In today's front-end development, building tools have become an indispensable part. They can help us automate tasks, optimize code, and improve development efficiency. More and more front-end construction tools are emerging in the community. This article will introduce some of the most popular front-end construction tools, as well as their respective advantages and disadvantages, to help you better choose the most suitable tool for your project.

Webpack
Webpack is a module packaging tool that can package various resource files (such as JavaScript, CSS, images, etc.) Treated as modules, they are processed and optimized uniformly during packaging. Its main function is to package multiple modules into one or more files, and optimize and compress these files to improve page loading speed and user experience. It has the following characteristics:
-
Modular support: Webpack supports multiple modular specifications such as CommonJS, AMD, ES6, etc., and can treat various resource files as modules for processing and Packaging, and automatically identifying dependencies.
-
Code Splitting: Webpack’s Code Splitting feature can split the application into smaller modules, resulting in faster page loading speeds and a better user experience.
-
Highly configurable build process: Webpack provides various plug-ins and loaders to process various resource files, and supports custom configuration files, allowing developers to make simple configuration adjustments The compilation process and output results enable a highly configurable build process.
-
Out-of-the-box solution: Webpack provides a set of out-of-the-box solutions, including DevServer, HotModuleReplacementPlugin, SourceMap, etc., which can meet the needs of most web applications. . At the same time, Webpack also supports multiple modes, such as production and development modes, which can be optimized and debugged as needed.
-
Plug-in system: Webpack has a powerful plug-in system, which can realize packaging, optimization, code separation and other complex functions by loading various plug-ins (such as UglifyJS, Terser, CleanWebpackPlugin, etc.). Webpack plugins can be used in conjunction with loaders to provide richer functionality.
-
Rich Ecology: Webpack has a huge ecosystem, covering many plug-ins, loaders and tools, which can be easily extended and customized.
Webpack has the following disadvantages:
-
Slow build speed: Since Webpack needs to merge, process and output various resource files, it is When packaging large projects, builds may be slower.
-
Large size: Since Webpack needs to convert all codes into modules and introduce some necessary runtime dependencies, the output files are often larger, which may affect the loading speed of the application.
-
Complex configuration: Although Webpack provides a lot of functions and customization options, its configuration files are often more complex and need to consider multiple aspects, such as entry, output, modules, and plug-ins. wait.
-
Dependency management: Webpack's dependency management is relatively complex, especially when dealing with complex dependencies, problems such as dependency conflicts, dependency cycles, and dependency loss may occur.
Vite
Vite is a front-end build tool developed based on browser native ES modularity, aiming to provide a faster and simpler development experience. Its characteristics are as follows:
-
Fast development server: Vite uses the browser’s built-in ES modular support, which can achieve “on-demand compilation and on-demand loading” This feature allows the development server to quickly respond to page requests without waiting for the entire project to be packaged.
-
Hot update: Vite uses the browser's native module hot update technology to achieve component-level hot updates, reducing the refresh time and the number of manual refreshes during development.
-
Support multiple front-end frameworks: Vite not only supports Vue.js, but also supports multiple front-end frameworks such as React and Preact.
-
Built-in Rollup: Vite has built-in Rollup, which can process various types of files, such as JS, CSS, HTML, JSON, etc., and supports various modular specifications, such as CommonJS, ESM, AMD, etc.
-
Plug-in system: Vite provides a plug-in system that can extend and customize Vite's functions, such as using TypeScript, Sass, etc.
-
Simple and easy to use: Compared with Webpack, Vite's configuration is simpler and clearer, and many default configurations are sufficient to meet the needs of most front-end projects.
Vite has the following disadvantages:
-
Poor support for old browsers: Since Vite adopts ES modularity and native browser APIs, compatibility issues may occur in older versions of browsers.
-
Community Support and Ecosystem: Still in a relatively early stage, compared with front-end build tools like Webpack, its ecosystem is not very complete and the community is still relatively small.
