

Hello everyone, I am Casson.
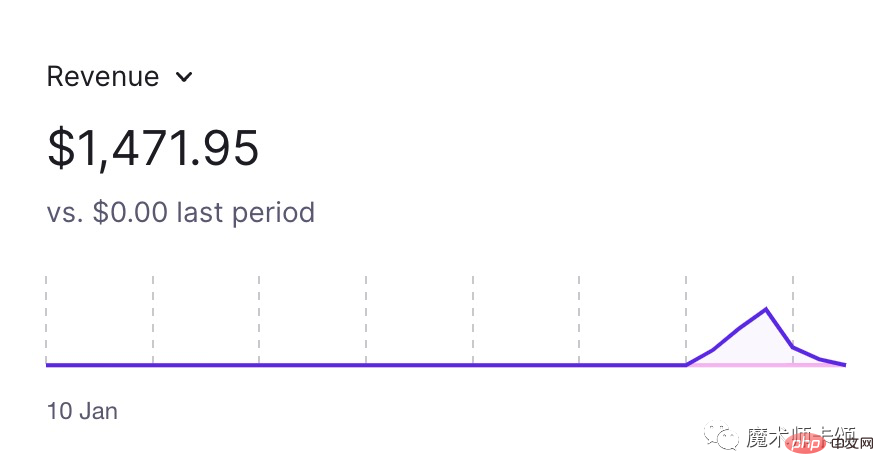
In recent months, AIrelated news has continued to grab everyone’s attention. Riding on this wave of popularity, developers from all walks of life are investing in the development of AI applications. For example, IconifyAI[2] developed by 15-year-old developer saviomartin7[1] can generate applications based on text descriptions
. The website earned nearly 1.5k dollars within 5 days of being online.
 This wave of opportunities is of great benefit to front-end students, because various basic services (such as various storage services, AI services, deployment) have mature solutions. Use it directly, and front-end students only need to focus on the implementation of business logic.
This wave of opportunities is of great benefit to front-end students, because various basic services (such as various storage services, AI services, deployment) have mature solutions. Use it directly, and front-end students only need to focus on the implementation of business logic.
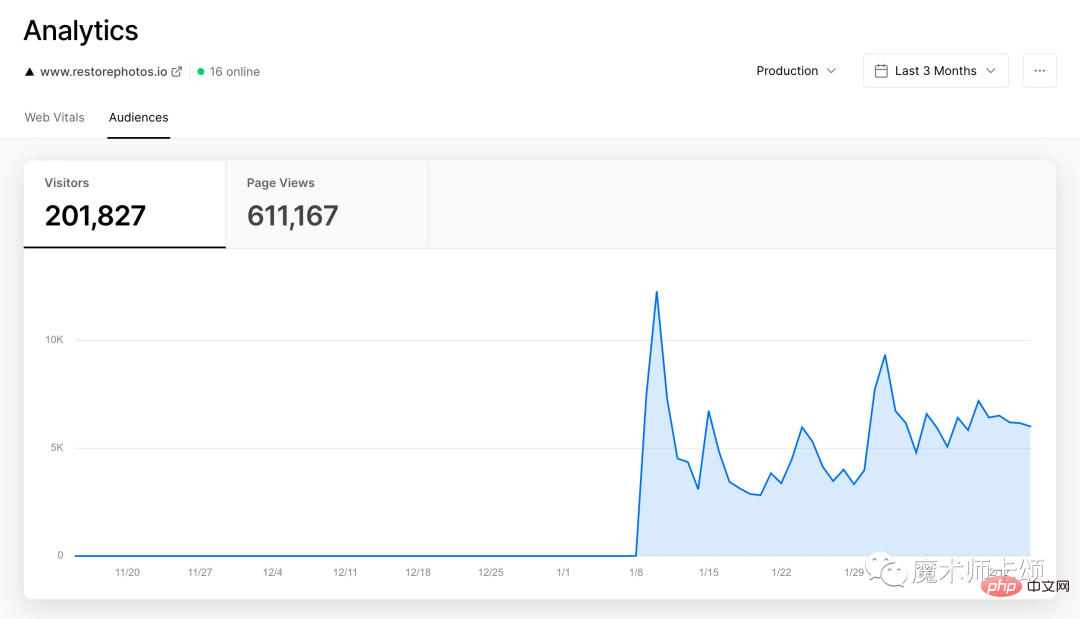
In this article, let us take a look at how a foreign man spent a weekend developing an AI application. Only 40 days after the application was launched, it received 20wUV.
