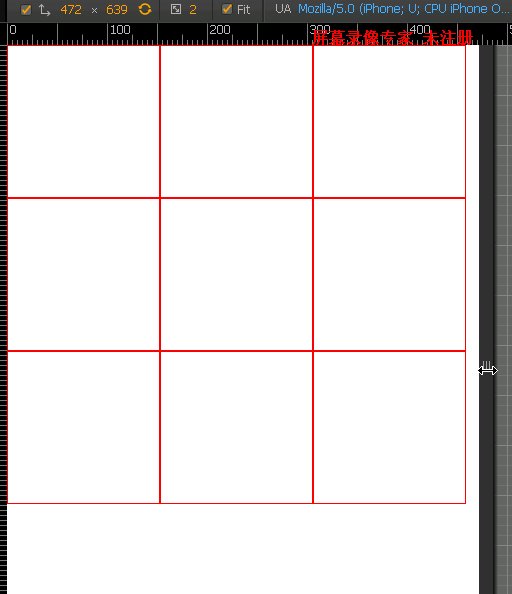
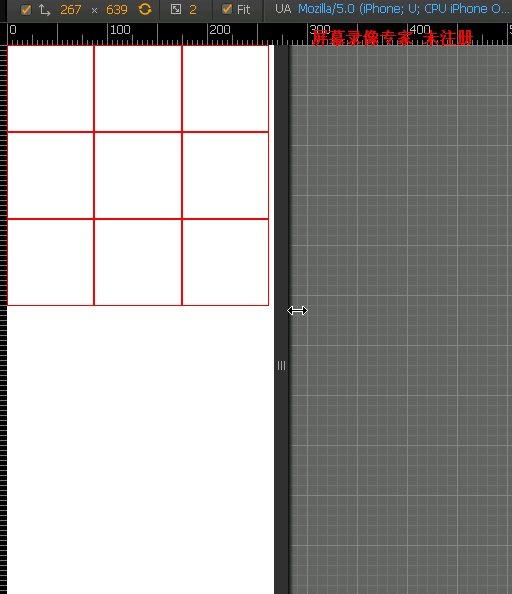
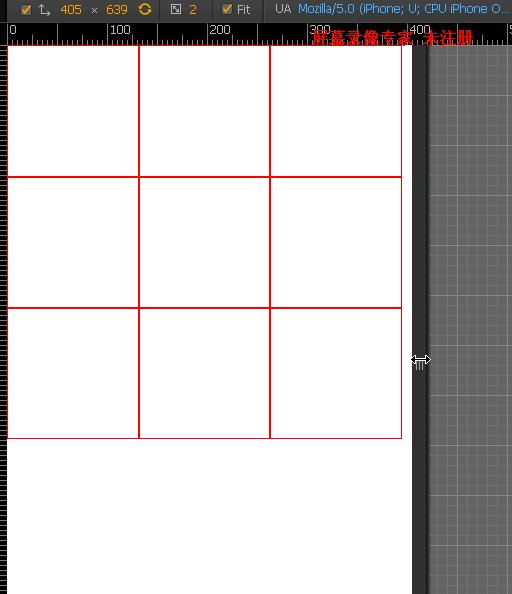
Then there is the browser size change in requirement 2. This is also easy, just write the width of the outer div to 100%.

You can see that no matter how the size of the outer div changes, the aspect ratio of the image never changes.
Then there is requirement 3, the outer div is responsive.