-
Not fully compatible with CommonJS modules: Since Vite adopts the ES modular specification, and the CommonJS module is the modular specification natively supported by Node.js, when using some CommonJS modules, It needs to be converted into an ES module, otherwise it may cause some compilation errors. However, Vite provides some plug-ins and tools, such as rollup-plugin-commonjs, @rollup/plugin-node-resolve, etc., which can solve these problems to a certain extent.
Parcel
Parcel is a fast, zero-configuration front-end packaging tool that can automatically package multiple files (JavaScript, CSS, HTML, etc.) into one or more Static resource files, and supports automated conversion and optimization of these resources.
Parcel has the following characteristics:
-
Zero configuration: Parcel is a zero-configuration packaging tool that users can complete without writing lengthy configuration files. Front-end packaging operations. This allows developers to get started quickly and saves a lot of time during the development process.
-
Automation: Parcel supports automatic identification of JavaScript, CSS, HTML files, etc., and automatically converts and processes them based on the content type. For example, Parcel automatically compresses code, automatically optimizes images, and more, reducing the workload of manual processing.
-
Easy to maintain: The output code generated by Parcel packaging is easy to read and maintain, which means that even people who are not directly involved in project development can easily understand the code structure and logic.
-
Support multiple technology stacks: Parcel provides support for multiple technology stacks, including React, Vue, Angular, TypeScript, etc. At the same time, Parcel provides support for multiple resource types, such as pictures, fonts, videos, etc.
-
Fast: Parcel adopts a multi-process parallel processing method, which not only improves the packaging speed, but also reduces the occupation of computer system resources during the packaging process, allowing developers to More fluid.
Parcel has the following shortcomings:
-
Ecosystem is not perfect: Compared with other build tools such as Webpack, Parcel’s ecosystem is still relatively weak. The support of some plug-ins and libraries is not complete enough, and developers may need to configure it manually.
-
Fewer configuration options: Since Parcel is a zero-configuration packager, it has relatively few configuration options.
-
Lack of advanced features: Although Parcel can automatically optimize code and support hot updates, compared with other packagers such as Webpack, it lacks some advanced features, such as code splitting, Tree Shaking, etc. .
esbuild
esbuild is a JavaScript packaging and compression tool written in Go. It has the following characteristics:
-
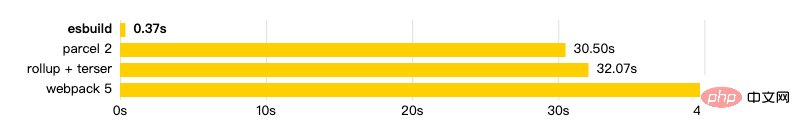
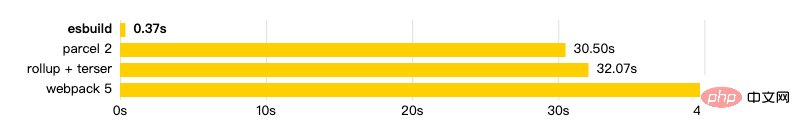
Extremely fast: esbuild compiles very fast, up to 100 times faster than other popular JavaScript compilers and bundlers. esbuild is written in Go and uses a lot of optimization techniques and concurrency processing, which allows it to compile and package code faster.
-
Versatility: esbuild supports multiple module formats, including CommonJS, ES6 modules, AMD, etc., making it suitable for any type of JavaScript project. In addition, esbuild is also suitable for TypeScript projects, can directly compile TypeScript files, and supports functions such as source mapping and type checking.
-
Easy to use: The configuration of esbuild is very simple, you only need to provide an entry file and output directory. esbuild also provides many options that allow developers to perform more advanced configurations to meet their specific needs.
-
Advanced compression: esbuild can apply various advanced code compression techniques, including code obfuscation, invalid code removal and variable name shortening, etc., resulting in smaller and faster code packages. Unlike some other packaging tools, esbuild's compression time does not increase with project size.
