
Simple dynamic introduction means that the front end knows which components to introduce, introduces multiple components into the parent component, but does not render it, and meets certain conditions Finally, render the specified component at a certain location.
<template>
<custom-modal ref="custom"></custom-modal>
</template>
<script>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));
const custom = ref();
</script>The above example is to implement the mounting component through vue's defineAsyncComponent and assign it to customModal. <custom-modal> can be used directly in the template ; is used as a tag, or it can be assigned to the is attribute in the component. The is attribute points to a variable. The value of the variable can be dynamically changed through business logic, and multiple components can be rendered back and forth.
<template>
<component :is="componentKey" ref="custom"></component>
</template>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
const componentKey = ref(null);
const components: any = shallowReactive({});
const customModal = defineAsyncComponent(() => import('./modal/CustomModal.vue'));
componentKey = customModal Adding the above code to the project code cannot be implemented, although the introduction does not report an error , but ref is always undefined, and the open function in the dynamic component cannot be called.
After trying many times, we came to the following conclusions
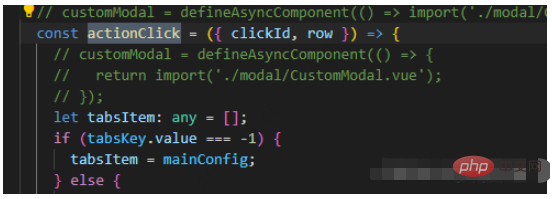
1. At first, we mounted the custom component and called the ref function in the click function of the button. The ref was undefined. .
The function cannot be realized after trying many times (this is the most suitable place for mounting and calling),
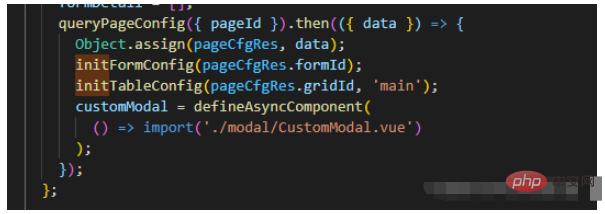
2. Then when initializing the configuration data (querying the back-end sql), the component is mounted in the then function of axios, Then the function in ref is called where the button is clicked, and ref is still null.
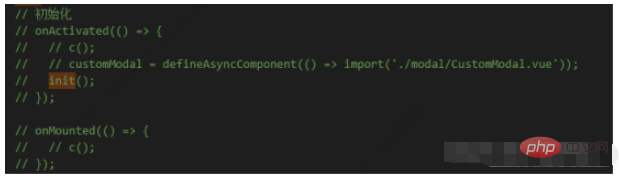
3. Then in the outermost layer, call the mount during initialization, that is, within the life cycle function body, the test results are still the same.
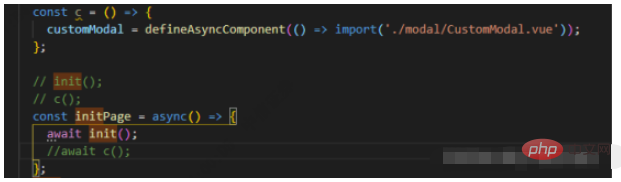
4. Then I found that mounting components within the async function body could not be completed.
5. Write a separate function without adding async, mount the component in the function, and then call the function outside the life cycle. Call the method in the ref in the button, and the window will pop up successfully. This is not what I want because the path is not fixed and it cannot be executed until the backend sql puts back the results.
Summary: The above multiple tests have led to the following conclusions: the dynamic component ref object cannot be allowed to have a value
1. It cannot be mounted within the event function of the component,

2. Cannot be mounted in the then function body of axios

3. Cannot be mounted in the function body with async declaration

4. It cannot be mounted during the life cycle of vue.

5. It can only be mounted in the outermost layer. At this time ref is an object.
Fortunately, there is no sure path; I have an idea in my mind:
When the page is initialized, throw all the globally mounted view components in the project into an object, use the component component, is: corresponds The component object specified in the object is passed through the backend data. At this time, the backend does not need to give the component path, but gives a component name. I find the mounted component from the object and then give the object to is. const modules = import.meta.glob('@/views/*/**.vue'); // Get all project paths
mudules are relative to all vue in views path, then loop it, implement mounting in the loop body, and store it in an object. The key is the project name of the relative path (you can intercept it below).
With the above ideas, through repeated testing and implementation, the final function was realized.
<template>
<component :is="componentKey" ref="custom"></component>
</template>
<script>
import {
reactive,
ref,
shallowReactive,
onActivated,
defineAsyncComponent,
} from 'vue';
//声明componentkey,用于告诉component当前挂载什么组件,components为一个对象,存放多个不确定的自定义组件。
const componentKey = ref(null);
const components: any = shallowReactive({});
// 组件挂载
const initTableConfig = (gridId, type) => {
queryTableConfig({ gridId }).then(({ data }) => {
if (type === 'main') {
Object.assign(mainConfig, data);
tabsKey.value = -1;
} else {
tabsDetail.value.push(data);
tabsKey.value = tabsDetail.value.length - 1;
}
// 涉及到自定义组件的部分,这里需要提前挂载,在用到时不至于ref为null
XEUtils.objectEach(data.action, (action, key) => {
if (
action.modalCfg &&
action.modalCfg.type === 'CustomModal' &&
action.modalCfg.src
) {
components[action.actionId] = defineAsyncComponent(
() => import(`../../../${action.modalCfg.src}`)
);
//注意:这里的路径后端只能返回相对路径,不能使用@/xxx/xxx.vue ,不能使用src/xxx/xxx.vue,只能./xxx.vue或者../../xxx/xxx.vue。由于并不确定组件在什么位置,避免容易出错的原则,我在前端通过../../../的形式将路径回退到src下,后端只需要从src下配置路径即可,不用考虑那么多了。如后端src的值为src/xxx/xxx/xxx.vue 则在前端合成的路径就为../../../src/xx/xxx/xxx.vue
componentKey.value = components[action.actionId];
// 为什么componentKey.vue在这里赋值,在后面点击窗口后又赋值,这里能不能省略。
// 答:这里省略的话,到点击按钮触发时会报错,第一次点击会报错,第二次点击不会报错,窗口正常弹出。可能是因为,组件挂载时并没有引入组件,只在使用时才引入,如果上面不提前将挂载好的组件引入进来,后面触发事件触发时引入在调用ref,执行太快,costom就会报错,所以才会点两次才弹窗。
}
});
});
};
</script>Click the button to trigger the event and determine what component will pop up in the pop-up window
} else if (action.modalCfg.type === 'CustomModal') {
// 这里的actionid和组件是对应的,所以在按钮触发后,通过按钮携带的actionid能取到对应的组件。
componentKey.value = components[action.actionId];
custom.value.init(row);
}After the above method: no error will be reported when mounting anywhere. Perfect solution.
Note: Mounting and using ref cannot be in the same method body. If possible, when the page is loaded, mounting is performed and no error will be reported when ref needs to be called.
The above is the detailed content of How vue3 uses defineAsyncComponent and component tags to implement dynamic rendering components. For more information, please follow other related articles on the PHP Chinese website!




