
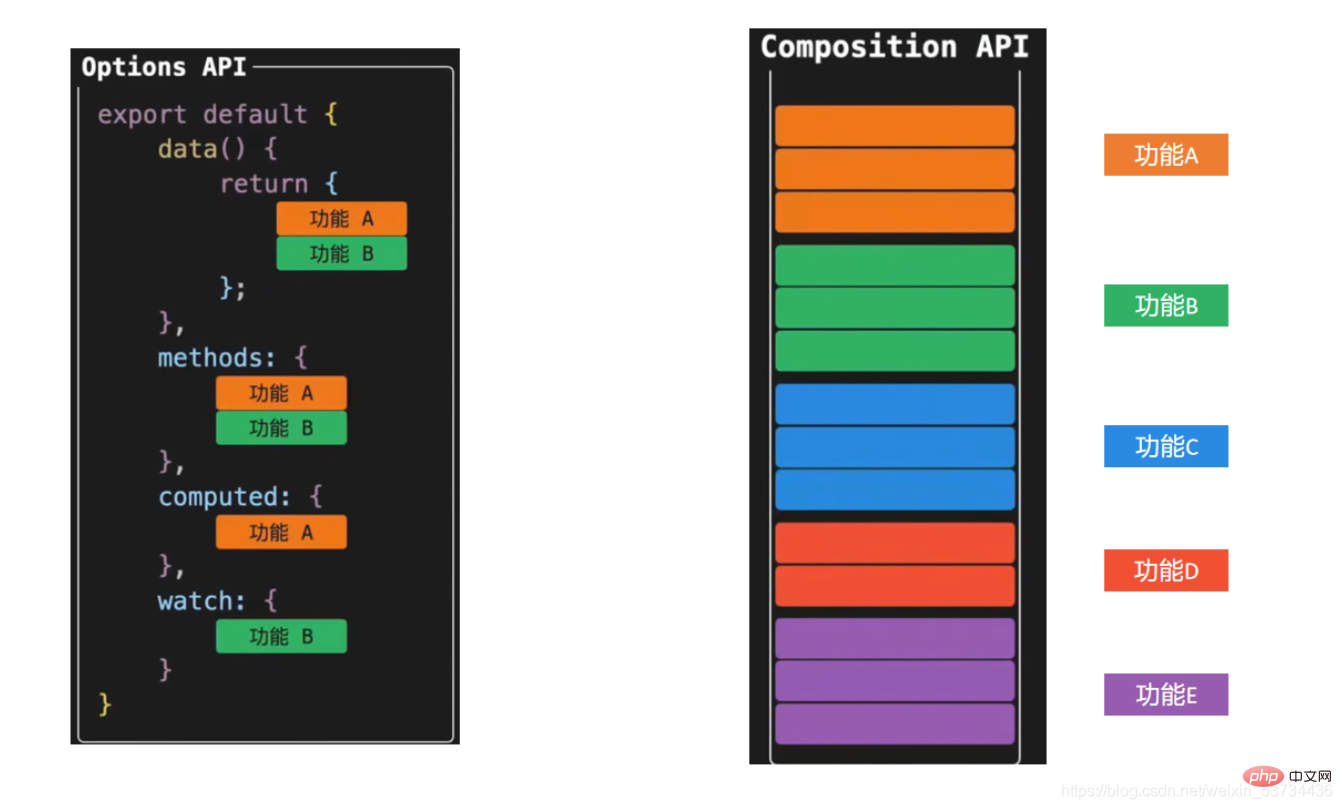
- Composition API (Composition API) is a very valuable API update for vue3 for our developers. Let’s not focus on the specific syntax first. It has a big perception


Optional API and combined API styles coexist Relationships are not either/or
Scenarios that require a large number of logical combinations can be enhanced using the compition API
Above we briefly learned about the new API form brought by vue3 through the diagram. Next, we use a specific small case to have a more in-depth experience of the comparison of the development models under the two APIs. Let’s first Ignore the grammatical details for the time being and focus only on the code writing form

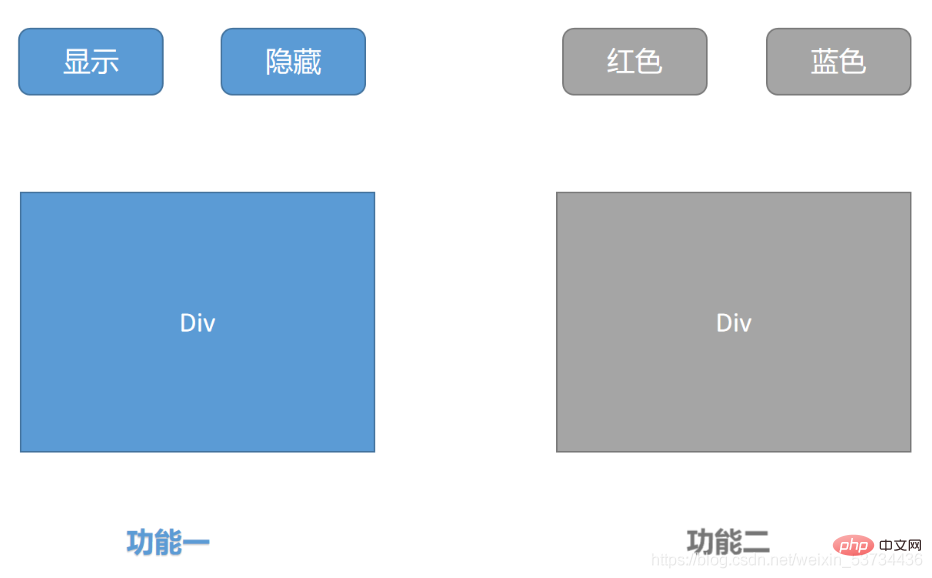
Two independent functions:
Control the display and hiding of p by clicking the button
Control the change of font color in p by clicking the button
一个被控制显隐的div一个被控制字体颜色的的div
一个被控制显隐的div一个被控制字体颜色的的div
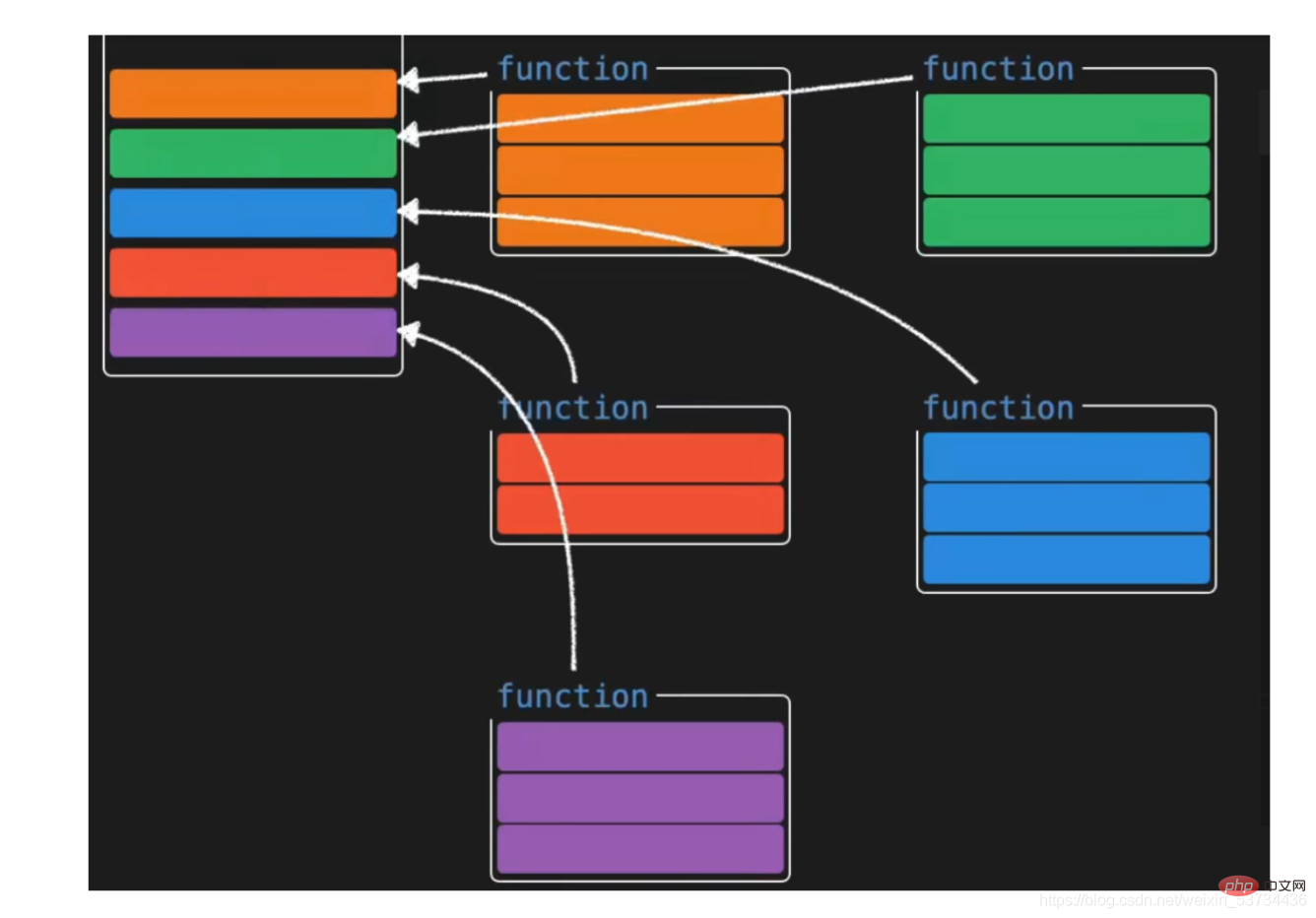
There may be doubts here, so now we are All data and behaviors related to functions are maintained together. If the application is large and has many functions, won't the setup function become very large? Wouldn't it become more difficult to maintain? Next, let's dismantle the huge setup function
Above, we separated the two functionally related codes by defining functional functions. into an independent small function, and then combine the two small functional functions in the setUp function. In this way, we can not only make the setup function refreshing, but also facilitate the maintenance of quick positioning functions