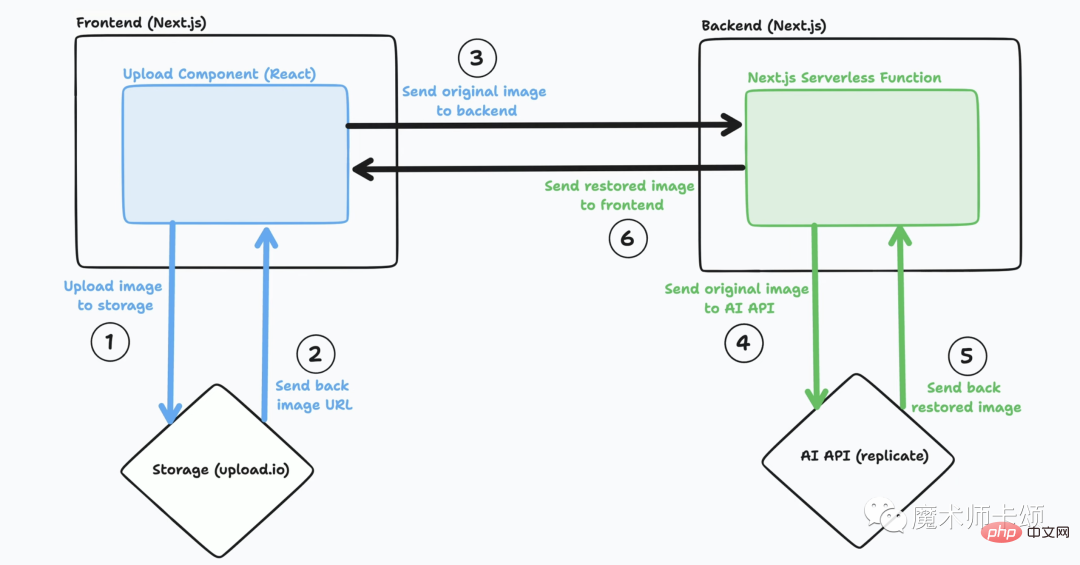
 Application Architecture
Application Architecture
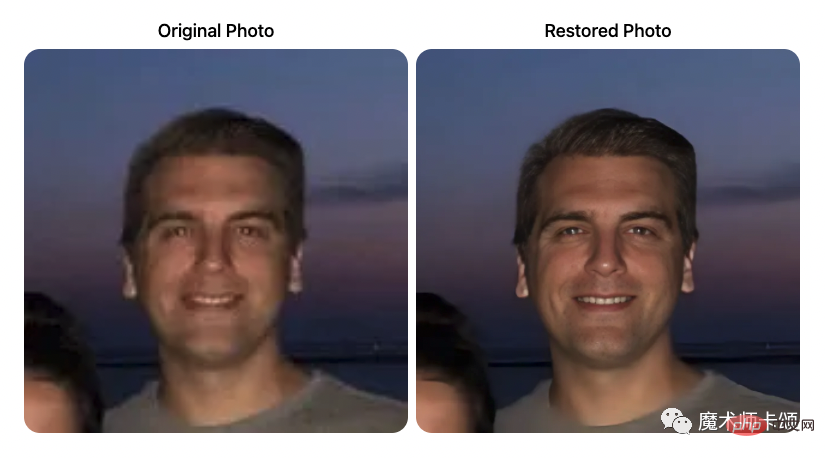
