
This article brings you relevant knowledge about javascript, which mainly introduces related issues about JavaScript constructor function to create objects. Constructor (Constructor) is also called constructor and type function. , the function is similar to the object template. A constructor can generate any number of instances. The instance objects have the same attributes and behavioral characteristics, but are not equal. Let’s take a look at them together. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
JavaScript constructor (Constructor) is also called a constructor and a type function. Its function is similar to an object template. A constructor can generate any number of instances. The instance objects have the same attributes and behavioral characteristics, but are not equal.
Use constructors to create objects of different classes.
The constructor is an ordinary function. There is no difference between the creation method and ordinary functions. It is customary for constructors to capitalize the first letter
The difference between constructors and ordinary functionsThe difference between constructors and ordinary functions is the calling method The difference
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
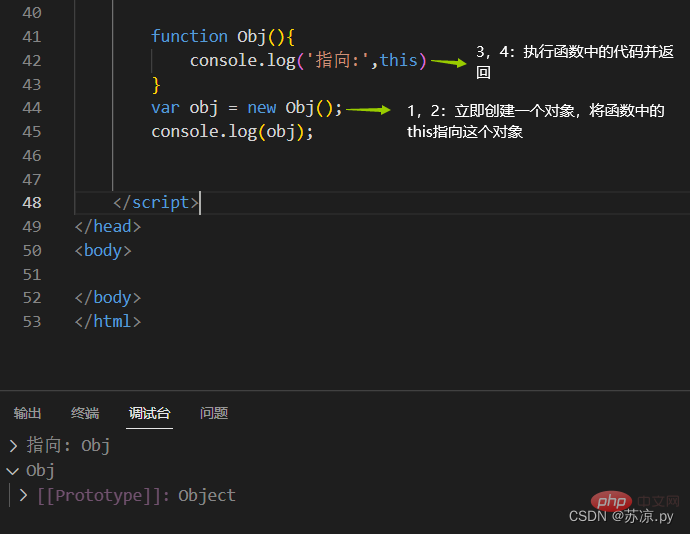
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = function(){
console.log(this.name)
}
}
//构造一个创建狗的类
function Dog(name , age ){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.sayHello = function(){
console.log('汪汪汪~~');
}
}
//创建一个人的实例
var per = new Person('苏凉',21,'男');
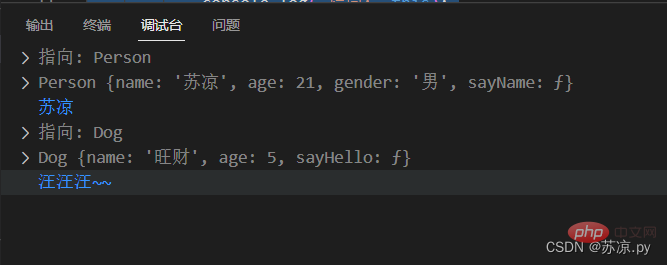
console.log(per);
per.sayName();
//创建一个狗的实例
var dog = new Dog('旺财',5);
console.log(dog);
dog.sayHello();
</script>

Syntax:If yes, return true, otherwise return falseObject instanceof constructor
console.log(dog instanceof Dog); //true console.log(dog instanceof Person); //false console.log(dog instanceof Object); //true

nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
//将新创建对象的方法单独提取出来
function sayName(){
console.log(this.name)
}
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = sayName;
}
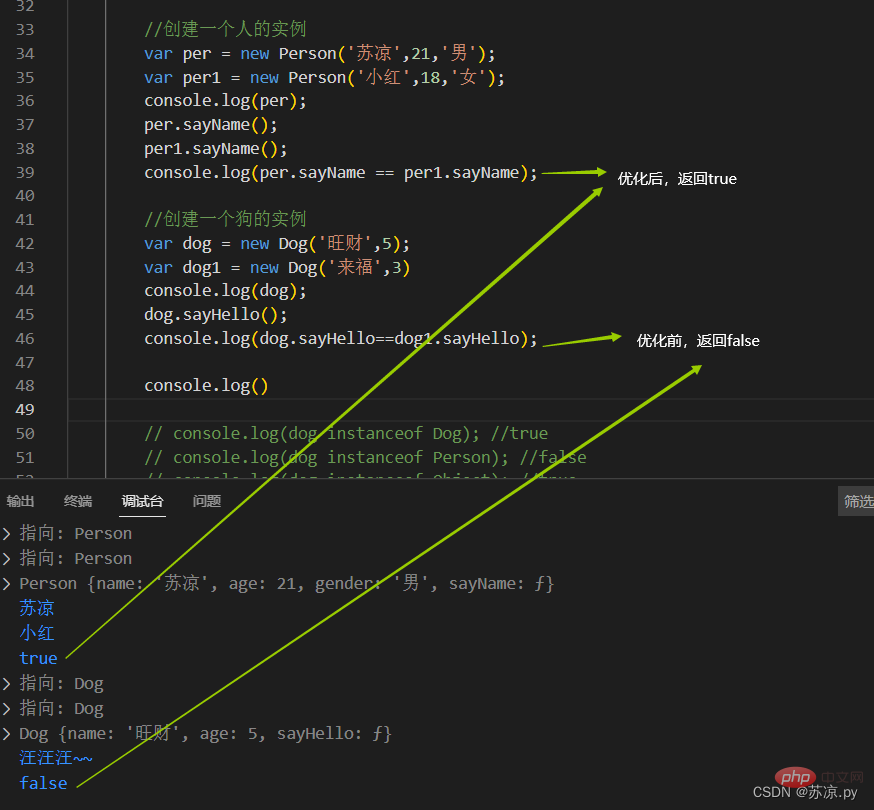
var per = new Person('苏凉',21,'男');
var per1 = new Person('小红',18,'女');
console.log(per);
per.sayName();
per1.sayName();
console.log(per.sayName == per1.sayName); //true
</script>