At this point we have not paid attention to the details of the api, but just realized the benefits that the combined api has given us. Next we will go into the details of the api and see how to use the new api↓
export default { setup () { console.log('setup执行了') console.log(this) }, beforeCreate() { console.log('beforeCreate执行了') console.log(this) }}
- Function: reactive is a function that receives an ordinary object, converts the object data into a responsive object and returns
Use steps
Import the reactive function from the vue framework
Call the reactive function in the setup function and Pass the object data in
In the setup function, return the return value after the reactive function is called in the form of an object
Code implementation
{{ state.name }}{{ state.age }}
- Function: ref is a function that accepts a simple or complex type and returns a responsive and variable ref object
Use steps
Export the ref function from the vue framework
Call in the setup function ref function and pass in data (simple type or complex type)
In the setup function, return the return value after calling the ref function in the form of an object
Note: When using the ref result in the setup function, you need to access it through .value. When using it in the template, you do not need to add .value
{{ money }}
Summary instructions:
The ref function can receive a simple type value and return a changeable ref responsive object, thereby making up for the problem that the reactive function does not support simple types
reactive和ref函数都可以提供响应式数据的转换,具体什么时候需要使用哪个API社区还没有最佳实践,大家暂时可以使用自己熟练的API进行转换
推荐一种写法:只有我们明确知道要转换的对象内部的字段名称我们才使用reactive,否则就一律使用ref,从而降低在语法选择上的心智负担
- 场景: 经过reactive函数处理之后返回的对象,如果给这个对象解构或者展开,会让数据丢失响应式的能力,为了解决这个问题需要引入toRefs函数,使用 toRefs函数 可以保证该对象展开的每个属性都是响应式的
还是之前的案例,如果我们想在模板中省略到state,直接书写name和age,你可能会想到,那我在return出去的时候把state中的属性解构出来不就好了
修改前
{{ state.name }}{{ state.age }}
解构修改后
{{ name }}{{ age }}
{{ name }}{{ age }}
作用:根据现有响应式数据经过一定的计算得到全新的数据
使用步骤
从vue框架中导入computed 函数
在setup函数中执行computed函数,并传入一个函数,在函数中定义计算公式
把computed函数调用完的执行结果放到setup的return值对象中
{{ list }} {{ filterList }}
作用:基于响应式数据的变化执行回调逻辑,和vue2中的watch的功能完全一致
普通监听
立即执行
深度监听
使用步骤
从vue框架中导入watch函数
在setup函数中执行watch函数开启对响应式数据的监听
watch函数接收三个常规参数
{{ age }}
watch的效果默认状态下,只有监听的数据发生变化才会执行回调,如果你需要在一上来的时候就立刻执行一次,需要配置一下
immediate属性
{{ age }}
当我们监听的数据是一个对象的时候,默认状态下,对象内部的属性发生变化是不会引起回调函数执行的,如果想让对象下面所有属性都能得到监听,需要开启
deep配置
{{ name }} {{ info.age }}
使用watch的时候,尽量详细的表明你到底要监听哪个属性,避免使用deep引起的性能问题,比如我仅仅只是想在state对象的age属性变化的时候执行回调,可以这么写
{{ name }} {{ info.age }}
使用步骤
先从vue中导入以on打头的生命周期钩子函数
在setup函数中调用生命周期函数并传入回调函数
生命周期钩子函数可以调用多次
生命周期函数
| 选项式API | 组合式API |
|---|---|
beforeCreate |
不需要(直接写到setup函数中) |
created |
不需要(直接写到setup函数中) |
beforeMount |
onBeforeMount |
mounted |
onMounted |
beforeUpdate |