-
Static Analysis: esbuild will perform static analysis when compiling the code, optimizing the code structure and reducing the size of the generated code. This analysis technique makes the generated code more concise and can also improve the performance of the code at runtime.

esbuild has the following disadvantages: :
-
Incomplete community ecology: Compared with other popular packaging tools such as webpack, the community ecology of esbuild is relatively small, so you may encounter a lack of documentation, plug-ins, etc. during use. Component libraries and other issues. However, with its popularity among the developer community, this problem is gradually improving.
-
Incomplete support for some specific scenarios: Compared with other packaging tools, esbuild's support for some specific scenarios is not complete. For example, if your project needs to use Web Workers or Service Workers, some additional configuration and code need to be implemented manually. However, in many common application scenarios, esbuild performs significantly better than other packaging tools.
-
Low configuration flexibility: Although the configuration of esbuild is very simple, compared with other packaging tools, its flexibility is slightly insufficient. Because it focuses on fast and lightweight builds, it doesn’t offer some complex plugins or advanced configuration options. For projects that require more preprocessing, custom styles, etc., you may need to use other packaging tools or use other tools to implement them.
Gulp
Gulp is an automated build tool based on Node.js, used to simplify task processing during the development process, such as file compression, merging, renaming, image compression, etc. . Gulp is fast, simple, and easy to use, and can help developers complete various tasks more efficiently.
The core idea of Gulp is "streaming", which handles various tasks by passing data streams to various plug-ins. Gulp plug-ins are easy to write and use and can be installed through NPM. Gulp also supports a large number of plug-ins, including file processing, CSS processing, JavaScript processing, image processing, etc.
The workflow of Gulp is as follows:
-
Define tasks: Developers define tasks by writing the Gulpfile.js file.
-
Loading plug-ins: Use NPM to install the required Gulp plug-in and load it in Gulpfile.js.
-
Define task process: Use Gulp's API to define the task process and pass the data flow to various plug-ins for processing.
-
Perform tasks: Use Gulp’s command line tool to perform tasks.
The advantages of Gulp are as follows:
-
Ease of use: Gulp adopts a stream-like approach and can process files through a simple API. Operation, compared with other construction tools such as Grunt, Gulp's syntax is more concise and easy to learn.
-
Fast speed: Gulp is based on the Node.js platform and uses mechanisms such as streaming operations and memory caching. It can efficiently handle a large number of file operations and is faster than others in terms of build time and speed. Build tools are faster.
-
Extensibility: Gulp uses a plug-in mechanism. Developers can choose suitable plug-ins according to their own needs and assemble them to complete various construction tasks.
-
Customizability: Gulp’s plug-in mechanism is very flexible. Developers can develop specific plug-ins according to their own needs, and can also be used in conjunction with other building tools or frameworks to meet different needs. need.
-
Cross-platform: Because Gulp is written based on Node.js, it can run on multiple operating systems, including Windows, Mac OS, and Linux.
-
Rich Ecology: The Gulp ecological environment is relatively mature, with a large number of plug-ins and tools, which can realize many automated construction tasks, such as compressing CSS/JS files, automatically refreshing the browser, automatically generating documents, etc. .
Glup has the following shortcomings:
-
Complex configuration: The configuration of Gulp is more complex than other build tools, and requires developers to be familiar with Node .js has a certain understanding.
-
Plug-in quality varies: Gulp's plug-in mechanism makes it highly scalable, but some plug-ins may have quality problems, such as poor compatibility, poor code quality, etc. Therefore, developers need to carefully select plug-ins and test them to ensure build quality.
-
Fewer features: Compared with other build tools, Gulp provides relatively few features, such as the large number of tasks and plug-ins provided by Grunt. Therefore, the selection and configuration of plug-ins need to be based on actual needs.