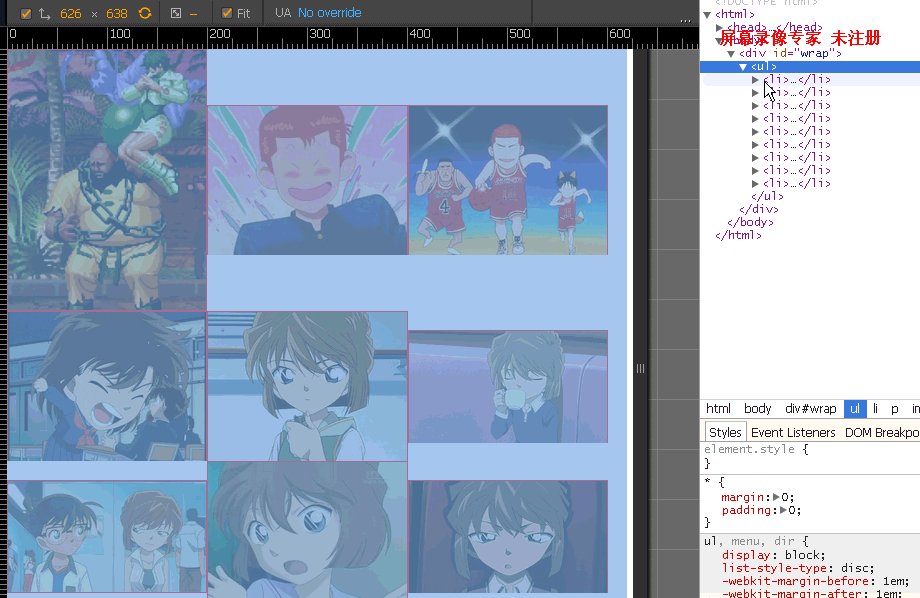
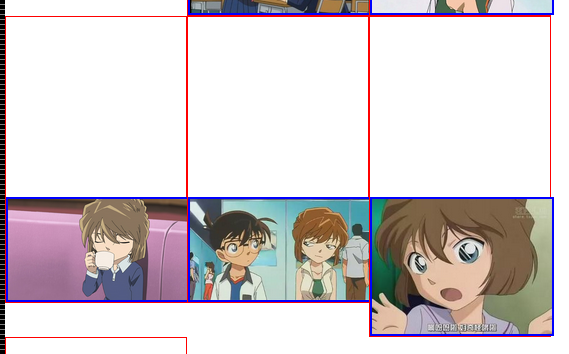
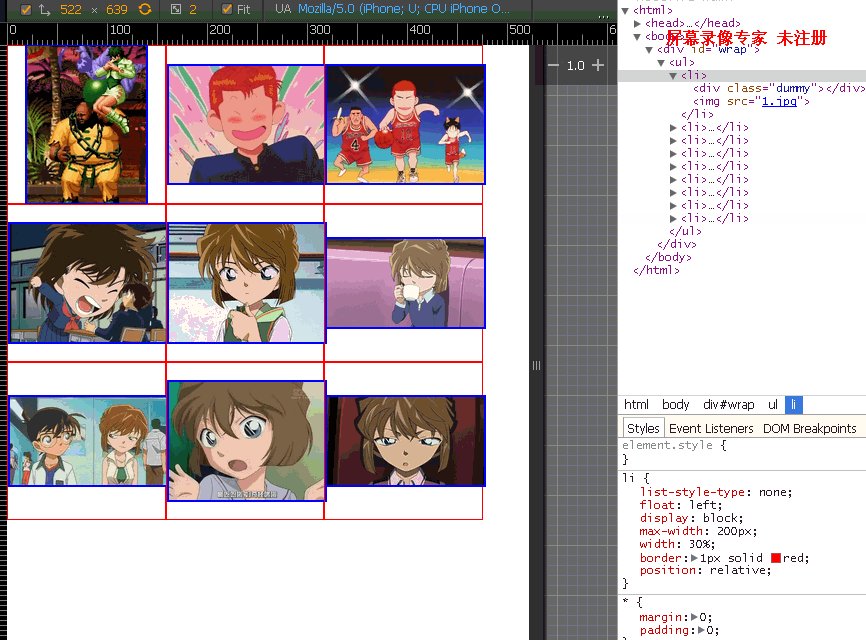
The first reaction is to set the size to 100%. For example, in the top effect, there are three pictures in one row. Set the width of each div that wraps the image to 33.3%; then the div will be scaled or stretched in proportion to the image inside, and the height of the div will be uneven.
