
This article brings you relevant knowledge about javascript, which mainly introduces the use of the querySelectorAll method. This method can return all elements in the document that match the specified CSS selector and return a NodeList object. , let’s take a look at it, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
querySelectorAll() method returns all elements in the document that match the specified CSS selector, returning a NodeList object.
NodeList object represents a collection of nodes. It can be accessed by index, starting from 0.
Tip: You can use the length property of the NodeList object to get the element properties that match the selector, and then you can iterate through all the elements to get the information you want.
The syntax is:
elementList = document.querySelectorAll(selectors);
elementList is a static NodeList type object.
selectors is a comma-connected string containing one or more CSS selectors.
The attribute value CSS selector String must be. Specifies one or more elements that match a CSS selector. Elements can be obtained by id, class, type, attribute, attribute value, etc. as selectors. Use commas (,) to separate multiple selectors.
Return value:
A NodeList object representing all elements in the document that match the specified CSS selector. NodeList is a static NodeList type object. If the specified selector is illegal, a SYNTAX_ERR exception is thrown.
The example is as follows:
Get all
elements in the document, and set the background color for the first matching
element (index 0):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
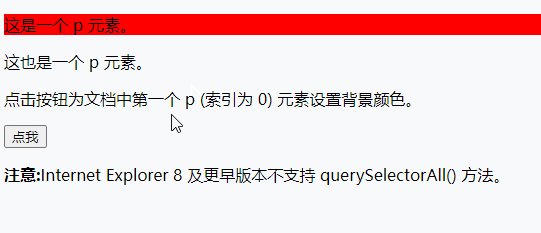
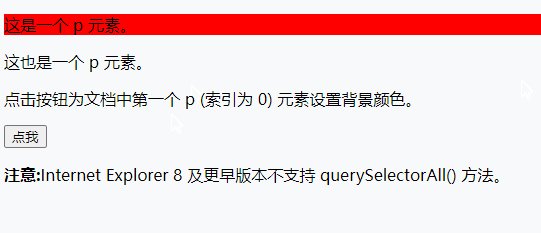
<body>
<p>这是一个 p 元素。</p>
<p>这也是一个 p 元素。</p>
<p>点击按钮为文档中第一个 p (索引为 0) 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>Output result:

Get all
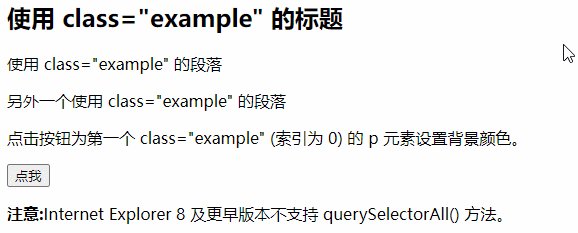
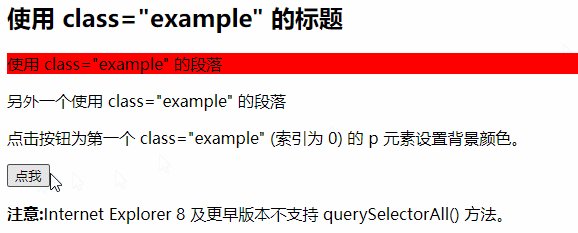
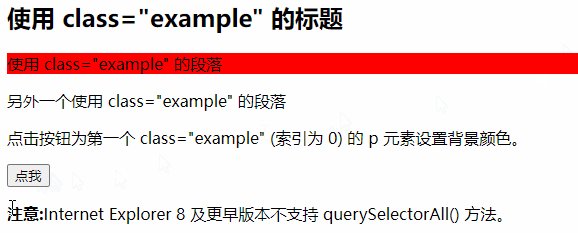
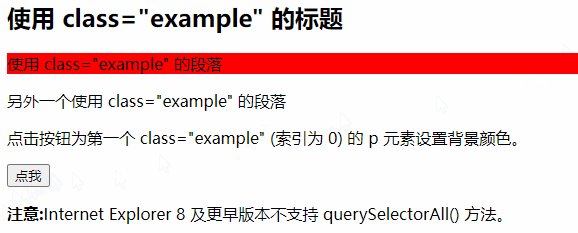
elements with class="example" in the document, and match the first < p> element (index is 0) Set background color:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<h2 class="example">使用 class="example" 的标题</h2>
<p class="example">使用 class="example" 的段落</p>
<p class="example">另外一个使用 class="example" 的段落</p>
<p>点击按钮为第一个 class="example" (索引为 0) 的 p 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p.example");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>Output result:

[Related recommendations: javascript video tutorial 、webfrontend】
The above is the detailed content of How does JavaScript find html elements through the querySelectorAll() method?. For more information, please follow other related articles on the PHP Chinese website!