
How to modify the port number in react native: 1. Modify the startup command of "package.json" and add the code "--port 8088" after the start command; 2. Manually Add the startup port number as "--port 8088".

#The operating environment of this tutorial: Windows 10 system, react-native version 0.68.0, Dell G3 computer.
How to modify the port number in react native?
react native port number is occupied, modify the startup port number
##Preface
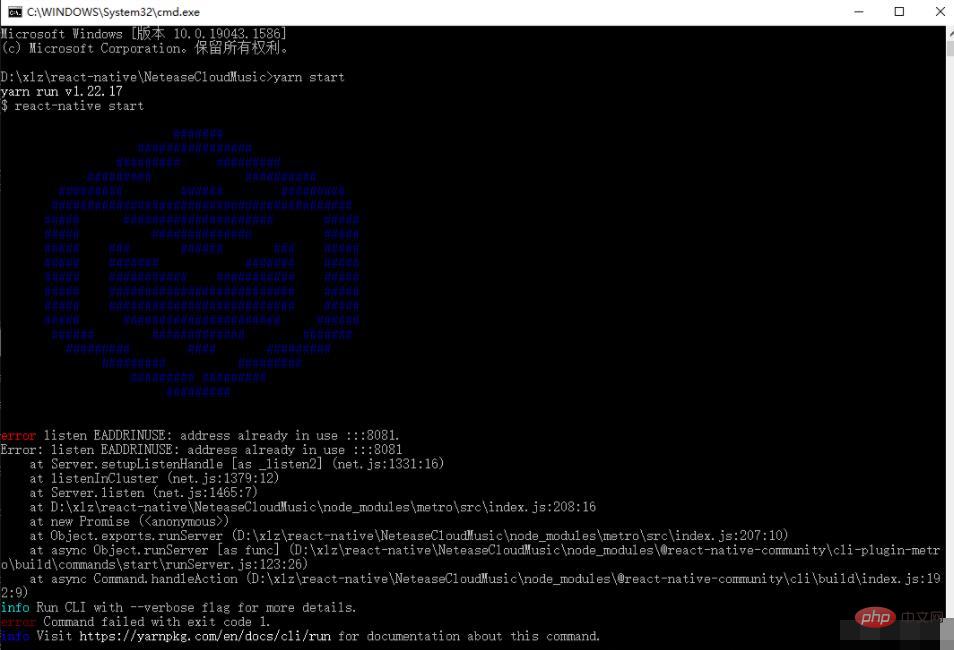
This article is based on the "react-native": "0.68.0-rc.3" version.1. The port is occupied
For example: a rn project has been started, and then another rn project is started (the default port number of the rn project is 8081, which will not automatically Increasingly)
2. Modify the startup port number (first method)
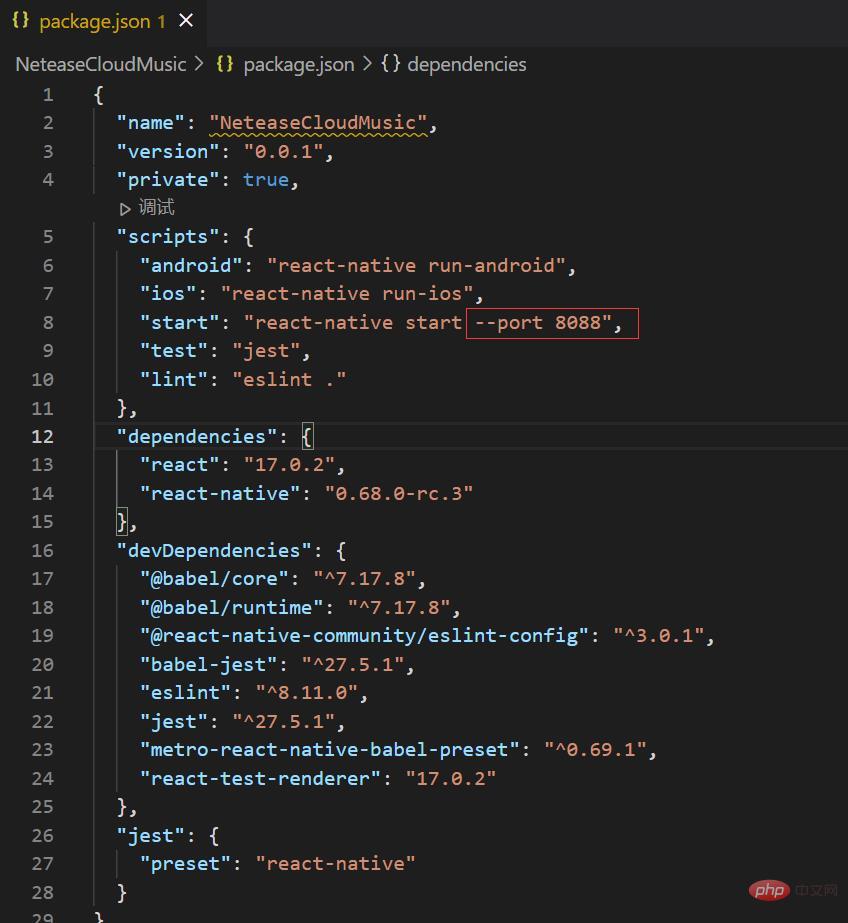
The first method is to use a fixed number for each startup Port number, if it is only for temporary use, you can look at the second method. Modify the startup command of package.json and add the following code after the start command:--port 8088

3. Modify the startup port number (No. Two methods)
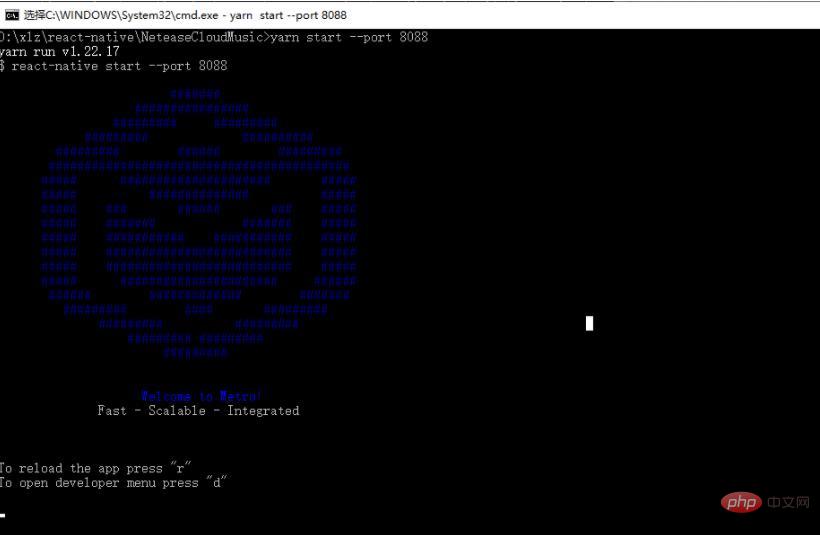
Add it directly after the startup command. Compared with the first method, this requires manually adding the startup port number every time you start it--port 8088

react video tutorial"
The above is the detailed content of How to modify the port number in react native. For more information, please follow other related articles on the PHP Chinese website!