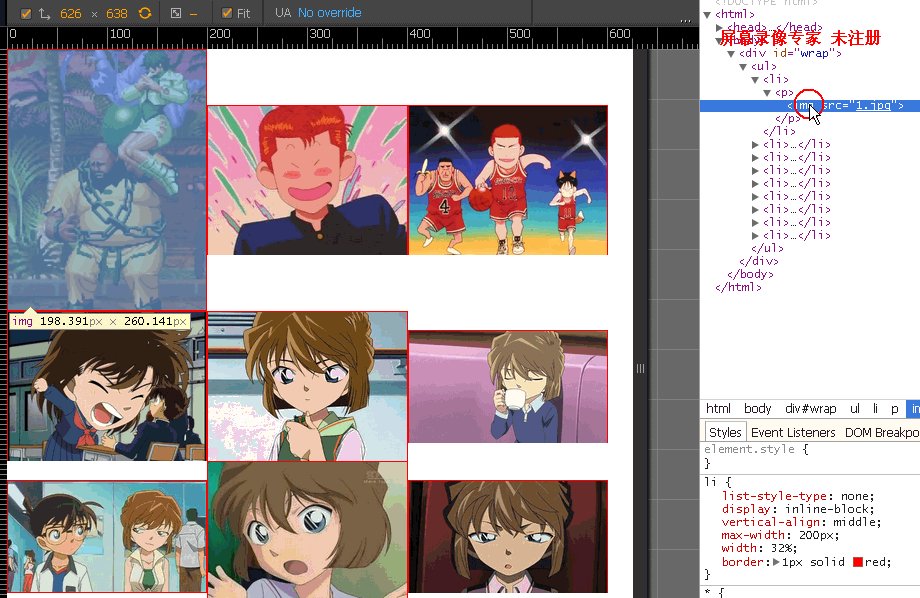
<div id='wrap'>
<ul>
<li>
<p><img src="1.jpg"></p>
</li>
.....
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
display:inline-block;
vertical-align: middle;
max-width: 200px;
width: 32%;
border:1px solid red;
}
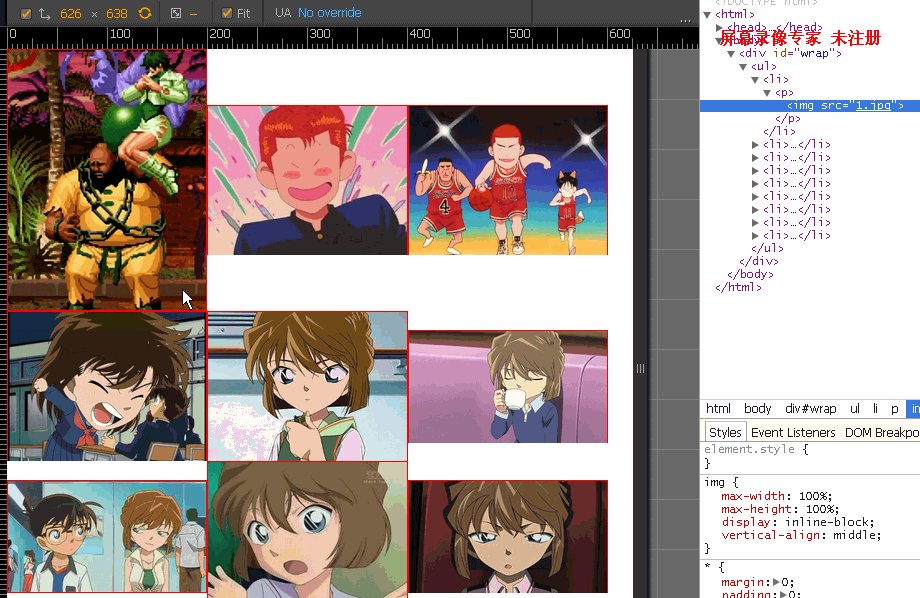
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
#wrap{
max-width: 620px;
font-size: 0;
}
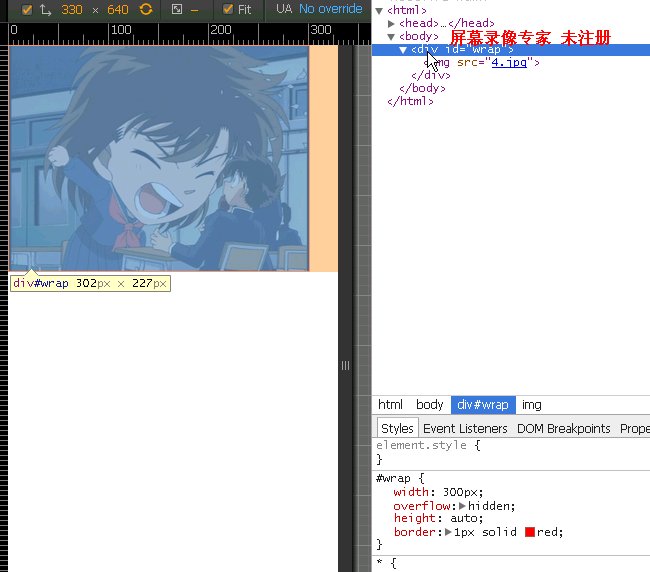
You can see that the height of the first picture has exceeded 200px, because the width of the first picture is smaller than the height. Obviously, the height should be used as the benchmark at this time, and the width should be scaled proportionally. If you add overflow:hidden; to the parent element of the picture, you won’t be able to see the pig’s feet.
