
Author | Valentine Enedah
Translator | Wang Dezhen
Flutter is very popular in the field of software development. Today, let us take a deep dive into the world of building Flutter applications with Python!
Before you start learning, let’s understand what FLET is?
FLET allows developers to easily build real-time web, mobile and desktop applications through Python. What’s even crazier is that you don’t need to have front-end experience to develop stable web applications. Although A mobile version is still under development.
1. Powered by Flutter; 2. You can implement an APP in a few minutes; 3. Simple software architecture; 4. Except for Python , and will also support other languages, such as Go, C#, etc.
Awesome, right? ?
Please use the following command to install FLET.
pipinstall flet
Note: This command is applicable to versions below Python3.0. If it is Python3.0 or above, please use the following command.
pip3install flet
Remember to upgrade your pip to the latest version.
pipinstall -- upgrade pip
Flutter, a UI toolkit created by Google, allows programmers to create applications with first-class interfaces. Unlike Java, Flutter is programmed using Dart, which is an object-oriented language that is much simpler to learn.
The new Flutter version (3.4.0-34.1.Pre) allows us to build mobile (Android/IOS), MacOS, Web, Linux and desktop applications with one set of code.
Note: When using multiple operating systems, some adaptation adjustments are required.
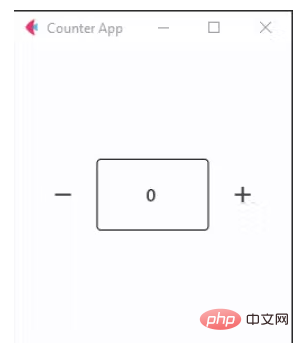
Let us use FLET to build a simple application, which has:
A text input box;
Add or subtract two buttons.
Code Snippet
First, we need to import FLET and other functions (such as components) that are essential for the counter program.
import fletfrom flet import Row, icons, IconButton, TextField, Page;
We defined the main function and set the title. Since the basic part of the application is ready, let’s set up the components.
To add a component, we use page.add (widget...).
def main(page: Page): page.title= "Counter App" page.vertical_alignment= "center"
Next we will consider...
Input boxes and buttons
page.add(Row([ IconButton(icons.REMOVE), TextField(text_align="center",value="0", width=100) IconButton(icons.ADD) ], alignment="center") )
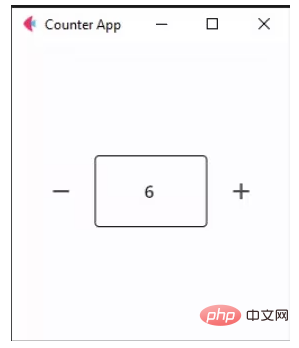
Below we define two functions that handle events.
//Decrement def minus(e) : tf.value= int(tf.value) -1 page.update()//Increment def plus(e) : tf.value= int(tf.value) + 1 page.update()
tf refers to the text input box object we put in the line. Next, we need to use the value in the text box and wrap it in a variable. The following is the complete code.
import flet from flet import Row, icons, IconButton, TextField, Page; def main(page: Page): page.title = "Counter App" page.vertical_alignment = "center" tf =TextField(text_align="center",value="0", width=100) #Functions def minus(e): tf.value = int(tf.value) -1 page.update() def plus(e): tf.value = int(tf.value) + 1 page.update() #Widgets page.add( Row([ IconButton(icons.REMOVE, on_click=minus), tf, IconButton(icons.ADD, on_click=plus) ], alignment="center") ) flet.app(target=main,view=flet.WEB_BROWSER)
The last step is to run the application.
flet.app(target=main)
We have added a command for the main function. To run the application, please execute the following command.
pythonfilename.py
Please note that the above command must be executed in the directory where the Python file is located.


As I described in the brief introduction to Flutter section, the program can also used on a web browser.
Slight adjustments are required for this, just add the following code.
flet.app(target=main,view=flet.WEB_BROWSER)
You can learn more about FLET from the following address: https://flet.dev/docs/roadmap
Original link:
//m.sbmmt.com/link/68fc266c3090819707d3c4c6cdcc1ed5
Wang Dezhen, 51CTO community editor, 10 years of Internet experience Production and research experience, 6 years of experience in IT education and training industry.
The above is the detailed content of Did you know you can build Flutter apps using Python?. For more information, please follow other related articles on the PHP Chinese website!




