This article brings you relevant knowledge about javascript, which mainly introduces related issues about common JavaScript event types, including mouse events, keyboard events, etc. Let’s talk about it together Take a look, hope it helps everyone.

[Related recommendations: javascript video tutorial, web front-end】
Mouse event
Event Type
- click: The user clicks the main mouse button (usually the left button) or presses the Enter key while focusing Triggered when
- dblclick: Triggered when the user double-clicks the main mouse button (frequency depends on the system configuration)
- mousedown: Triggered when the user presses any mouse button
- mouseup: Triggered when the user lifts Triggered when any mouse button is pressed
- mousemove: Triggered when the mouse moves on the element
- mouseover: Triggered when the mouse enters the element
- mouseout: Triggered when the mouse leaves the element
- mouseenter: Triggered when the mouse enters the element, the event will not bubble
- mouseleave: Triggered when the mouse leaves the element, the event will not bubble
Difference:
- over and out, regardless of the child element, moving from the parent element to the child element, for the parent element, is still counted as leaving
- enter and leave, consider child elements, which are still part of the parent element
- mouseenter and mouseleave will not bubble
Event object
All mouse events and event objects in the event handler are MouseEvent
- altKey: When the event is triggered, whether the alt key of the keyboard is pressed
- ctrlKey: When the event is triggered, whether the ctrl key of the keyboard is pressed
- shiftKey: When the event is triggered, whether the shift key of the keyboard is pressed
- button: When the event is triggered, Mouse button type
- 0: Left button
- 1: Middle button
- 2: Right button
##Position
page: pageX, pageY, the horizontal and vertical coordinates of the current mouse distance from the page - client: clientX, clientY, the mouse is relative to the viewport The coordinates
- offset: offsetX, offsetY, the coordinates of the mouse relative to the padding of the event source
- screen: screenX, screenY, the mouse relative to the screen
- x, y , equivalent to clientX, clientY
- movement: movementX, movementY, only valid in mouse movement events, relative to the last mouse position, offset distance
-
Keyboard events
Event type
keydown: Triggered by pressing any key on the keyboard. If pressed and held down, this event will be triggered repeatedly- keypress: Triggered when pressing a
- character key on the keyboard
keyup: Triggered by lifting any key on the keyboard -
keydown, keypress if blocked Without the event's default behavior, the text will not be displayed.
Event object
KeyboardEvent
code: Get the key string and adapt to the keyboard layout. - key: Get the key string, which does not fit the keyboard layout. Can get printed characters.
- keyCode, which: get the keyboard code
-
Form event
focus: the element is focused Triggered when the element can interact with the user (all elements that can interact with the user can be focused), the event will not bubble - blur: Triggered when the element loses focus, the event will not bubble.
- submit: Submit form event, only valid in form elements.
- change: text change event
- input: text change event, trigger immediately
-
Other events
window global object
load, DOMContentLoaded, readystatechange-
window load: event that all resources in the page have been loaded
Image load: event that image resources have been loaded
The process of browser rendering the page:
Get the page source code- Create the document node
- Add elements to the dom tree in sequence from top to bottom , each time an element is added, pre-rendering
- Renders the child nodes in sequence according to the structure
-
DOMContentLoaded of document: Occurs after the dom tree is built
readystate (the page has three states
): loading (loading), interactive (interactive), complete (complete)
interactive: trigger DOMContentLoaded event
complete: trigger Window's load event
readystatechange (triggered when the page state changes //returns to the changed state)
js code should be written to the bottom of the page as much as possible
css should be written to the top of the page: avoid flickering (if placed at the bottom of the page, it will cause the element to have no style first, use the ugly default style, and then when the css is read file, re-change the style)
JS should be written to the bottom of the page: to avoid blocking subsequent rendering, and to avoid not getting the content in the page when running JS element.
