
CSS can rotate text. The method to achieve text rotation is: 1. Create a new HTML file; 2. Use the span tag to create a line of text; 3. Add a class attribute to the span tag for style definition. ; 4. In the css tag, define the style of the span tag through class and set it as a block-level element; 5. Use the transform attribute and use rotate to set the span rotation to the specified angle.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
Can css make text rotate?
Rotate span elements in css3:
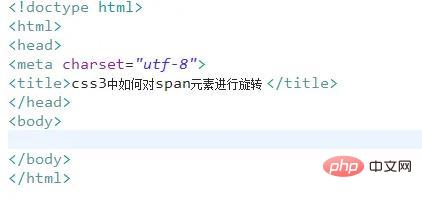
Create a new html file, named test.html, to explain how to rotate span elements in css3.

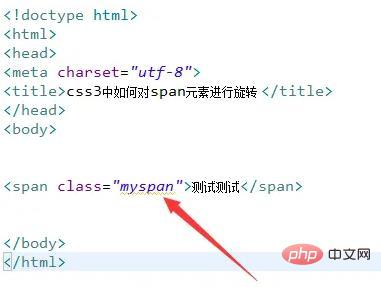
In the test.html file, use the span tag to create a line of text.

In the test.html file, add a class attribute to the span tag for style definition.

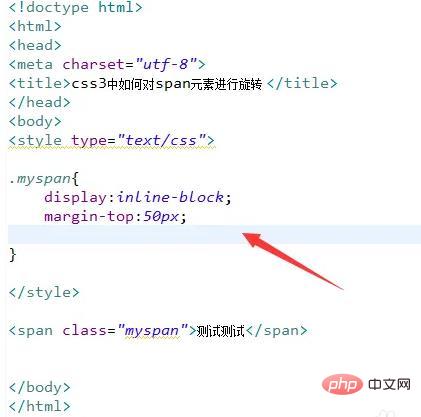
In the css tag, define the style of the span tag through class, and set it as a block-level element (inline-block), 50px from the top.

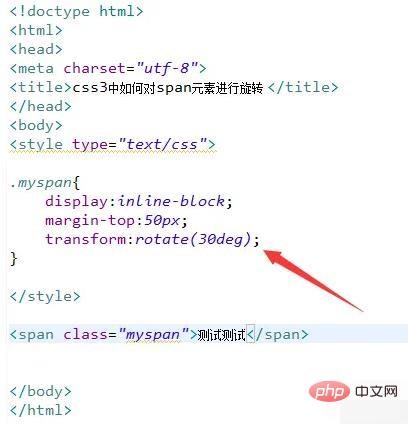
In the css tag, use the transform attribute and rotate to set the span to rotate 30 degrees.

Open the test.html file in the browser to check the effect.

Recommended study: "css video tutorial"
The above is the detailed content of Can css make text rotate?. For more information, please follow other related articles on the PHP Chinese website!




