
Solution to react key error: 1. Search for the "map" or "forEach" method on the error page, and then add a unique key identifier; 2. Add "key" to the custom button in the footer Just attribute.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
What should I do if I get an error in react key?
react key value error analysis
It is easy to have key error reporting when using react. The general solution is to search the map for the page where the error is reported. Or forEach these two methods, add a unique key identifier
{arr.map(item)=>{
<div value={item.name} key={item.id}>{item.name}</div>
}
}(切记key必须是唯一的,如果没有唯一值,你可以使用index作为key值)
{arr.map(item,index)=>{
<div value={item.name} key={index}>{item.name}</div>
}
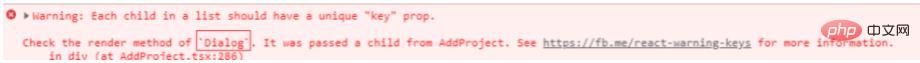
}There are also special cases. If you use the Modal component and customize the footer attribute inside
, it will be reported as shown below. Error

This is where you need to add the key attribute to the custom button in the footer. The code is as follows
<Model
title:"新建"
visible={visible}
onCancel={()=>this.onCancel}
onOk={()=>this.onOk}
width={500}
footer={[
<div>
<Button key="submit" onClick={this.save}>保存</Button>
<Button key="back" onClick={this.cancelBack}>取消</Button>
</div>
]}
></Modal>Recommended learning: "react video Tutorial》
The above is the detailed content of What to do if react key reports an error. For more information, please follow other related articles on the PHP Chinese website!