unload, beforeunload
beforeunload: window event, runs when the window is closed, and can prevent the window from closing
unload: window event , runs when the window is closed
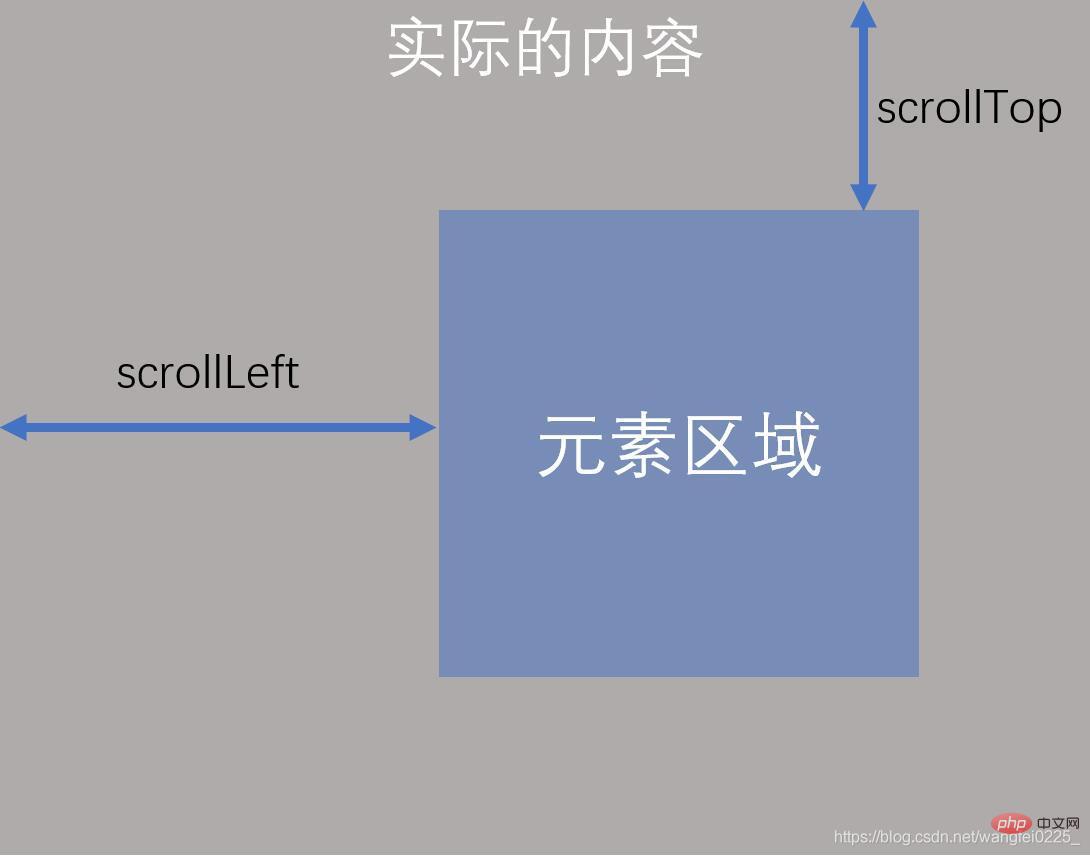
Events run when the window scrolls
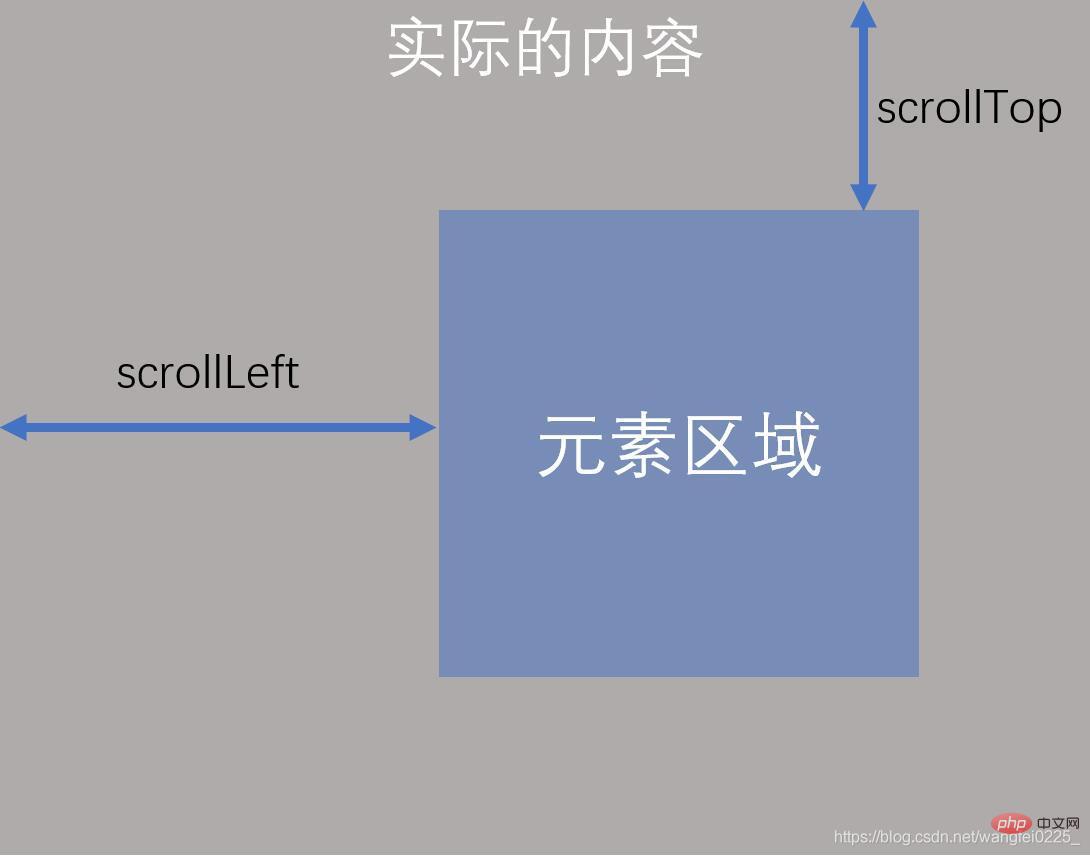