So how can we make the outer div responsive?
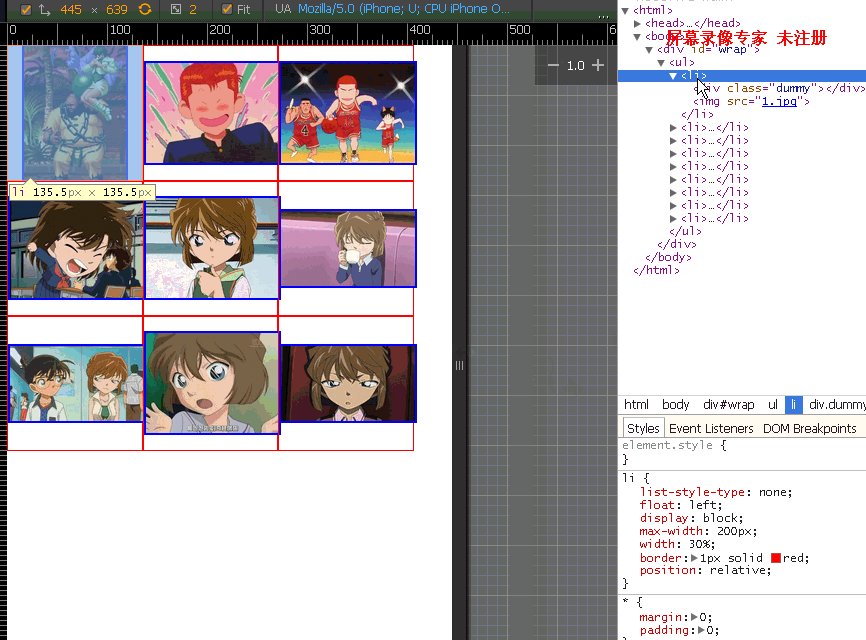
padding-top:100%;
<div id='wrap'>
<ul>
<li>
<div class="dummy"></div>
</li>
...
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
float: left;
display: block;
max-width: 200px;
width: 32%;
border:1px solid red;
}
.dummy{
padding-top: 100%;
}
#wrap{
max-width: 620px;
font-size: 0;
}
The aspect ratio here is 1:1. If the aspect ratio is 4:3, set it to padding-top: 75%;, and so on for the others.
Requirement 3 is done, and the following is requirement 4.
Put the picture in first.

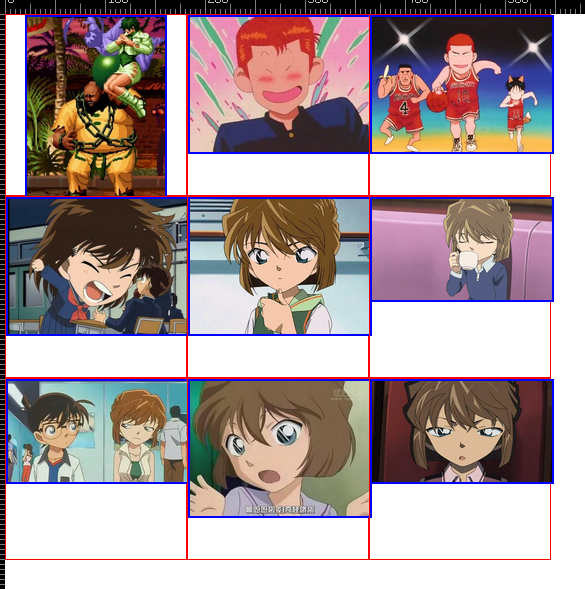
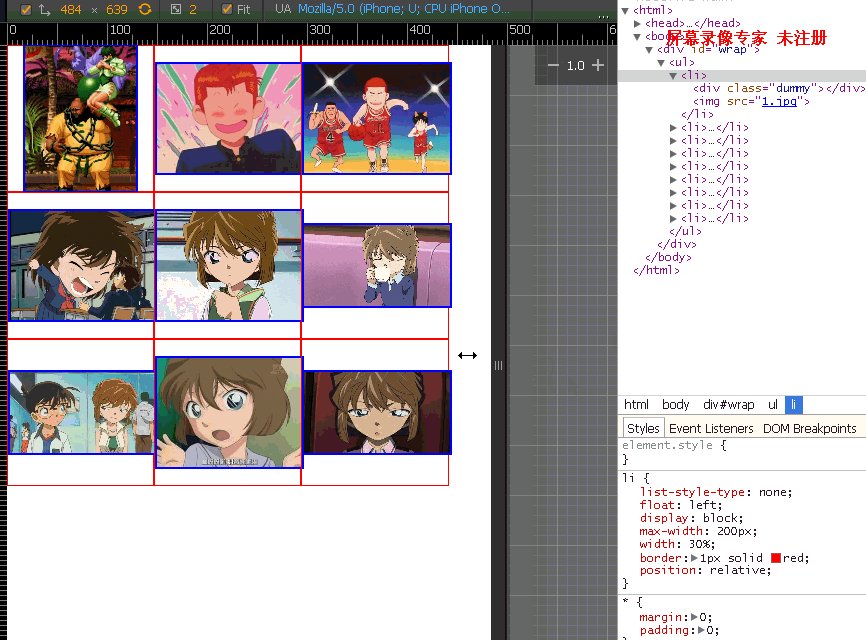
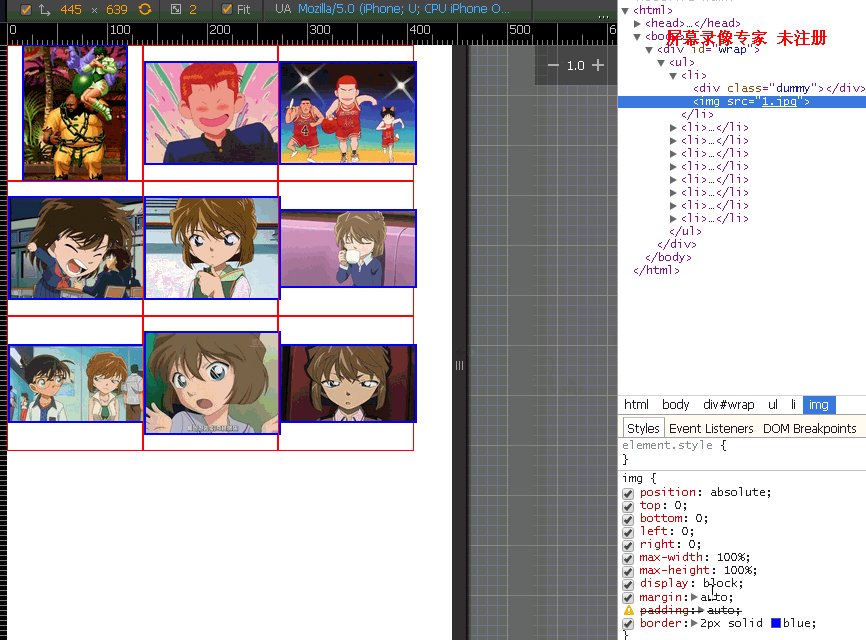
At this time, the image is separated from the document flow and the entire image is spread.
img{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
max-width: 100%;
max-height: 100%;
display: block;
margin: 0 auto;
border: 2px solid blue;
}At the same time, put the package image div position:relative;

Notice that the margin: 0 auto; in the above image can be centered horizontally.
The only thing left below is to center the image vertically. For requirement 5, you only need to set a max-width in the outermost div to set the number of columns in a row.
There are many methods for vertical centering, but here the image position:absolute;, it is easy to think of setting margin:auto;padding:auto; to center the image that is out of the document flow horizontally and vertically. See Absolute Horizontal And Vertical Centering In CSS.

But this method is not valid for ie7. Therefore, we only need to add a layer of div outside the image.
Here we use a very common vertical centering method.
<li>
<div class="dummy"></div>
<p><img src="1.jpg"><i></i></p>
</li>
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
i{
display: inline-block;
vertical-align: middle;
height:100%;
}Note that the
tag must be set to height:100% at this time. Otherwise, in IE7, the tag has no reference height, making it unable to reach the same height as the external container.
The above content is all the content of this article on responsive vertical and horizontal centering of CSS images. I hope you like it.