onBeforeUpdate |
updated |
onUpdated |
beforeDestroyed |
onBeforeUnmount |
destroyed |
onUnmounted |
在vue3的组合式API中,父传子的基础套路完全一样,基础思想依旧为:父传子是通过prop进行传入,子传父通过调用自定义事件完成
实现步骤
setup函数提供俩个参数,第一个参数为props,第二个参数为一个对象context
props为一个对象,内部包含了父组件传递过来的所有prop数据,context对象包含了attrs,slots, emit属性,其中的emit可以触发自定义事件的执行从而完成子传父
代码落地app.vue
components/son.vue
{{name}}
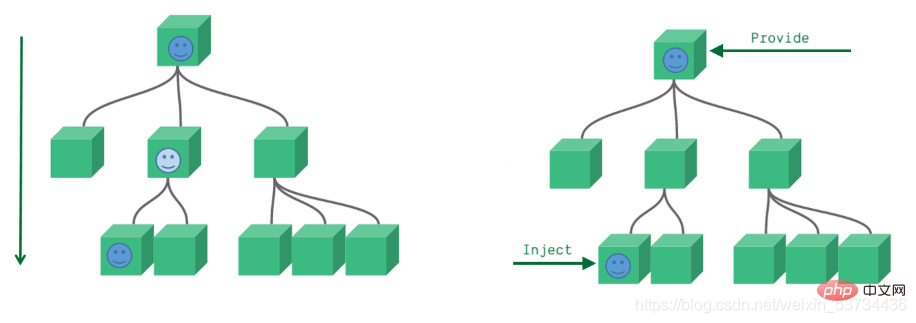
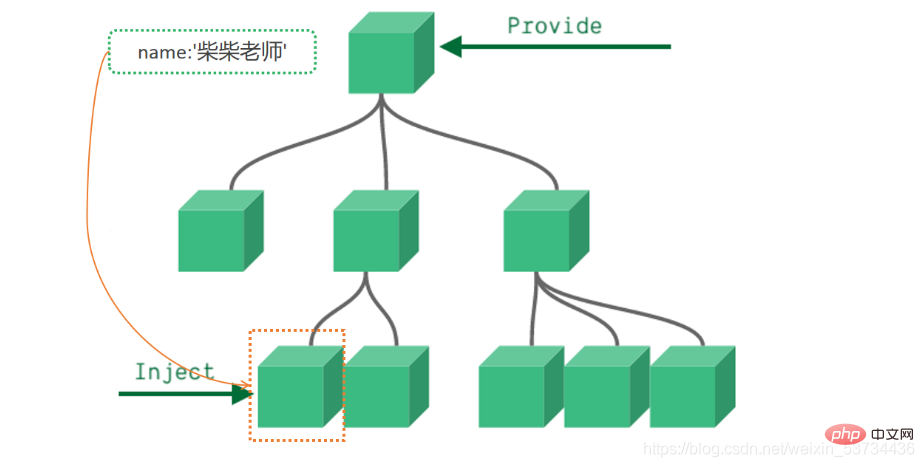
通常我们使用props进行父子之间的数据传递,但是如果组件嵌套层级较深,一层一层往下传递将会变的非常繁琐,有没有一种手段可以把这个过程简化一下呢,有的,就是我们马上要学习的provide 和 inject,它们配合起来可以方便的完成跨层传递数据

来个需求: 爷组件中有一份数据 传递给孙组件直接使用
实现步骤:
顶层组件在setup方法中使用provide函数提供数据
任何底层组件在setup方法中使用inject函数获取数据
代码落地爷爷组件 - app.vue
孙组件 - components/Son.vue
我是子组件 {{ name }}
事实上,只要是后代组件,都可以方便的获取顶层组件提供的数据
provide默认情况下传递的数据不是响应式的,也就是如果对provide提供的数据进行修改,并不能响应式的影响到底层组件使用数据的地方,如果想要传递响应数据也非常简单,只需要将传递的数据使用ref或者reactive生成即可
app.vue在模板中使用ref,我们都很清楚,它一般有三种使用场景
ref + 普通dom标签 获取真实dom对象
ref + 组件标签 获取组件实例对象
ref + v-for 获取由dom对象(实例对象)组成的数组 (不经常使用)
实现步骤
使用ref函数传入null创建 ref对象 =>const hRef = ref(null)
模板中通过定义ref属性等于1中创建的ref对象名称建立关联 =>
使用 =>hRef.value
代码落地components/RefComponent.vue
我是一个普通的组件
app.vue
我是普通dom标签
核心功能
渲染列表数据 v-for
点击删除当前列表 splice + index
回车添加新项目 @keyup.enter=“addTodo” list.unshift
选择状态切换 v-model
多选和取消多选 计算属性的set和get
未完成任务数量统计 computed
todos
The above is the detailed content of Super detailed! Graphics and text explain Vue3's combined API!. For more information, please follow other related articles on the PHP Chinese website!