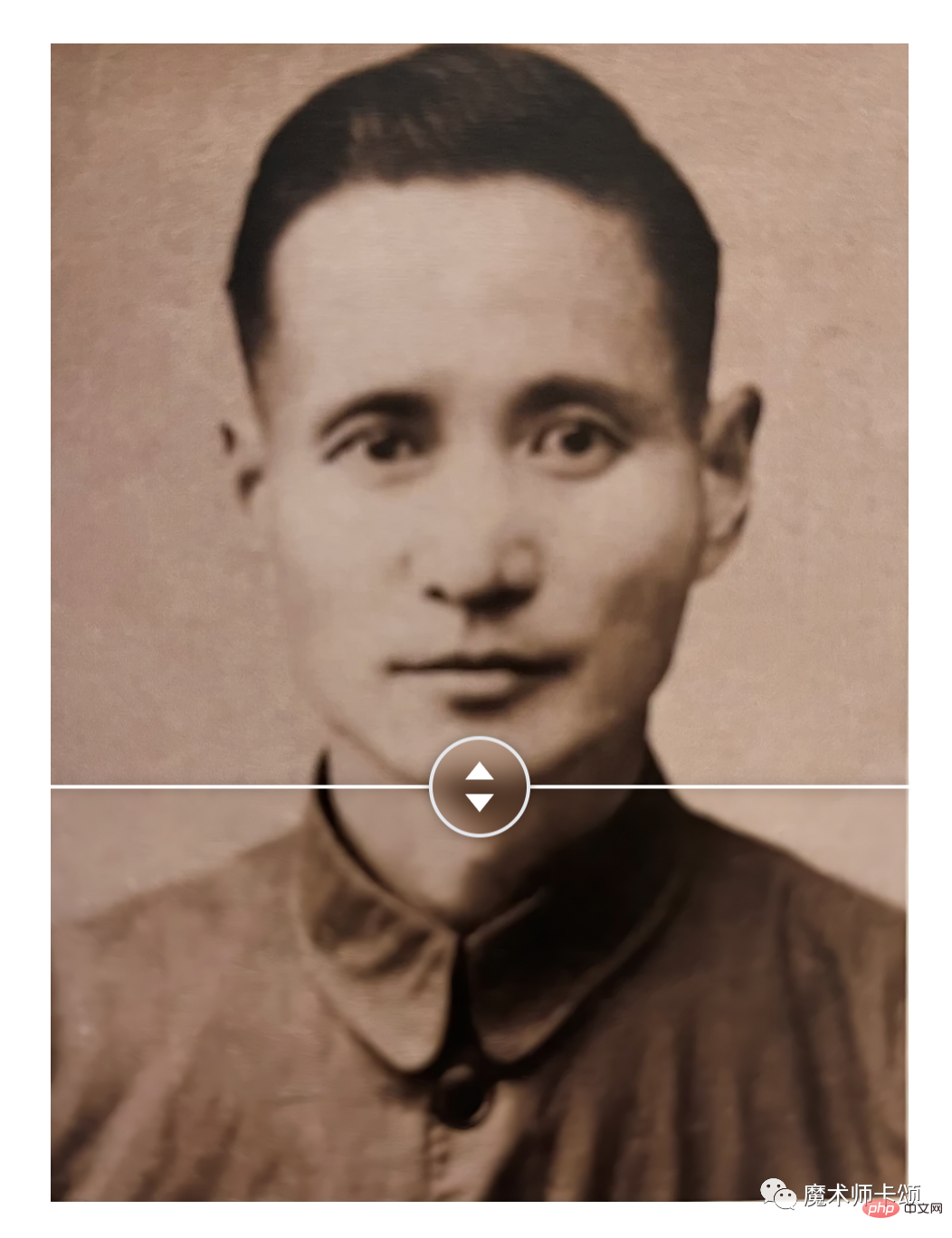
will repair the photo and return a clearer version. The complete code of the application has been open sourced.