-
Too Flexible: Gulp’s plug-in mechanism makes it very flexible, but sometimes developers get lost in numerous plug-ins and configurations and don’t know how to use them in combination. Therefore, developers need to have certain experience and skills to effectively use Gulp to build projects.
swc
swc is a JavaScript and TypeScript compiler written in Rust. The goal is to provide faster compilation speed and better compression than Babel. The name of swc is the abbreviation of "Super-fast Web Compiler". It has the following characteristics:
-
High performance: swc is many times faster than Babel in compilation speed, thanks to its use of Rust, a high-performance language, as the development language. swc also supports multi-threaded compilation, which can better utilize multi-core CPU resources to speed up the compilation process. In addition, unlike Babel, swc directly parses the code into AST, avoiding Babel's dependence on other grammar libraries and further improving performance.
-
Excellent compression effect: swc aims at "super-fast and pure". It not only performs well in terms of compilation speed, but also produces smaller and more efficient code than Babel. . swc provides a variety of compression options, such as removing unused code, obfuscating variable names, converting ECMAScript modules, etc., which can be adjusted as needed.
-
Support the latest ECMAScript standards: In addition to supporting regular JavaScript compilation, swc also supports the latest ECMAScript standards, including ES6, ES7, ES8, etc. swc supports all major browsers and Node.js, and has wide applicability.
-
Support TypeScript: In addition to JavaScript compilation, swc also supports TypeScript compilation and can be integrated with mainstream front-end frameworks such as React and Vue. swc can directly compile TypeScript code into JavaScript code, making the project code easier to maintain and modify.
-
Easy to integrate: swc’s API is friendly and easy to use, and can be integrated into existing build systems. swc supports mainstream build tools such as webpack, rollup, and Parcel, and can be installed through npm.
swc has the following shortcomings:
-
Relatively unstable: swc is very young and developing rapidly, so its stability is not as stable as old tools such as Babel . Its API may change in future versions, and there may be some bugs or incompatibility issues. Therefore, sufficient testing and evaluation are required when using swc to ensure the stability of the project.
-
The plug-in ecology is relatively weak: Compared with other tools, such as Babel, the plug-in ecology of swc is still relatively weak. Although swc already has some common plug-ins, such as TypeScript conversion and code compression, it may not meet all needs and needs to be handled by developers themselves.
-
Compatibility issues: Since swc is a new tool and is developed using Rust, there may be some compatibility issues. For example, integration with other tools or libraries may require additional modifications or adjustments, and some external libraries may not be compatible with swc.
Rollup
Rollup is a JavaScript module packager that can package JavaScript modules into a single file. Compared with other packaging tools, Rollup pays more attention to the support of ES6 modules. It can convert ES6 modules into ES5 modules and perform tree-shaking optimization to reduce the size of the packaged files. The goal of Rollup is to produce smaller, faster, and more efficient code, so it is very useful when building JavaScript libraries.
The advantages of Rollup are as follows:
-
Tree shaking: Rollup has built-in Tree shaking, which can statically analyze the code and package only the parts actually used in the project. This means the resulting bundles are smaller in size, load faster, and avoid unnecessary code execution.
-
ES6 Module Support: Rollup supports ES6 module syntax, which is part of the JavaScript standardization and is supported in modern browsers and Node.js. This allows Rollup to perform static analysis between ES6 modules, optimizing the resulting code.
-
Plug-in system: Rollup has a powerful plug-in system that can perform various conversions and processing of input codes and output results. For example, plugins can convert TypeScript code into JavaScript, convert CSS files into JS modules, or compress the final generated code, etc.
-
Support for third-party libraries: Rollup’s plug-in system can also be integrated with third-party libraries, such as mainstream frameworks such as React and Vue.js. These plugins mark framework components as external dependencies to avoid packaging the same code multiple times.
-
Multiple output formats: Rollup supports multiple output formats, including CommonJS, AMD, UMD, ES6, etc.
Rollup has the following disadvantages:
-
High complexity: Compared with other packagers, Rollup's learning curve may be steeper because its configuration requires more understanding. In particular, in some cases, such as when working with non-JavaScript resources like images and fonts, you may need to use additional add-on plugins or tools.
