
## Idea: First we get the nodeThis article will introduce to you how native js implements the functions of selecting all and inverting selection. I hope it will be helpful to friends in need!
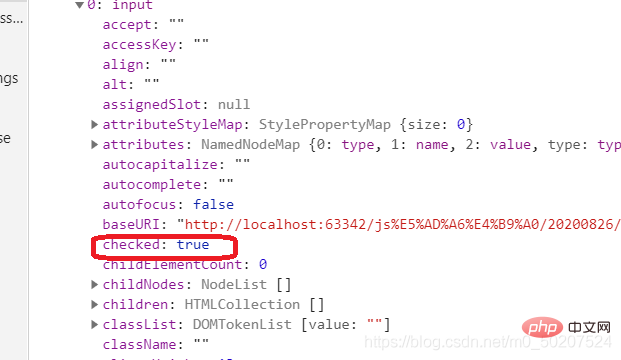
遍历每个节点 获取到checked的属性 然后我们通过改变checked的属性改变选中的状态 全选的时候我们让他们都为true 反选的时候我们使用!达到效果

document.getElementsByName(‘name属性’):选中所有的name为name属性的的元素节点对象
document.getElementById('id名称'): 通过id名称获取一个元素节点对象
onclick:鼠标点击事件<input> 全选 <input>足球 <input>篮球 <input>羽毛球 <input>反选
var items = document.getElementsByName('items');
var quan = document.getElementById('quan');
var fan = document.getElementById('fan');
function fan1(){
var index = 0;
for(var i =0;i<items.length quan.onclick="function(){" fan.onclick></items.length> ##Related recommendations: [
##Related recommendations: [
The above is the detailed content of Detailed explanation of JavaScript's functions of selecting all and inverting selection (with code examples). For more information, please follow other related articles on the PHP Chinese website!