
cocos2dx gets xml or json data from the editor (cocostudio or flash plug-in dragonBones), and calls the code similar to the following to display the animation effect
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);So how is the internal call implemented?
What do Armature::create and armature->getAnimation()->playWithIndex implement?? These articles will analyze Armature from the source code.
This article is the first article of Armature analysis. It will analyze the skeletal animation in cocos2dx as a whole. The content involved is as follows:
What is skeletal animation
Overview of editor export data format
Source code overview
What is skeletal animation
Animations in the game can be roughly divided into the following three types:
Frame animation
Tween
Skeleton Skin Animation
Frame animation
This is the most basic animation and the basis for the following two animations. One frame displays a picture. Animate in cocos2dx Action is a frame animation. The advantage is that it is simple to implement, but the disadvantage is that it wastes resources (one picture per frame, compare the two animations below).
Tweened animation
Tweening animations are often used in flash. There is no need for one picture per frame, only the starting state and the ending state. The intermediate state can be calculated based on the difference and elapsed time. The advantage is that it saves resources and is familiar to artists.
Skeleton skin animation
Skeleton animation can be considered an extension of tweening animation, which allows the various parts of the animation to generate associated structures (skeletons), and then bind the graphics to the bones. The disadvantage is that the program implementation is more complicated, and its advantages compared with tweened animation are the following two points (other advantages have not been discovered yet):
1. Export configuration data is small and art production is simple
Suppose there is a bone with the following structure
body
armLeft
handLeft
armRight
handRight
head
legLeft
legRight
Suppose you want to move the entire animation to the right in one frame. Using tweening animation, you need to move the body, armLeft, legRight, etc. to create a new frame. However, skeletal animation only needs to move the position of the body and its child nodes. Will follow the movement of the parent node. In the configuration corresponding to the export, tween animation must process the data exported by all sub-nodes such as body and armLeft, while skeletal animation only changes the data of one node of the body, so the exported data will be much smaller.
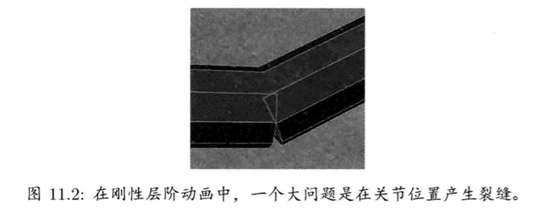
2. Joint crack repair
The picture below is stolen from page 449 of "Game Engine Architecture". It means that if you don't pay attention when drawing, there may be cracks in the joint links. This problem can be solved by using skeletal animation. The skin in skeletal animation can be bound to multiple joints (in the bones) according to the weight, and can be stretched according to the weight. I am not familiar with the cocostudio skeletal animation editor. I wonder if I can bind more. , the dragonBones plug-in for flash will not work. spine has good support for this kind of multi-binding.

Overview of editor export data format
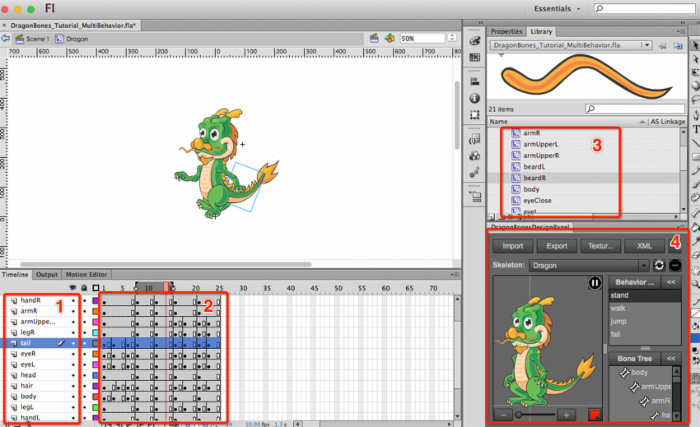
The json structure exported by cocostudio is similar to the xml structure exported by dragonbones. They are both three-layer structures of bone layer, animation layer and image layer. Take dragonbones official demo as an example (with deletions):
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>With this information, you can restore the animation effects in flash in the program. The specific meaning of dr, drTW, x, kX, kY, etc. will be discussed in the following article.

