
jquery has input events. jquery implements the real-time input trigger event code of the input input box is "$('#productName').bind('input propertychange', function() {...}".

The operating environment of this tutorial :Windows10 system, jquery3.6 version, Dell G3 computer.
Does jquery have input events?
Yes.
jquery implementation Input input box real-time input trigger event code
The code is as follows:
<input id="productName" name="productName" class="wid10" type="text" value="" />
The code is as follows:
//绑定商品名称联想
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});The code is as follows:
searchProductClassbyName is the method called after triggering ;

js/jquery The perfect solution for monitoring input box value changes in real time: oninput & onpropertychange
(1) Let’s talk about jquery first. If you use the jQuery library, You only need to bind the oninput and onpropertychange events at the same time. Sample code:
$('#username').bind('input propertychange', function() {
$('#content').html($(this).val().length + ' characters');
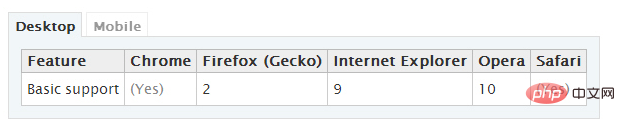
});(2) For JS native writing, oninput is a standard event of HTML5. For detecting textarea, input:text, The input:password and input:search elements are very useful for content changes through the user interface. They are triggered immediately after the content is modified, unlike the onchange event which needs to lose focus before being triggered. The compatibility of the oninput event in mainstream browsers is as follows:

As can be seen from the above table, the oninput event is not supported in versions below IE9. It needs to be replaced by the IE-specific onpropertychange event. This event is used by the user It will be triggered when the interface changes or when the content is directly modified using a script. There are the following situations:
The selected state of the input:checkbox or input:radio element is modified, and the checked attribute changes.
The value of the input:text or textarea element is modified, and the value attribute changes.
The selected item of the select element has been modified, and the selectedIndex attribute has changed.
After listening to the onpropertychange event, you can use the propertyName attribute of the event to get the changed property name.
Collection oninput & onpropertychange The sample code for monitoring input box content changes is as follows:
<head>
<script type="text/javascript">
// Firefox, Google Chrome, Opera, Safari, Internet Explorer from version 9
function OnInput (event) {
alert ("The new content: " + event.target.value);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
alert ("The new content: " + event.srcElement.value);
}
}
</script>
</head>
<body>
Please modify the contents of the text field.
<input type="text" oninput="OnInput (event)" onpropertychange="OnPropChanged (event)"
value="Text field" />
</body>Recommended learning: jQuery video tutorial
The above is the detailed content of Does jquery have an input event?. For more information, please follow other related articles on the PHP Chinese website!