
This article will explain the basic properties of the JS box model through pictures and texts: clientWidth/Height, offsetWidth/ Height, offsetTop/Left, scrollWidth/Height, scrollTop/Left, I hope it will be helpful to friends in need!
Write a JS box
<style>
.container {
width: 300px;
height: 300px;
border: 3px solid red;
margin: 50px;
position: relative;
}
.box {
padding: 30px;
width: 100px;
height: 150px;
border: 10px solid lightblue;
position: absolute;
top: 50px;
left: 50px;
font-size: 15px;
line-height: 100px;
text-align: center;
overflow: auto;
}
</style>
<body>
<div class="container">
<div class="box">盒子</div>
</div>
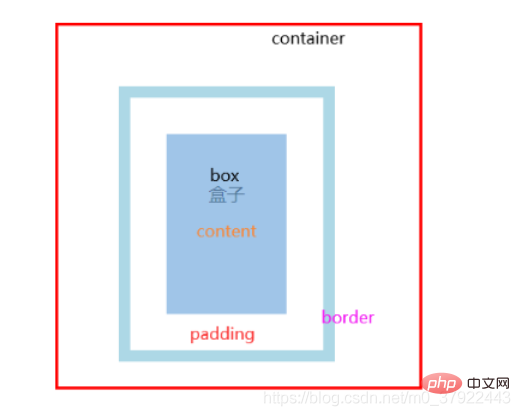
</body> Model: 
Properties of the box:
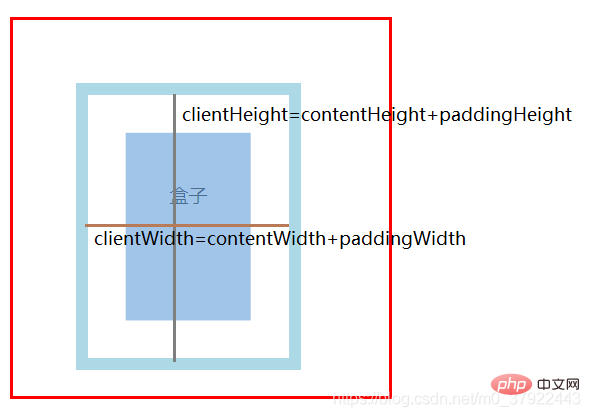
clientWidth / clientHeight: width and height inside the box
(1) clientWidth: content width left and right padding
(2) clientHeight: content height top and bottom padding
clientTop / clientLeft: The width of the left and top borders
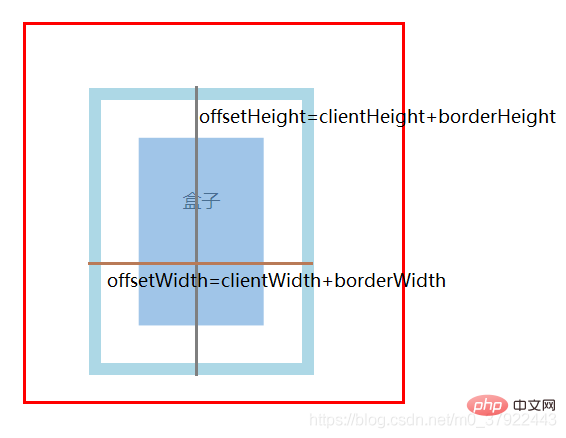
(1) offsetWidth: clientWidth left and right borders
(2) offsetHeight: clientHeight upper and lower borders
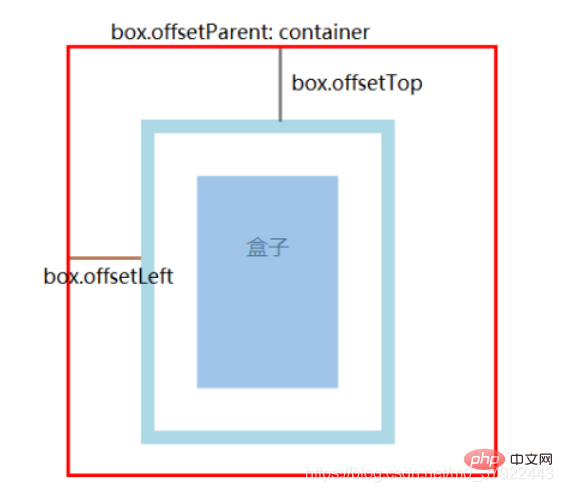
Find the parent reference object:
(1) In the same plane, the outermost element is the parent reference object of all descendant elements;
( 2) Based on position: absolute/relative/fixed, the element will break away from the document flow and become a new plane, thereby changing the parent reference of the element;
(3) The parent reference of the body is null.