Source code overview
The code can be roughly divided into two parts: parsing xml or json data and generating animation using the parsed data.
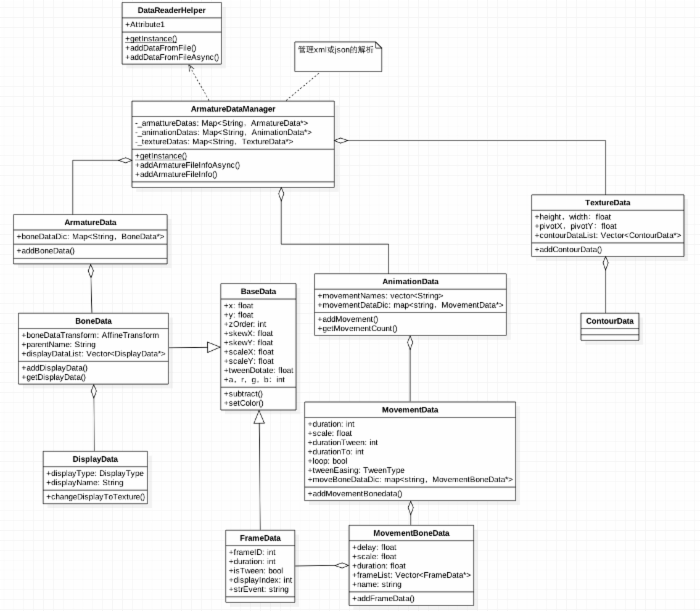
UML of data parsing related code

A brief introduction to the role of each class:
DataReaderHelper: Data structures ArmatureData, AnimationData, and TextureData that can be used directly by the data generation program that parses armatures, animations, and TextureAtlas.
ArmatureDataManager: manages DataReaderHelper and its parsed data.
ArmatureData: corresponds to
AnimationData: corresponds to
TextureData: corresponds to
BoneData: corresponds to in xml.
DisplayData: corresponds to
MovementData: corresponds to
MovementBoneData: corresponds to
FrameData: corresponds to
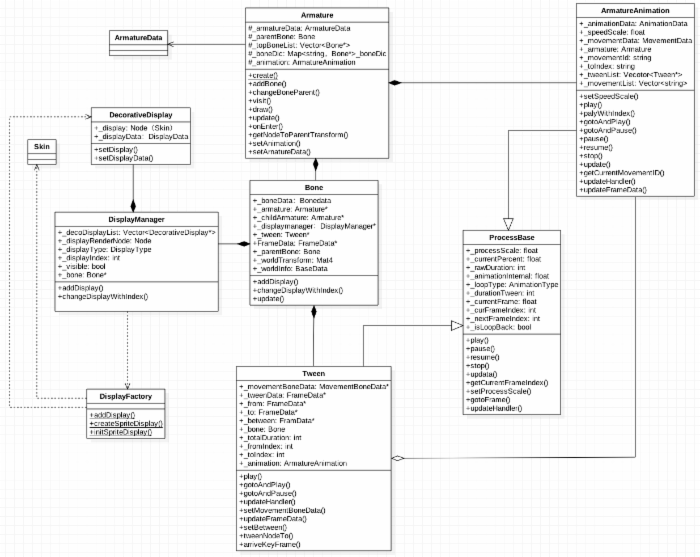
Generate UML for animation related code

A brief introduction to the role of each class:
Armature: It contains skeleton information and animation information. With this, you can play animations.
Tween: Tween for skeletal animation, one Tween for each bone. The corresponding flash panel above is the first to seventh frames of the tail layer of the stand animation.
ArmatureAnimation: The collection of all Tweens is enough to form an animation.
Bone: Bone information with Tween, from which you can get the bone status at a certain point in time.
DisplayFactory: Create display objects such as skin.
DisplayManager: There is one in each Bone, which manages the display objects on the bones.
Skin: The display object of the picture.
The above content is the cocos2dx skeletal animation Armature source code analysis (1) shared by the editor of Script House. I hope you like it.