-
Insufficient support for some CommonJS modules: Since Rollup is specially designed for ES6 modules, it has weak support for libraries written in the CommonJS format. Although Rollup can support CommonJS through plugins, not all libraries are suitable for this method, which may cause problems when packaging.
Rome
Rome is a next-generation JavaScript toolchain created by Facebook engineers. Different from traditional tool chains, Rome is a comprehensive toolset that includes linter, compiler, file system, packager, test framework and other functions, and its design goal is to provide a better development experience and faster development build speed.
Rome has the following characteristics:
-
Unified AST: A common problem is that different tools use different ASTs, which will cause slow parsing and data Streaming is difficult. To solve this problem, Rome uses a single, unified AST so that different tools can work together more efficiently to complete tasks.
-
Type Checking: Rome supports JavaScript type checking, which means errors and warnings can be quickly caught before your code is compiled. And, unlike other type checking tools, it comes with many built-in type definitions and can automatically check the correctness of DOM API and browser environment API.
-
Zero configuration concept: Rome follows the zero configuration concept, which means that it can be used without configuration, and there is no complex default configuration, and users can customize it arbitrarily.
-
Completely redesigned tool chain: Rome is not based on traditional tool chains (such as webpack and babel), but completely redesigned a series of tools, including linter, compiler, file system , packager, testing framework, etc.
-
Multi-language support: In addition to JavaScript, Rome also plans to support many other languages, such as TypeScript, Python, Ruby, Java, C, etc.
Rome has the following shortcomings:
-
The community ecology is relatively weak: Considering that Rome is a relatively new open source project, its community ecology may Being relatively small means that necessary plugins or solutions may not be found. Moreover, the scope of Rome's use is relatively narrow. It is currently mainly a compilation tool for JavaScript and TypeScript, and its support for other programming languages is still relatively limited.
-
Still in early development stage: Although Rome intends to be a comprehensive and better JavaScript toolchain, it is still in early development stage, so there may be many bugs or defect. At the same time, in some cases, Rome may be incompatible with other dependencies and require additional configuration to resolve the issue.
-
May have higher resource consumption: Because Rome uses a different method from traditional tool chains to process JavaScript code, it may require more computing resources to compile and build. When working on large projects, this can result in longer build times or more computing resources.
Turbopack
Turbopack is a tool for building high-performance JavaScript applications. It is designed to improve application performance by optimizing the packaging process of JavaScript applications, shorten load times, reduce CPU and network resource usage, and reduce application size and load time. Vercel claims that Turbopack is the successor of Webpack, written in Rust, and has demonstrated 10 times the speed of Vite and 700 times the speed of Webpack in large applications.
Unlike traditional JavaScript packaging tools (such as webpack, Rollup), Turbopack does not need to manually create configuration files or deal with complex plug-ins and dependencies. Instead, Turbopack determines the required dependencies by analyzing the application and automatically detecting the runtime features used in the application, and packages the application using Rollup, a standardized, high-performance JavaScript module packager.
Turbopack has the following features:
-
Automatically calculate dependencies: Instead of manually configuring packaging rules or external dependencies, Turbopack automatically calculates all the dependencies your application needs and notifies you when updates are needed.
-
Fast packaging speed: Turbopack is very fast because it uses the Rollup packager as the built-in packaging tool and is optimized for performance and size.
-
Smart Incremental Compilation: Turbopack can intelligently detect changes and compile only modified files, which means you can get very fast build times even on large projects.
-
Built-in AST conversion: Turbopack uses the esbuild library to have built-in support for AST conversion. It can perform operations similar to Babel, such as converting ES6 code, JSX, TypeScript, etc., and is very fast. quick.
-
Integration with Node.js: Turbopack can easily integrate with Node.js and also supports Node.js reference types.
Turbopack has the following disadvantages:
-
Low customizability: Turbopack’s automatic calculation of dependencies and smart incremental compilation features are its greatest One of the advantages, but it also means that the packaging process cannot be customized as finely as webpack. For some projects, more control may be needed to optimize packaging rules and dependencies.