Knowledge expansion
(1.) Why do we need the constructor:
Because of the previous Both methods of creating objects can only create one object at a time.(2.) What is a constructor:
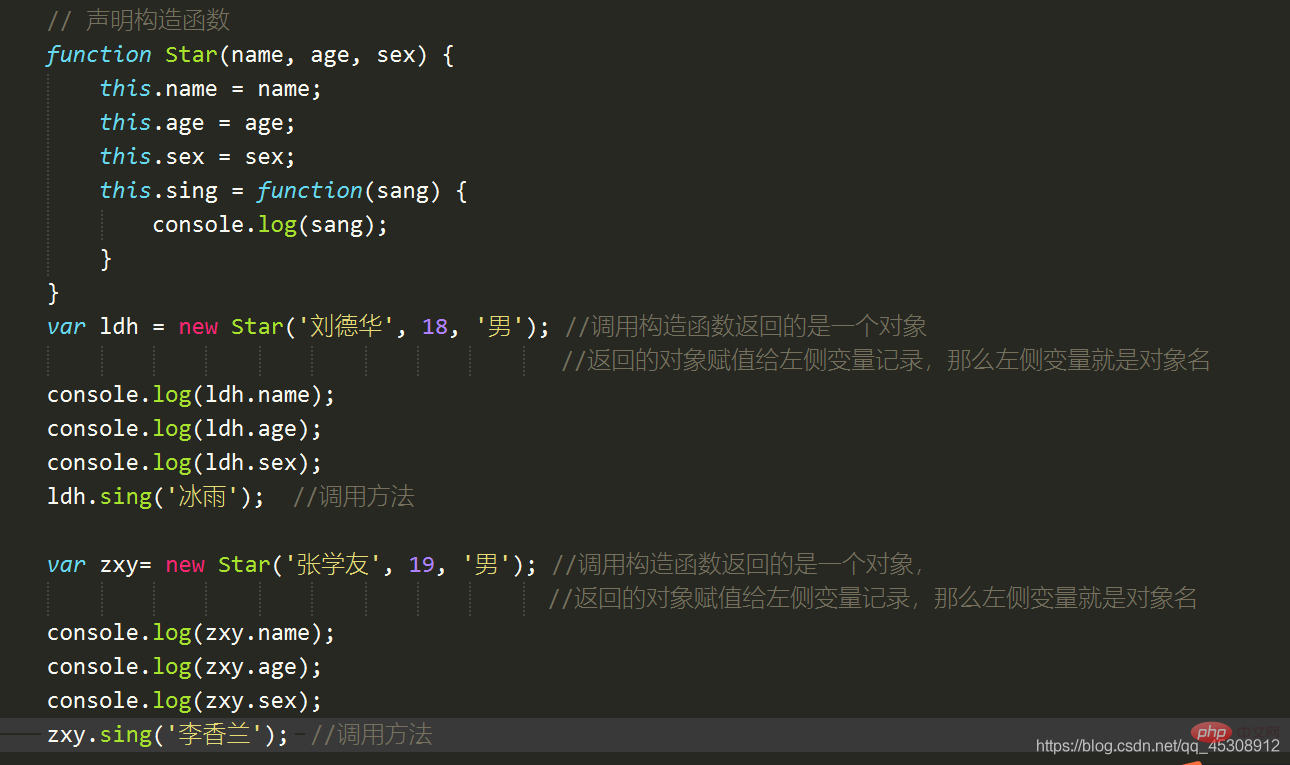
Constructor: It abstracts some of the same properties and methods in our objects and encapsulates them into functions(3.)利用构造函数创建对象及使用方法
构造函数的函数名从第一个单词开始,每个单词的首写字母都要大写。

/ /4.在构造函数里面我们的属性和方法前面都必须加this关键字
//声明构造函数语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
//调用构造函数语法格式:
new 构造函数名();以下是构造函数语法格式的案例:

【相关推荐:javascript视频教程、web前端】
The above is the detailed content of JavaScript constructor creates objects (summary sharing). For more information, please follow other related articles on the PHP Chinese website!