Through scrollTop and scrollLeft, the scroll distance can be obtained and set.
Events run when the window size changes, monitoring the viewport size
Right-click menu event
Paste event
Copy event
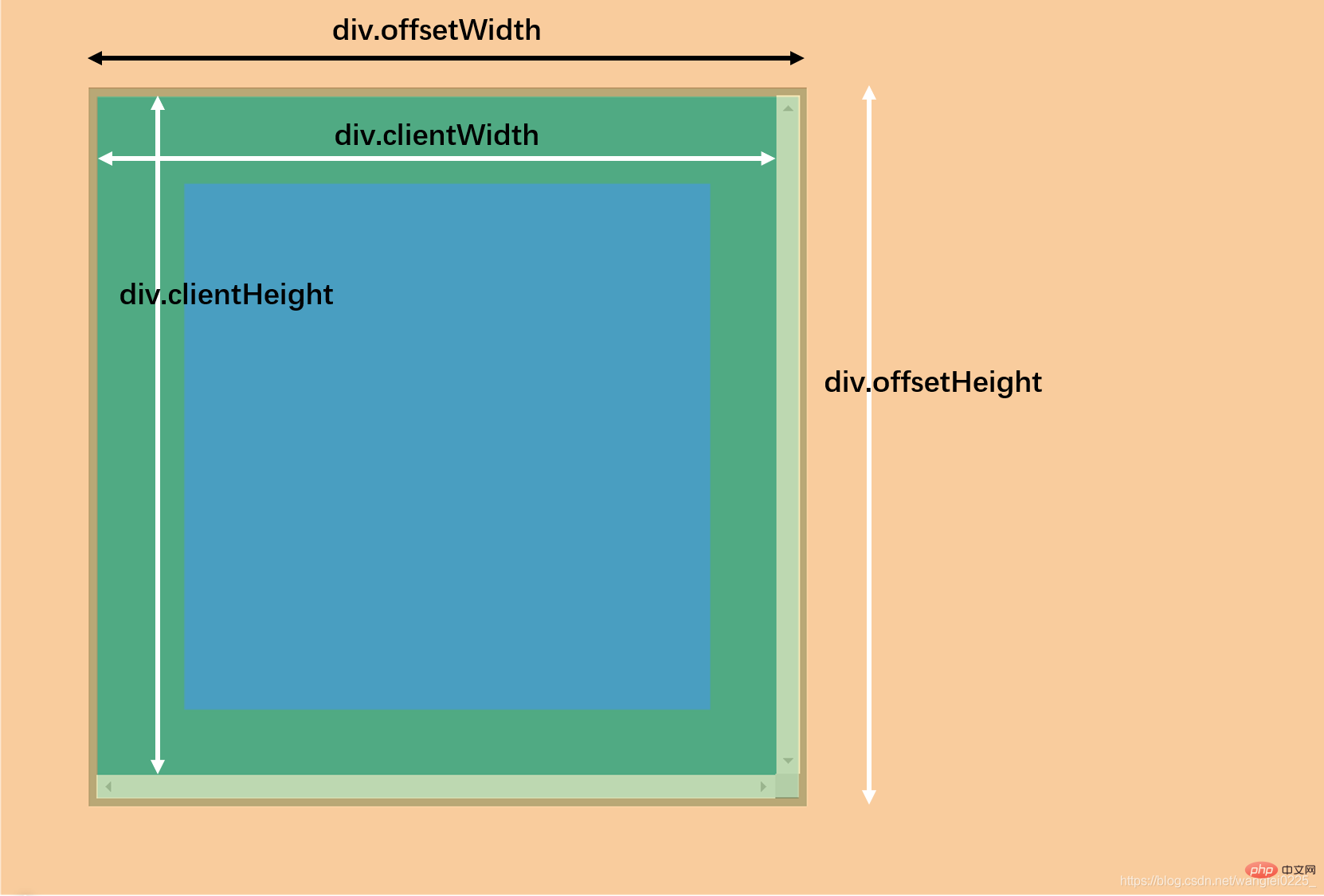
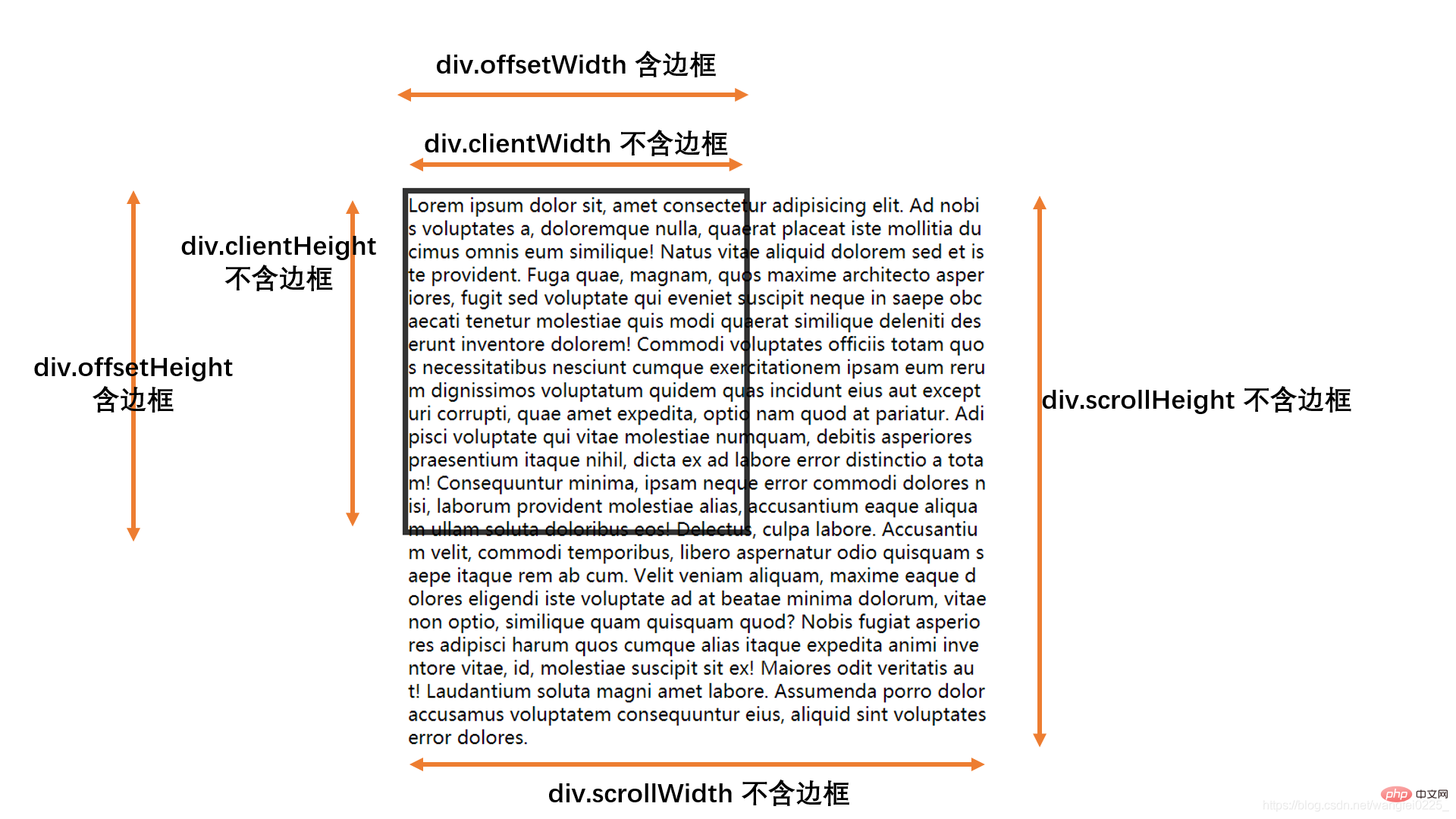