-
Incomplete Ecosystem: As one of the most popular JavaScript packaging tools, webpack has a huge ecosystem and community support. In comparison, Turbopack's ecosystem is relatively small, which can lead to difficulties in finding the plugins or tools you need.
-
Lack of community support: Turbopack is not as widely recognized and supported as webpack or other mainstream packaging tools, so it may lack community support.
Snowpack
Snowpack is an emerging JavaScript/WebAssembly packaging tool focused on quickly building modern web applications. It aims to provide a faster and simpler alternative for building and packaging modern JavaScript applications and frameworks.
Unlike traditional JavaScript packaging tools, such as webpack and Rollup, Snowpack does not use any bundling concepts when packaging. Instead, it uses the native browser ES Module (ESM) standard, which speeds up the local development process by quickly transforming and building in single files as you develop. This makes Snowpack packaging faster, smaller code size, and easier to debug and deploy than traditional tools.
Snowpack has the following characteristics:
-
Direct loading: Snowpack allows the browser to directly load application source files by using the original ESM format code without This needs to be packaged into a single file.
-
Breaking Fast Build Speed: Snowpack uses parallel loading and other optimization techniques to make startup times during development very fast. Depending on the actual project situation, Snowpack is even 20-50 times faster than webpack.
-
Support frameworks and libraries such as TypeScript, JSX, Vue and React: Snowpack can support a variety of popular front-end frameworks and libraries, including TypeScript, JSX, Vue and React, etc.
-
Can integrate other tools: Snowpack can be well integrated with other front-end tools, such as Babel, PostCSS, Stylelint, etc.
-
Easy to configure: Compared with traditional large-scale packaging tools, Snowpack is very lightweight, so it is easy to configure and modify.
Snowpack has the following disadvantages:
-
Does not support packaging CSS: Snowpack can only process JavaScript and WebAssembly files, but cannot process other types such as CSS. resource. This means you need to use other tools to handle these resources.
-
Not suitable for large projects: Although Snowpack can provide faster build speeds and smaller code sizes, it may not be suitable for large, complex projects because it lacks Some advanced features like code splitting etc.
Nx
Nx is an Angular-based toolset used to help developers build complex front-end applications. Nx provides a series of tools and libraries, including code generators, dependency analyzers, testing tools, performance monitoring tools, etc., to help developers develop applications more efficiently.
Nx has the following advantages:
-
Efficient: Nx uses incremental compilation and caching technology to significantly shorten build times. This means you can build and test locally faster, and save time and resources in continuous integration and deployment.
-
Extensible: Nx is highly extensible, allowing you to customize and extend every aspect of your application. For example, you can add new builders, rules, or CLI plugins to meet specific needs, and use Nx plugins to share code and configuration.
-
Platform-independent: Nx supports a variety of front-end frameworks and libraries, including Angular, React, Vue, Express, and more. This allows you to reuse code across different platforms and share development experiences and best practices across teams.
-
Code Quality: Nx provides powerful linting and testing tools to help you ensure the code quality and reliability of your application. By integrating different testing frameworks and conducting comprehensive testing, the probability of errors and defects can be reduced.
-
Dependency Management: Nx has good dependency management functions and can manage project dependencies, version control and upgrades. This avoids dependency issues in team collaboration.
Nx has the following disadvantages:
-
Complex dependencies: Nx needs to install many dependencies to run properly, which may cause project dependencies becomes very complex.
-
Fixed project structure: Nx has some built-in project structures and conventions, which may limit the creativity and flexibility of some developers.
-
Complex configuration: The configuration of Nx is very complex and requires a lot of time to understand and configure.
WMR
WMR, which stands for Web Modules Resolver, is a modern JavaScript module packaging tool based on ES6 module syntax. Unlike traditional packaging tools, WMR does not require the use of configuration files to build, but builds directly by identifying dependencies in the project. It automatically converts all JavaScript files in your project into one or more self-contained JavaScript modules that run natively in modern browsers.
