
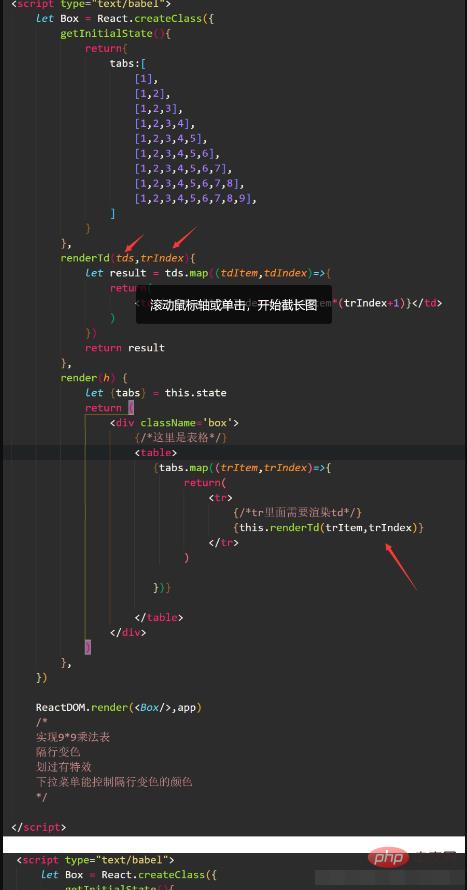
React method to implement the multiplication table: 1. Loop tr, and then define a method outside to loop td; 2. Pass each item of tr in the form of parameters; 3. Loop td outside , and then return; 4. The subscripts start from 0, and add 1 one by one to multiply each row.

#The operating environment of this tutorial: Windows 10 system, react18 version, Dell G3 computer.
How to implement the multiplication table in react?
React implements the multiplication table
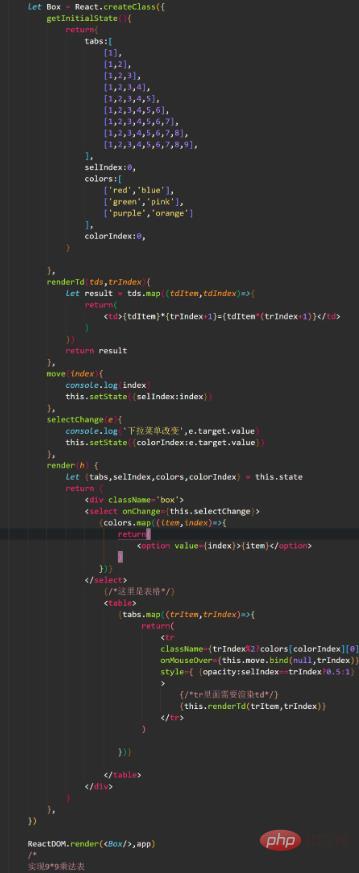
We also need to multiply, so we need to multiply with each row. The subscript starts from 0, so we need to add 1


The main implementation idea is to loop the two-dimensional data map multiple times and use setState in react to modify the data.
Recommended learning: "react video tutorial"
The above is the detailed content of How to implement the multiplication table in react. For more information, please follow other related articles on the PHP Chinese website!




