
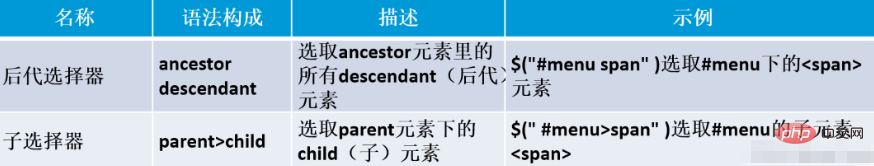
The difference between child element selectors and descendant element selectors in jquery: 1. The syntax of the child element selector is "$("parent element>child element")", and the syntax of the descendant element selector is "$("parent element child element")"; 2. The child element selector only affects direct descendants, but does not affect multi-layer descendants, while the descendant element selector affects all specified descendant elements.

The operating environment of this article: Windows 10 system, jquery version 3.6.0, Dell G3 computer.
Descendant elements: The html code is as follows, then when selecting in jquery, $(".test img"), in the middle If it is a space, it selects the descendant elements. For ul, img is the grandchild element, separated by the li element, so the descendant elements refer to the grandchildren, great-grandchildren and above elements in the ul tag.
Child element: The html code is as follows, then when selecting in jquery, $(".test>li"), with the >greater than sign in the middle, selects the child element, and li is the son of ul. element, so the child element refers to the element of the descendant generation within the ul tag.
The way to write the descendant selector is to write the outer tag at the front and the inner tag at the back, separated by spaces. When tags are nested, the inner tag becomes a descendant of the outer tag.
The child selector is a selector that only affects direct descendants, but has no effect on "grandchild descendants" and multi-layer descendants.

Same points
Both descendant selectors and child element tags can use tag name/id name/ Class names, etc. as selectors
Descendant selectors and child element tags can be continued through their respective symbols
How to choose in enterprise development
If you want to select all specified tags in the specified tag, then use the descendant selector
If you want to select all specific child tags in the specified tag, then use the child element selector
Related tutorial recommendations: jQuery video tutorial
The above is the detailed content of What is the difference between child element selector and descendant element selector in jquery?. For more information, please follow other related articles on the PHP Chinese website!