 The entire application architecture is divided into 4 parts:
The entire application architecture is divided into 4 parts:
Front end (Next.js)
 The complete workflow is as follows:
The complete workflow is as follows:
<UploadDropzone
uploader={uploader}
options={options}
width="670px"
height="250px"
onUpdate={(file) => {
// ...How to launch an AI application in two days?上传成功后的逻辑
}}
/>;The processed image display effect is implemented using react-compare-slider[6]:

Backend part
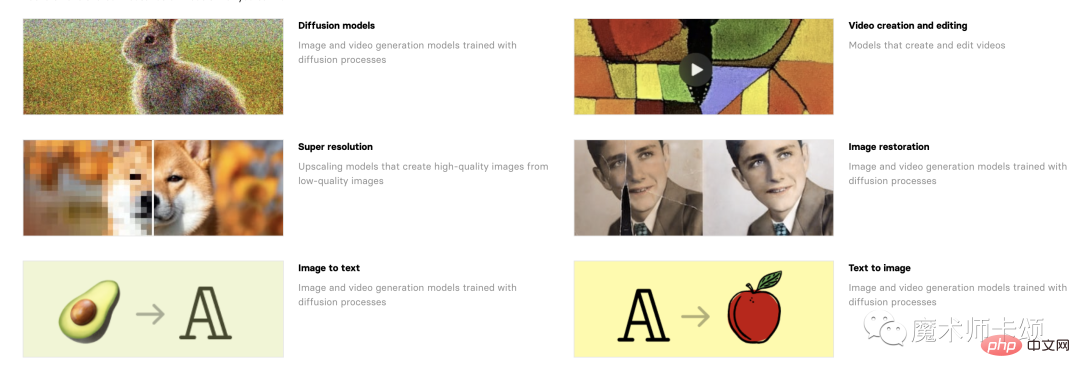
 On the Next.js server, we use HTTP Call the model API in the form:
On the Next.js server, we use HTTP Call the model API in the form:
// 我们上传的How to launch an AI application in two days?地址
const imageUrl = req.body.imageUrl;
// 请求模型接口
const startResponse = await fetch('https://api.replicate.com/v1/predictions', {
method: 'POST',
// ...省略代码
body: JSON.stringify({
// 我们需要的模型对应的版本
version: '9283608cc6b7be6b65a8e44983db012355fde4132009bf99d976b2f0896856a3',
input: { img: imageUrl, version: 'v1.4', scale: 2 }
})
});值得注意的是,模型计算需要时间,所以在服务端,我们每秒轮询一次结果,如果模型返回处理后的How to launch an AI application in two days?,我们就将How to launch an AI application in two days?返回给前端:
// 保存模型处理后的结果
let restoredImage: string | null = null;
while (!restoredImage) {
// 请求模型API
let finalResponse = await fetch(endpointUrl, {
method: "GET",
// ...省略代码
});
let jsonFinalResponse = await finalResponse.json();
if (jsonFinalResponse.status === "succeeded") {
// 模型返回How to launch an AI application in two days?成功
restoredImage = jsonFinalResponse.output;
} else if (jsonFinalResponse.status === "failed") {
// 模型返回How to launch an AI application in two days?失败
break;
} else {
// 模型还未返回How to launch an AI application in two days?,1s后轮询
await new Promise((resolve) => setTimeout(resolve, 1000));
}
}可以发现,所有基础服务均有现成产品可供使用,这极大加快了前端的开发效率,降低了开发成本。
作者运行这个应用的成本是多少呢?其中:
对于想构建自己的AI应用的朋友,可以参考本文的实现与成本,行动起来吧。
[1]saviomartin7:https://twitter.com/saviomartin7
[2]IconifyAI:http://IconifyAI.com
[3]restorephotos:https://www.restorephotos.io/
[4]应用开源代码地址:https://github.com/Nutlope/restorePhotos
[5]react-uploader:https://www.npmjs.com/package/react-uploader
[6]react-compare-slider:https://www.npmjs.com/package/react-compare-slider
[7]@upstash-redis:https://docs.upstash.com/redis/overall/pricing
[8]upload.io:https://upload.io/pricing
The above is the detailed content of How to launch an AI application in two days?. For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 How to make a responsive web page
How to make a responsive web page
 C language data structure
C language data structure
 Why do all the icons in the lower right corner of win10 show up?
Why do all the icons in the lower right corner of win10 show up?
 How to repair lsp
How to repair lsp




