
Solution to wordpress avatar misalignment: 1. Find and open the function.php file; 2. Add the code to the file as "function fixed_activity_widget_avatar_style(){echo '';}add_action('admin_head', ' fixed_activity_widget_avatar_style' );" can solve the avatar misalignment problem.

#The operating environment of this tutorial: Windows 10 system, WordPress 4.5, Dell G3 computer.
What should I do if my wordpress avatar is misplaced?
Solution to the misalignment of the background comment avatar after upgrading WordPress to 4.5
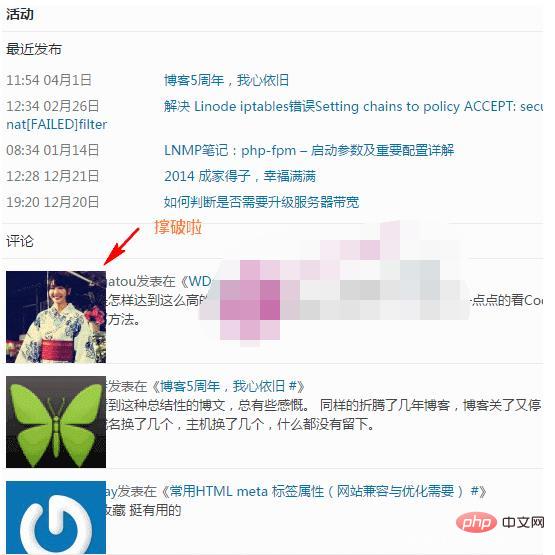
After WordPress was updated to the latest version 4.5, we logged in to the background and found that the dashboard comment avatar was The misalignment has become very big, and the official has not solved this bug. I wonder if different browsers will have different display conditions, and the tribe has not tested it.
In fact, there is a phenomenon of misalignment of background comment avatars in WordPress. , as early as version 4.2, many friends have already raised this issue.
When WordPress was upgraded to 4.5, the background comment avatar was misplaced
The tribe has not yet been upgraded to version 4.5. But a friend has already upgraded and discovered this problem. The effect is as follows:

#The solution is also very simple. We only need to add it to the function.php file of the current theme, Just add the following code.
function fixed_activity_widget_avatar_style(){
echo '
';
}
add_action('admin_head', 'fixed_activity_widget_avatar_style' );After successfully added, the misalignment of the avatar can be solved.
Recommended learning: "WordPress Tutorial"
The above is the detailed content of What to do if WordPress avatar is misaligned. For more information, please follow other related articles on the PHP Chinese website!




