
Solution to the problem that IE cannot recognize react: 1. Install "react-app-polyfill" and introduce it in "src/main.js"; 2. Configure parameters in "babel.config.js" ;3. Configure "transpileDependencies" in "vue.config.js".

The operating environment of this tutorial: Windows7 system, react17.0.1 version, Dell G3 computer.
What should I do if IE cannot recognize react?
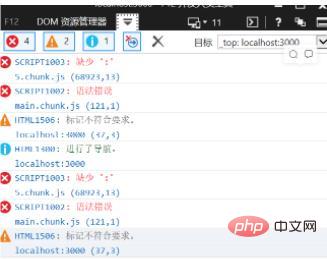
Solutions for incompatible solutions when the react project is opened in IE11
Scenario 1:

1. Install react-app-polyfill
npm i react-app-polyfill --save
2. Introduce it in src/main.js (need to be placed in the first line)
import 'react-app-polyfill/ie11' import 'react-app-polyfill/stable'
Scenario 2:

Solution: Configure parameters in babel.config.js
module.exports = {
// https://www.babeljs.cn/docs/babel-preset-env
presets: [
// bable预设, 兼容于ie11的语法配置
[
'@babel/preset-env',
// 支持的最低环境版本
{
targets: {
ie: '11',
chrome: '58',
},
// 只包含你所需要的 polyfill, 即按需加载
useBuiltIns: 'usage',
corejs: 3,
},
],
// 转换vue语法
'@vue/cli-plugin-babel/preset',
// 转换react语法
'@babel/preset-react',
],
plugins: [...]
}Scenario 3:

Solution: Configure transpileDependencies in vue.config.js
ps: First understand the parameters of transpileDependencies

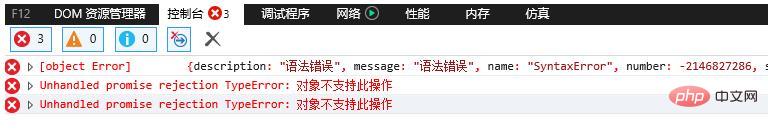
Because, react uses There are syntax errors in the plug-in, so just put the package name that needs to be translated
// vue.config.js
module.exports = {
...
transpileDependencies: [
'moment',
'crypto-js',
'@ecc',
// 就是这两个
'react-sortablejs',
'react-contenteditable',
],
}; Recommended learning: "react video tutorial"
The above is the detailed content of What should I do if IE cannot recognize react?. For more information, please follow other related articles on the PHP Chinese website!