
The solution to vue secondary routing error: 1. Check and delete the slash in front of the secondary routing path; 2. Check whether the parent route has a path. If the path is a slash, redirect directly matches page2; 3. Do not use redirect and set the default displayed sub-route path to empty.

#The operating environment of this tutorial: Windows 10 system, Vue version 3, Dell G3 computer.
What should I do if vue secondary routing reports an error?
One of the reasons why the secondary route jump in vue is unsuccessful
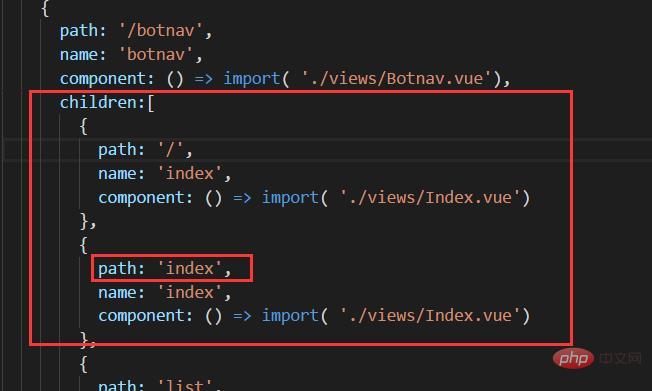
When the secondary route has a specific path, it is not added in front Slash/

vue secondary route does not display the page bug
If the parent route path is/ Then the redirect can directly match page2
{
path: '/',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/page2', //这里前面加不加/都行
children: [
{
path: 'page1',//这里前面加不加/都行
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',//这里前面加不加/都无所用
component: () => import('../view/analyse/page/page2')
},
]
}If the parent route has a path, the redirect must be preceded by the parent route, otherwise it will become a /child path and the child route will need to match /parent path/child path by default
{
path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
redirect: '/analyse/page2',//这里前面加不加/都行,必须父路由/子路由
children: [
{
重点::::::::
//这里前面不能加 /不然就会匹配成/page1
path: 'page1', 实际他等同于 /analyse/page1
//这里前面不能加 /不然就会匹配成/page1
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2', //这里前面不能加 /
component: () => import('../view/analyse/page/page2')
},
{
path: 'page3', //这里前面不能加 /
component: () => import('../view/analyse/page/page3')
}
]
}If you don’t use redirect, the path of the sub-route displayed by default is empty.
{
path: '/', 或者 path: '/analyse',
component: () => import('../view/analyse/analyse.vue'),
children: [
{
path: '' , path为空就可以了
component: () => import('../view/analyse/page/page1')
},
{
path: 'page2',
component: () => import('../view/analyse/page/page2')
},
]
}The parent page needs to have a placeholder tag to display the content of the sub-route
<div class="content"><router-view /></div>
Recommended learning :《vue.js video tutorial》
The above is the detailed content of What should I do if Vue secondary routing reports an error?. For more information, please follow other related articles on the PHP Chinese website!