WMR has the following features:
-
Fast development and hot reload: WMR can start and reload very quickly, making the development process more efficient.
-
Zero configuration: WMR does not require any configuration files, which reduces learning and building costs and is ideal for developing small projects.
-
Auto-optimization: WMR automatically performs code splitting and preloading to ensure the fastest loading time for pages.
-
Simple and easy-to-use plug-in system: WMR supports plug-in expansion, and users can flexibly expand functions according to their own needs.
WMR has the following disadvantages:
-
Incomplete support for some non-standard or obsolete JavaScript features: The main goal of WMR is for modern browsing The browser provides better support, so some outdated JavaScript features may not be supported and need to be converted manually.
-
Due to the zero-configuration feature, users lack control over the build process: The automation of WMR will bring some convenience, but it may also cause some problems that are difficult to eliminate or solve.
-
Performance limitations may occur when processing large projects: Since WMR is designed to provide a lightweight packaging tool for small projects, there may be some performance limitations when processing large projects. Performance bottleneck.
Rspack
Rspack is a high-performance build engine based on Rust. It has interoperability with the Webpack ecosystem, can be integrated by Webpack projects at low cost, and provides better Build for performance.
Rspack has the following characteristics:
-
Extremely fast startup speed: Based on Rust implementation, the build speed is extremely fast, giving you the ultimate development experience.
-
Lightning HMR: Built-in incremental compilation mechanism, HMR is extremely fast and fully capable of developing large projects.
-
Compatible with webpack ecosystem: Compatible with webpack's architecture and ecosystem, no need to build an ecosystem from scratch.
-
Built-in common construction capabilities: Provides out-of-the-box support for Type, JSX, CSS, CSS Modules, Sass, etc.
-
Default production optimization: Multiple optimization strategies are built-in by default, such as Tree Shaking, code compression, etc.
-
Framework independent: Not bound to any front-end framework, ensuring sufficient flexibility.
Rspack has the following disadvantages:
-
小Community Ecology: This means that in some cases specific plug-ins or tools may not be found, and you may need to write your own plug-ins to extend them.
-
Compatibility issues: Since Rspack is a build tool based on Webpack, there may be some compatibility issues, especially for some older browsers or mobile devices.
To sum up, front-end building tools play a vital role in modern web application development. When choosing the right build tool for your project, you need to consider several factors, such as packaging capabilities, configuration flexibility, performance, learning curve, and community support. Looking back at the front-end building tools we have introduced, you can find that each tool has its unique advantages and disadvantages. Therefore, when choosing a build tool, it is best to first understand your project needs, and then choose the build tool that best suits you based on your needs.
Related links
[1]Webpack: https://github.com/webpack/webpack
[2]Vite: https://github.com/vitejs/vite
##[3]Parcel: https:// github.com/parcel-bundler/parcel
[4]esbuild: https://github.com/evanw/esbuild
[5]Gulp: https://github.com/gulpjs/gulp
[6]swc: https://github.com/swc-project/swc
[7]Rollup: https://github.com/rollup/rollup
[8]Rome: https://github.com/rome/tools
[9]Turbopack : https://github.com/vercel/turbo
[10]Snowpack: https://github.com/FredKSchott/snowpack
[11]Nx: https://github.com/nrwl/nx
[12]WMR: https://github.com/preactjs/wmr
[13]Rspack: https://github.com/web- infra-dev/rspack
The above is the detailed content of An inventory of front-end construction tools. For more information, please follow other related articles on the PHP Chinese website!



 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 Check friends' online status on TikTok
Check friends' online status on TikTok
 How to fix winntbbu.dll missing
How to fix winntbbu.dll missing
 What is javascript mainly used for?
What is javascript mainly used for?
 What is the encoding used inside a computer to process data and instructions?
What is the encoding used inside a computer to process data and instructions?




