
I read the document many times, but still couldn’t figure out what these were, so I manually wrote an example to help me understand:
home.vue

{{ home }} - 子组件插槽的数据:
Helloworld.vue
{{ msg }}
这里是插槽内容:
Console output:
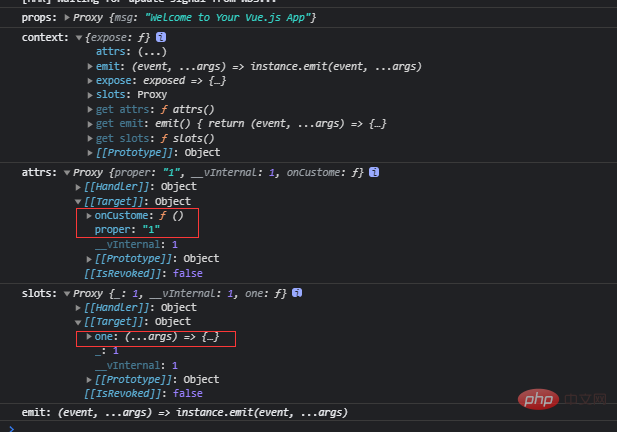
props: Proxy {msg: "Welcome to Your Vue.js App"} context: {expose: ƒ} attrs: Proxy {proper: "1", __vInternal: 1, onCustome: ƒ} slots: Proxy {_: 1, __vInternal: 1, one: ƒ} emit: (event, ...args) => instance.emit(event, ...args)
Continue to expand:
Combining the circled parts in the picture, I probably have Conclusion
contextContext here should refer to thehelloworldcomponent
attrsis the component.$attrs(does not contain props, but contains function methods)
slotsis the component slot, and it is a "used" slot, because the other slot "two" does not have a corresponding template rendering
emitIt feels like it is a component What exactly are custom events? However, you can't actually get anything from the console output here.
I would like to know whether the above four conclusions are understood correctly.
is roughly correct. There is only a slight problem with the first point.contextis not the real object of this component. It is just a thing that brings part of the information whensetupis executed.setupThis component object has not yet been created.
I don’t know if the questioner has ever been exposed to the Options API writing method of Vue2 or Vue3 before. If you come up directly, the Vue3 Composition API is really not easy to understand.
The last three are actuallythis.$attrs,this.$slots,this.$emitin the Options API, because ## There was nothiswhen #setup, so it was written like this.
vue.js video tutorial]
The above is the detailed content of Example: What are the setup parameters attrs, slots, and emit in vue3?. For more information, please follow other related articles on the PHP Chinese website!