

This article mainly uses Dash’s Checklist component to briefly introduce web applications developed using Dash
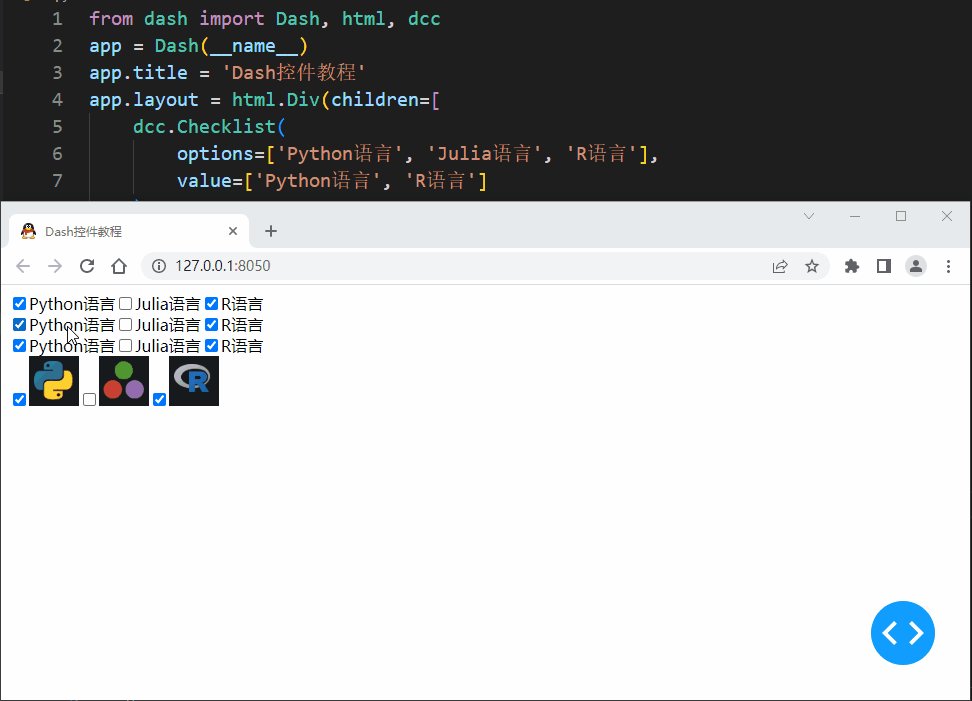
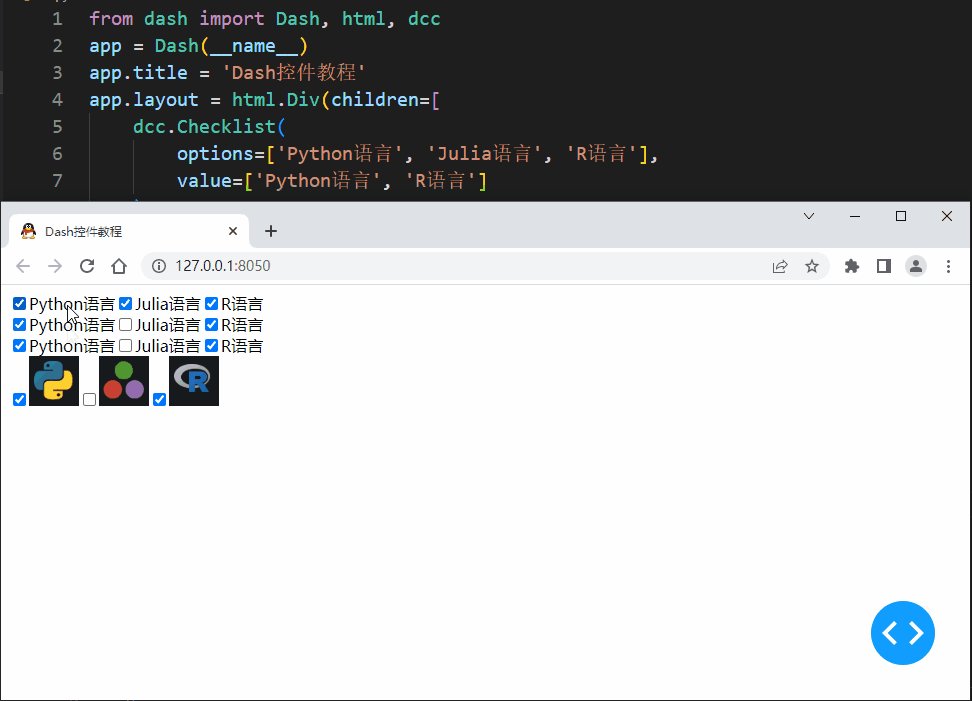
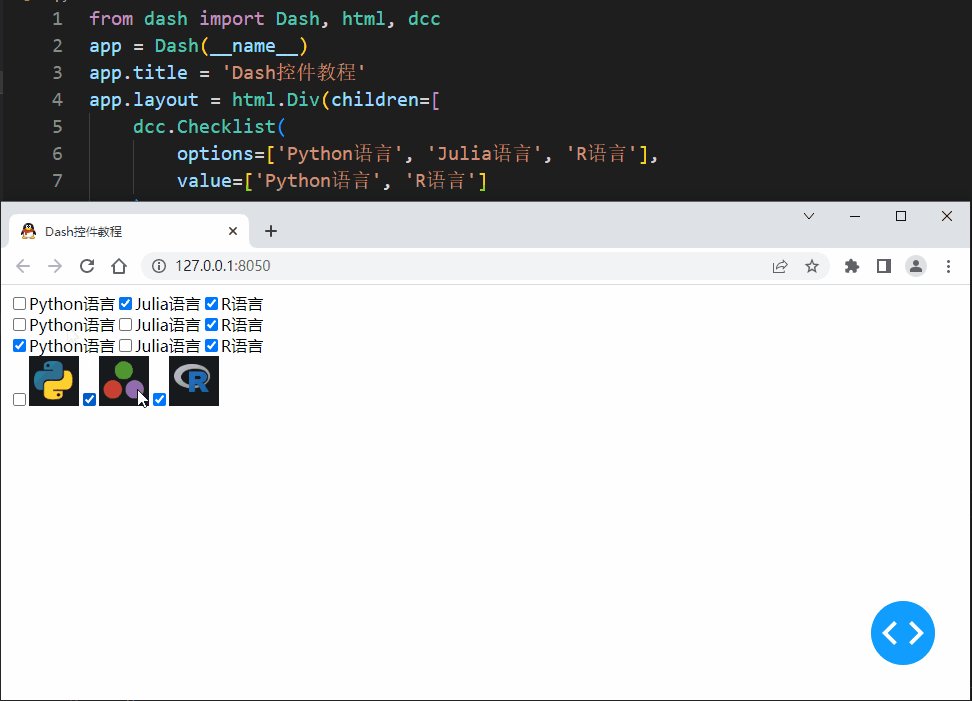
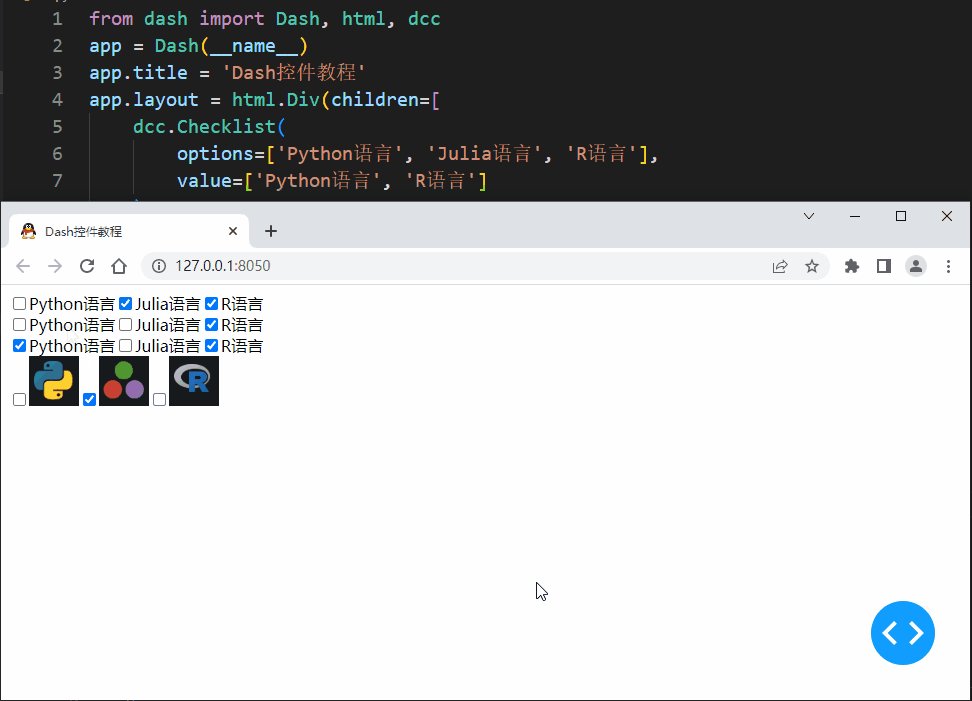
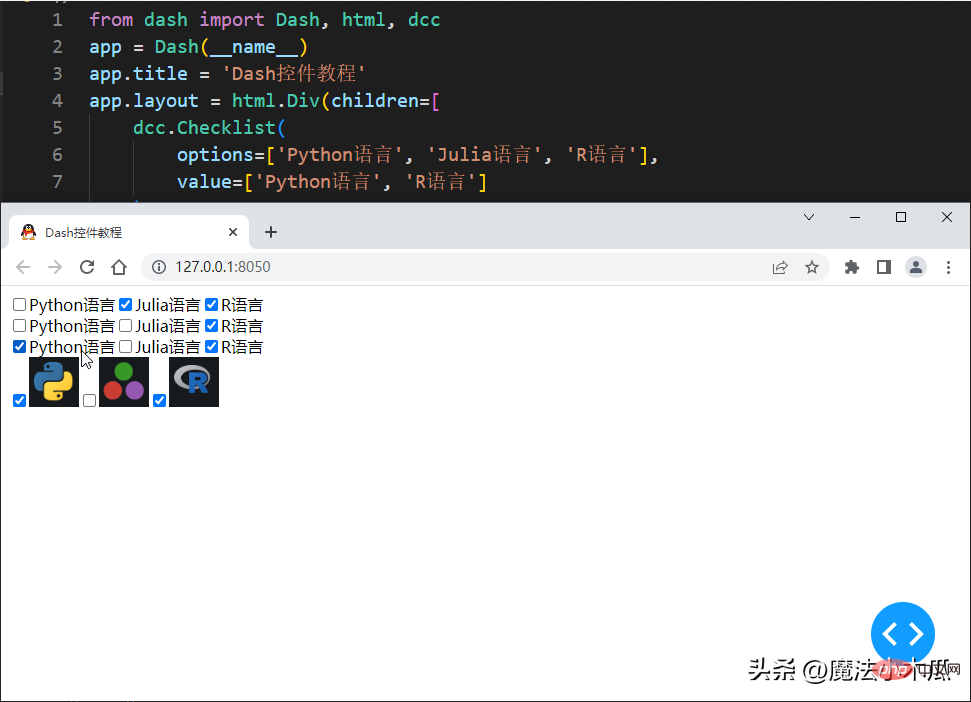
The display effect is as follows:

python dash simple basics
The Dash application consists of two parts:
The layout of the Dash application describes the appearance of the application. The layout is a hierarchical tree of components.
Dash HTML Components (dash.html) provides classes for all HTML tags and HTML attribute keyword parameter descriptions, such as style, class and id.
Dash core components (dash .dcc) generate high-level components such as controls and graphics.
Dash is a web application framework that provides pure Python abstractions around HTML, CSS, and JavaScript. Instead of writing HTML or using an HTML template engine, compose layouts using Python and the Dash HTML Components module.
