
This article brings you relevant knowledge about javascript, which mainly introduces related issues about the relationship between JavaScript and ECMAScript. ECMAScript is also a scripting language, abbreviated as ES, usually As a standardized specification of JavaScript, let’s take a look at it below. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
ECMAScript is also a scripting language, abbreviated as ES, which is usually regarded as the standardized specification of JavaScript.
But in fact JavaScript is an extension language of ECMAScript, because ECMAScript only provides the most basic syntax. In layman's terms, it just agrees on how to write our code, such as defining variables and functions, loops and branches... it just Staying at the language level cannot be used to complete the actual functional development of our applications.
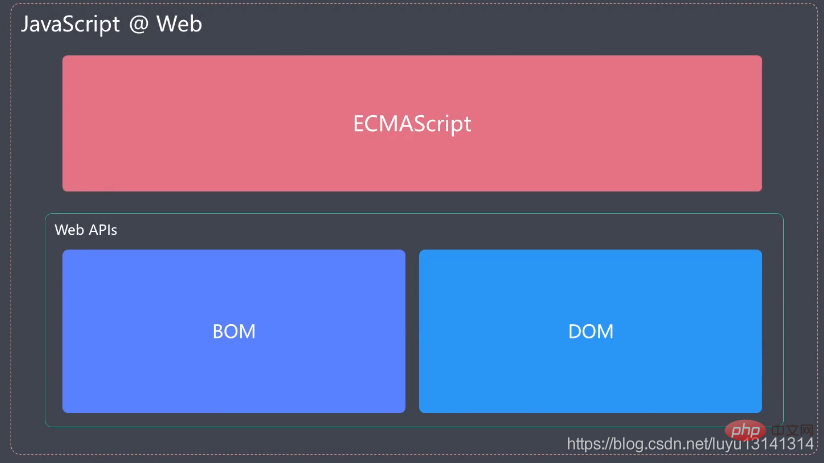
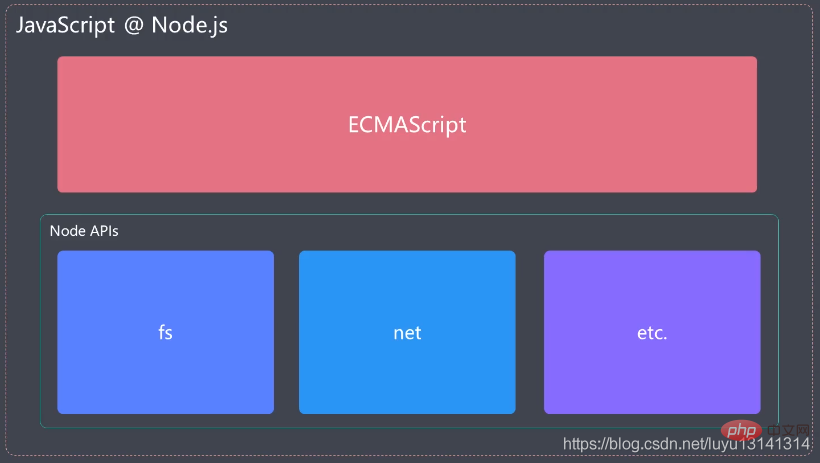
JavaScript implements the ECMAScript language standard and makes some extensions on this basis, allowing us to operate DOM and BOM in the browser environment, and read and write files in the node environment. operate.
In the browser environment, JavaScript = ECMAScript BOM DOM

In the node environment, JavaScript = ECMAScript Node APIs

So, the language itself in JavaScript refers to ECMAScript.

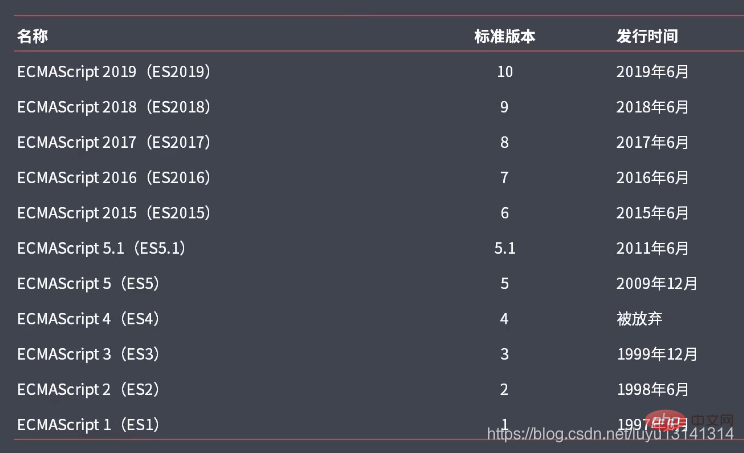
ECMAScript2015 is worth taking out and understanding separately
Because ES2015 has been too long since the previous version. The release of too much content resulted in this version including many disruptive new features.
It is worth noting that ES2015 starts to be named according to the year and no longer named according to the version number.
With the rapid development of the web, starting from 2015, ES has maintained a version iteration every year.
In November 1996, Netscape, the creator of JavaScript, decided to hand over JavaScript to ECMA, the international standardization organization, hoping that this language could become an international standard. The following year, ECMA released the first version of Standard Document 262 (ECMA-262), which specified the standard for browser scripting languages and called this language ECMAScript.
This standard has been developed for the JavaScript language from the beginning, but it is not called JavaScript for the following two reasons: First, it is a trademark. Java is a registered trademark of Sun. According to the licensing agreement, only Netscape can legally use the name JavaScript, and JavaScript itself has been registered as a trademark by Netscape. The second is to show that the developer of this language is ECMA, not Netscape, which will help ensure the openness and neutrality of this language.
The relationship between the two can be summarized as: ECMAScript is the specification of JavaScript, and JavaScript is the implementation of ECMAScript. (ECMAScript also has dialect names JScript and ActionScript)
[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of The relationship between JavaScript and ECMAScript. For more information, please follow other related articles on the PHP Chinese website!