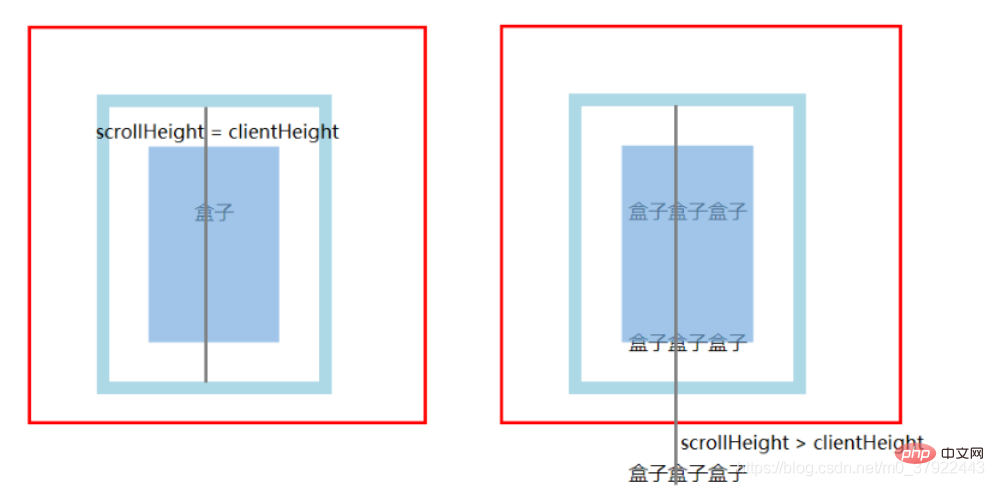
(1) When there is no content overflow: scrollWidth/Height = clientWidth/Height
(2) It is different if there is overflow. The result is approximately equal to the width and height of the real content of the box: the upper and lower padding is the width and height of the real content;
(3) As long as overflow occurs, the value of overflow will also It will change the result of scroll to a certain extent. 

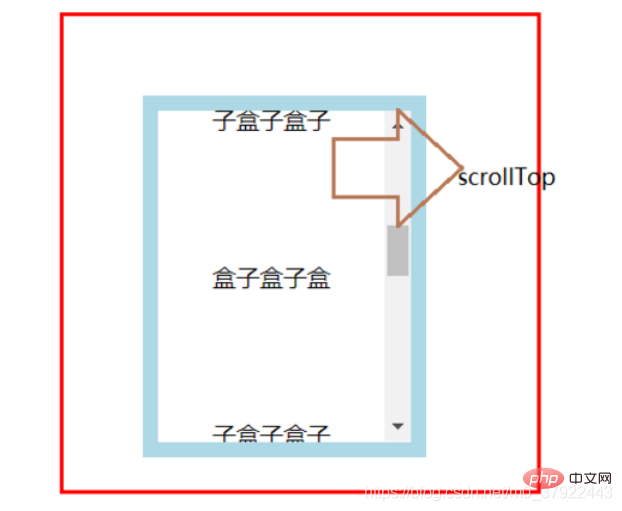
Note: The above properties In, only scrollLeft and scrollTop can set values, other properties are read-only
The above is the detailed content of The most detailed explanation of the basic properties of the JS box model (picture and text examples). For more information, please follow other related articles on the PHP Chinese website!