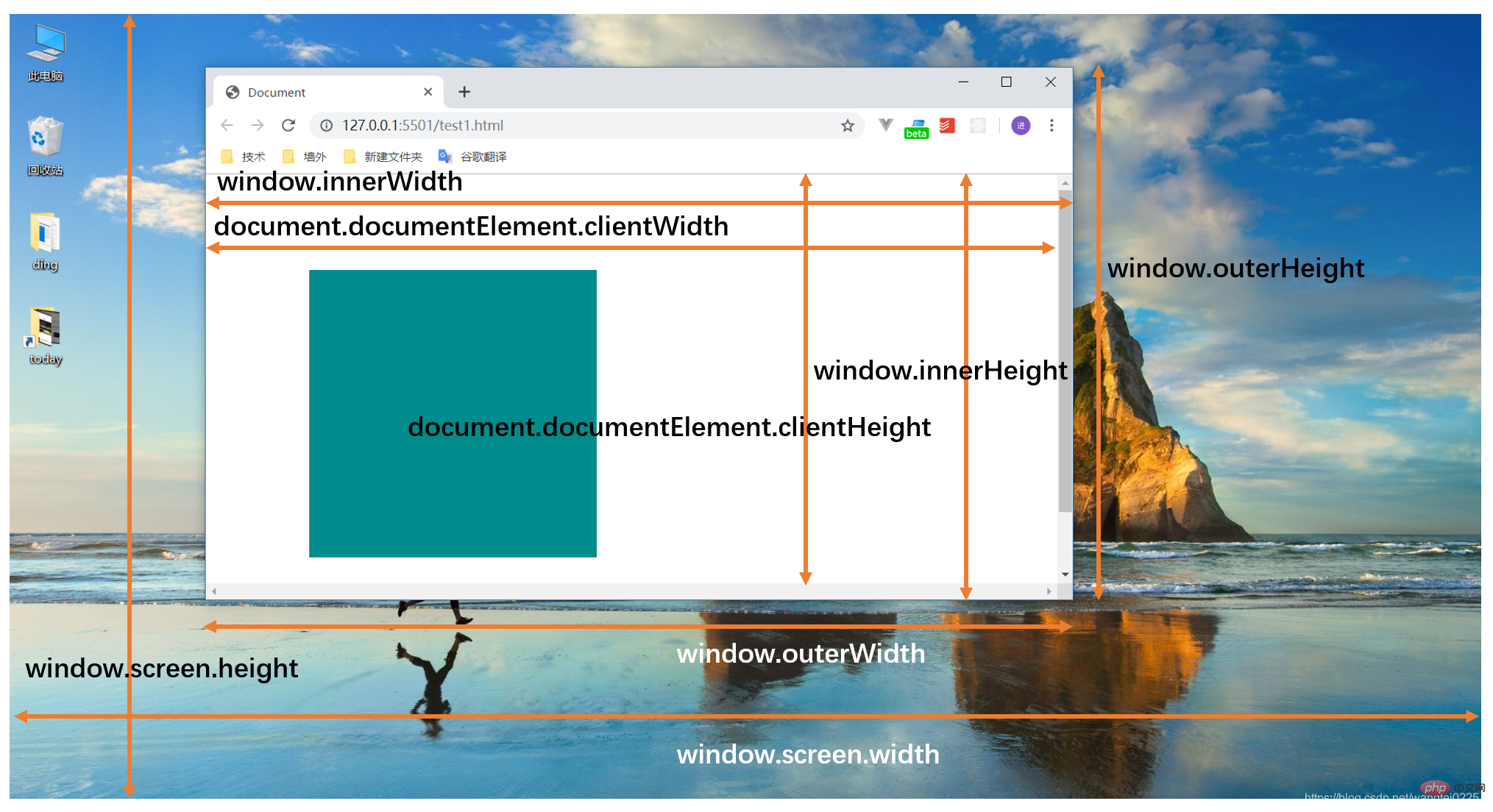
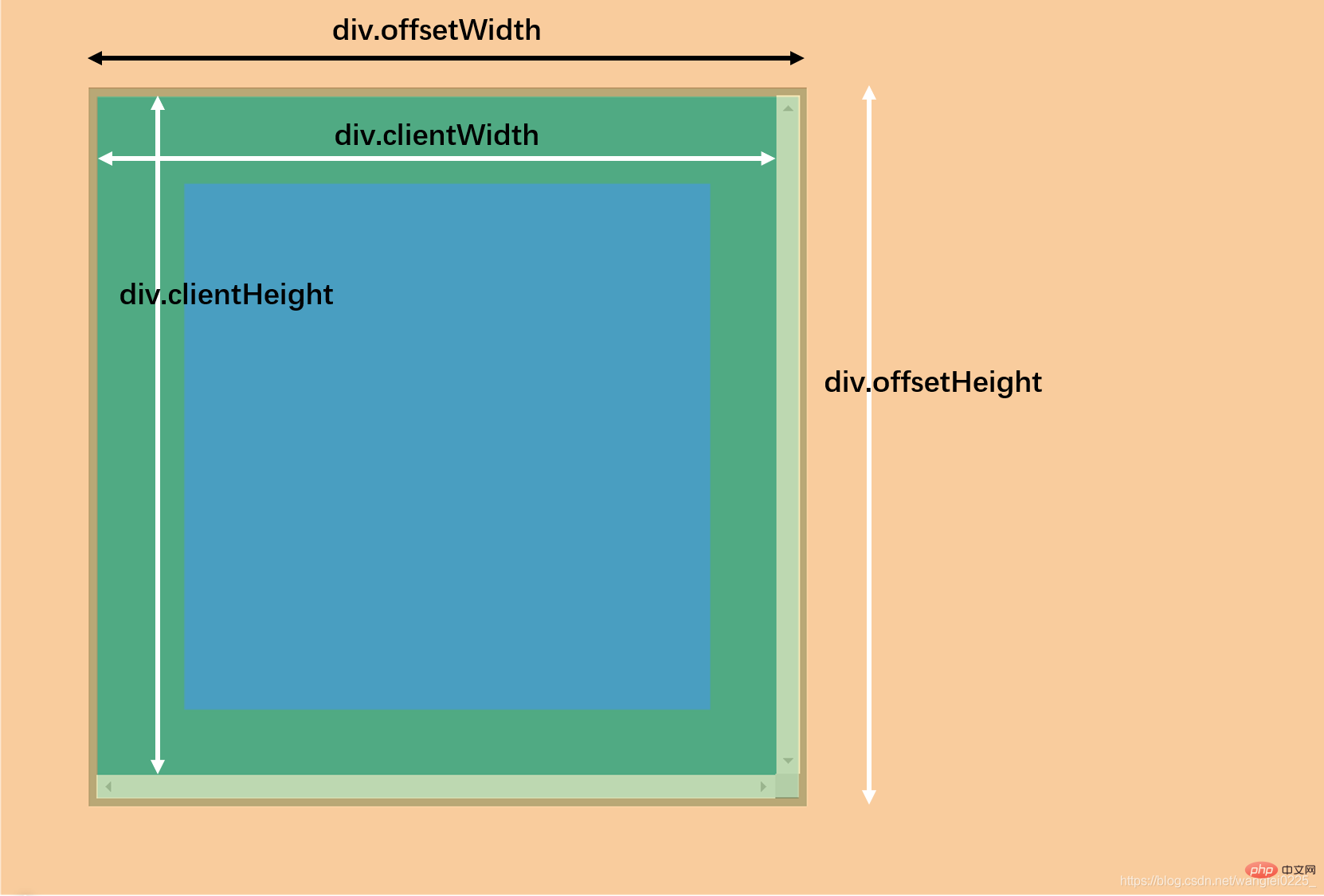
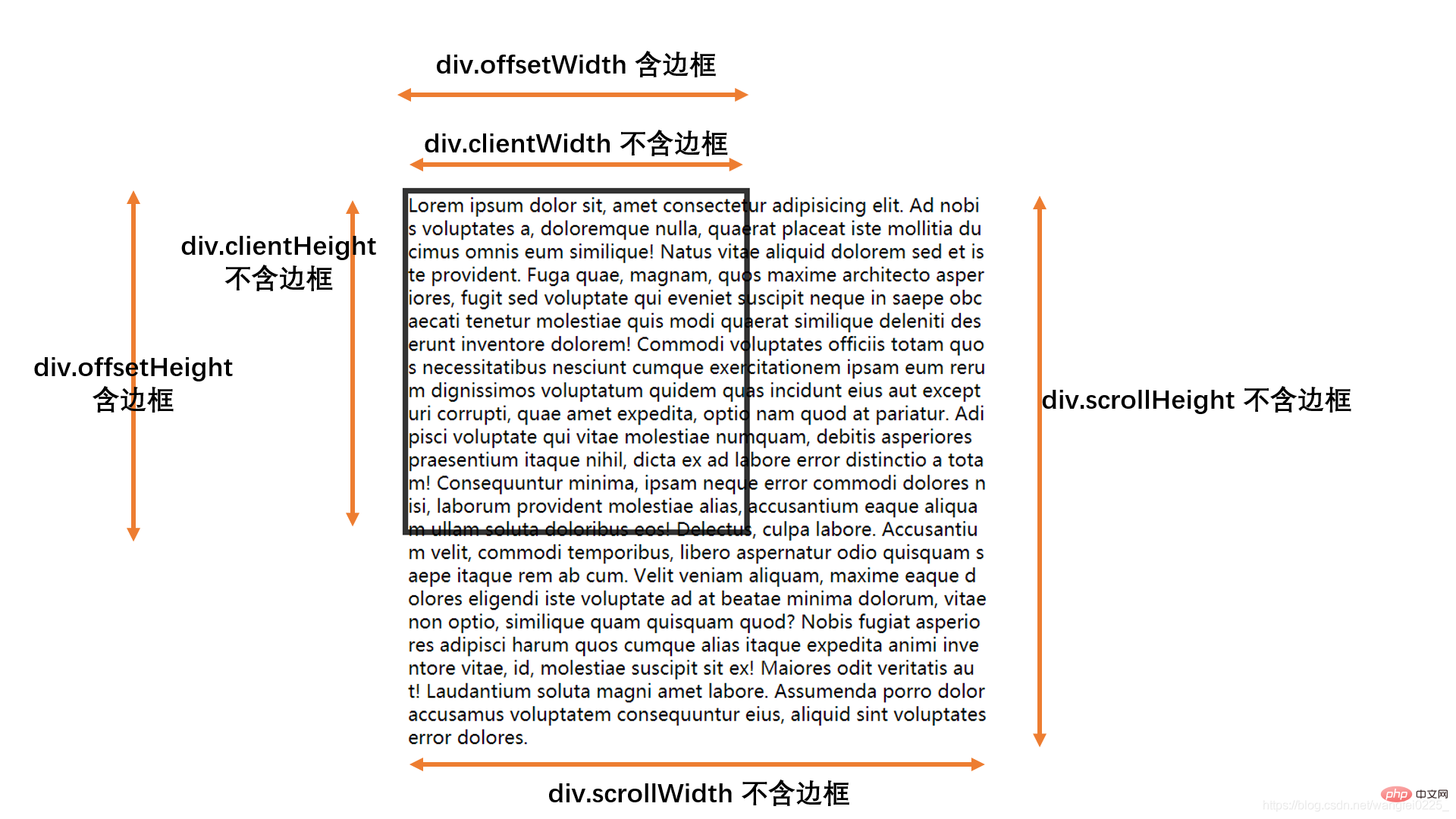
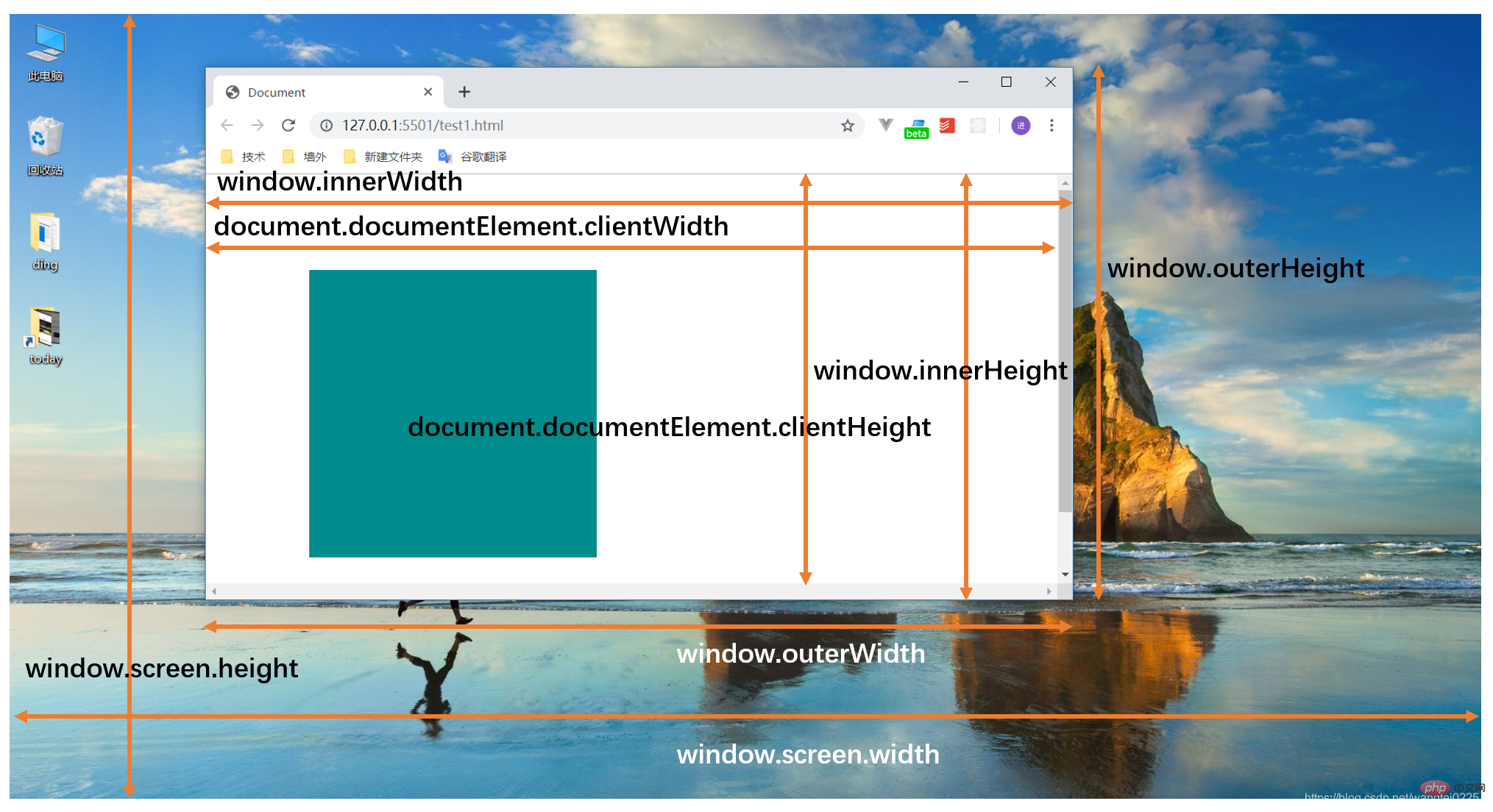
A few distance pictures




##Element position
Get the first positioned ancestor element of an element, if not, then Get the offsetParent of body
body as null
offsetLeft, offsetTop //The distance from the positioned element is the distance from body-
relative to the element Coordinates of offsetParent
If offsetParent is body, treat it as the entire web page
getBoundingClientRect method-
This method gets an object, the object Recorded the distance of the element relative to the viewport
Event simulation
click simulated click- sumbit simulation Submit form
- dispatchEvent simulation event
-
Other supplements
window.scrollX, window.pageXOffset, window.scrollY, window.pageYOffset-
window.scrollX, window.pageXOffset: equivalent to the scrollLeft of the root element
window.scrollY, window.pageYOffset: equivalent to the scrollTop of the root element
scrollTo: Set the scroll bar position //window.scrollTo(x, y) All dom objects can use
scrollBy: means to increase the x and y axis distance from the window based on the original. scrollBy(x, y)
[Related recommendations:
javascript video tutorial, web front-end]
The above is the detailed content of Organizing common event types in JavaScript. For more information, please follow other related articles on the PHP Chinese website!