Dash HTML component module is part of Dash and can be found at https://github.com/plotly/dash Find its source code.
Dash is equipped with dynamic components for interactive user interfaces.
The Dash Core Components module can be imported and used via from dash import dcc and allows access to many interactive components, including drop-down menus, checklists, and sliders .
The dcc module is part of Dash and can be found at https://github.com/plotly/dash Find its source code.
dcc.Checklist is a component used to present a set of check boxes.
Let's use the Checklist control to set up a simple project to illustrate some simple content of developing Web applications with Dash
The directory structure of Demo is as follows :
. └── dash_demo ├── app.py └── assets ├── favicon.ico └── img ├── julia_50px_icon.png ├── python_50px_icon.png └── r_50px_icon.png
The content of app.py is as follows:
from dash import Dash, html, dcc
app = Dash(__name__)
app.title = 'Dash控件教程'
app.layout = html.Div(children=[
dcc.Checklist(
options=['Python语言', 'Julia语言', 'R语言'],
value=['Python语言', 'R语言']
),
dcc.Checklist(
options=[
{'label': 'Python语言', 'value': '1'},
{'label': 'Julia语言', 'value': '2'},
{'label': 'R语言', 'value': '3'},
],
value=['1', '3']
),
dcc.Checklist(
options={
'1': 'Python语言',
'2': 'Julia语言',
'3': 'R语言',
},
value=['1', '3']
),
dcc.Checklist(
options=[
{
'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')),
'value': 'Python语言',
},
{
'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')),
'value': 'Julia语言',
},
{
'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')),
'value': 'R语言',
},
],
value=['Python语言', 'R语言']
),
])
if __name__ == '__main__':
app.run_server(debug=True)Run the project: python app.py.
Browser access: http://127.0.0.1:8050.

Dash Demo
Simple description:
The above is the detailed content of Python uses Dash to develop web applications. For more information, please follow other related articles on the PHP Chinese website!




