
This article brings you relevant knowledge about javascript, which mainly sorts out the related issues introduced. Javascript is a prototype developed from Netscape's LiveScript. Inherited object-oriented dynamic type case-sensitive client scripting language, let's take a look at it together, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
Javascript is a prototype-inherited, object-oriented, dynamically typed, case-sensitive client scripting language developed from Netscape’s LiveScript. Its main purpose is to solve Server-side languages, such as Perl, have legacy speed issues and provide customers with smoother browsing.
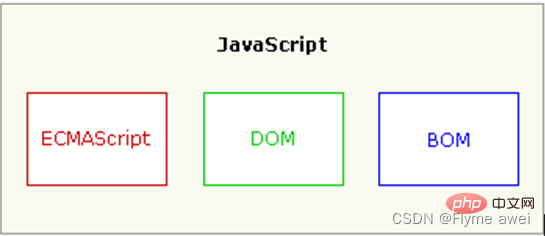
# ## At that time, the server needed to verify the data. Since the network speed was very slow, only 28.8kbps, the verification step wasted too much time. So Netscape's browser Navigator added Javascript to provide basic functions of data verification. The official name of JavaScript is "ECMAScript". This standard is developed and maintained by the ECMA organization. ECMA-262 is the official JavaScript standard. This standard is based on JavaScript (Netscape) and JScript (Microsoft). Brendan Eich of Netscape (Navigator 2.0) invented this language, which has appeared in all Netscape and Microsoft browsers since 1996. Development of ECMA-262 began in 1996, and in July 1997, the ECMA General Assembly adopted its first version. The components of JavaScript includeECMAScript, DOM, BOM.

ECMAScript
DOM
Plan the entire page into a document composed of node layers. It is not related to the browser, platform, or language, and provides a standard for web developers. Access data, scripts and presentation layer objects in the site. DOM programming can achieve the effect of web page content verification and dynamic changesBOM
is a type of browser Features, it can access and operate the browser window, such as moving, closing the window, adjusting the window size, supporting cookies, etc. BOM programming can achieve the effect of dynamically controlling the behavior of the browser itselfSome people also say this: ECMAScript can be understood as the basic syntax part of JS
JS Features
JS is a scripting language that runs on the browser 1.
Scripting language
Object-based language
Object-oriented has three major characteristics (encapsulation, inheritance, polymorphism) that are indispensable. Usually "object-based" uses objects, but existing object templates cannot be used to generate new object types. In other words, "object-based" does not have the characteristics of inheritance. Without the concept of inheritance, there is no way to talk about "polymorphism"3.Event-driven
The action that performs a certain operation on a web page is called " "Event" (Event), such as pressing the mouse, moving the window, selecting the menu, etc. can be regarded as events. When an event occurs, a corresponding event response may be triggered. 4.Simplicity
The variable type is weakly typed and does not use strict data types.var a,b,c; a=123; b="abc"; a=b;
Security
JavaScript It cannot access the local hard disk, cannot store data on the server, cannot modify or delete network documents, and can only achieve information browsing or dynamic interaction through the browser6.Cross-platform
JavaScript depends on the browser itself and has nothing to do with the operating platform. As long as the computer has a browser that supports JavaScript (installed with a JavaScript interpreter), the JavaScript program can be executed correctly.
Disadvantages:
Various browsers support JavaScript to varying degrees. Browsers that support and do not fully support JavaScript are browsing the same JavaScript script. There will be a certain gap in the effect of the web page, and sometimes it will not even be displayed.
Difference 1: Different companies, different predecessors
JavaScript is a product of Netscape Company and is used to extend Netscape An object-based and event-driven interpreted language developed for the Navigator function that can be embedded in Web pages. Its predecessor is Live Script; Java is a new generation of object-oriented programming language launched by SUN, which is particularly suitable for Internet applications. Program development; Java's predecessor is the Oak language.
Difference 2: Object-based and object-oriented
JavaScript is a scripting language and an object-based language. It itself provides a very rich set of internal objects for designers to use, but does not support inheritance and polymorphism. Java is object-oriented, a true object-oriented language, supporting encapsulation, inheritance and polymorphism.
Difference 3:Variable types are different in strength and weakness
Java uses strong type variable checking, that is, all variables must be declared as a specified type before compilation. For example: int x=1234; is a weakly typed variable in JavaScript. The var statement is uniformly used and various data type values can be assigned.
Difference 4: The running location is different
Java runs on the server side, a large programming language, JS runs on the client (browser), a small-scale scripting language
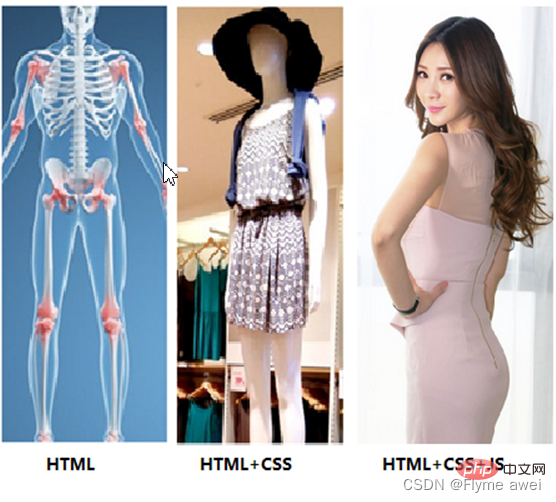
HTML, CSS and JS are the main front-end technologies, and each of the three has its own division of labor. HTML can be used to make the main body of a web page Structure, CSS is used to beautify the web page, and JS is used to add dynamic effects to the web page. How about
 , how about the image, my friend.
, how about the image, my friend.
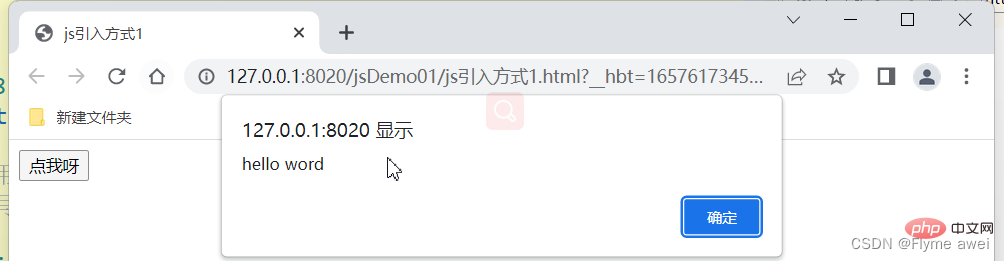
Inline introduction method:
1. In the head tag, use a For the script tag, embed the js code
2.type attribute does not need to be written
nbsp;html>
<meta>
<title>js引入方式1</title>
<!--内嵌式引入方式
1.在head标签中,用一对script标签,嵌入js代码
2.type属性可以不写
-->
<script>
//定义一个函数(方法)
function fun1 () {
//弹窗提示信息
alert("hello word")
}
</script>
<input>

Disadvantages:
1 We define The JS code can only be used in the current web page, with low code reuse and low maintainability
2 The JS code and HTML code are mixed in one file, and the readability is poor

nbsp;html>
<meta>
<title>js引入方式2</title>
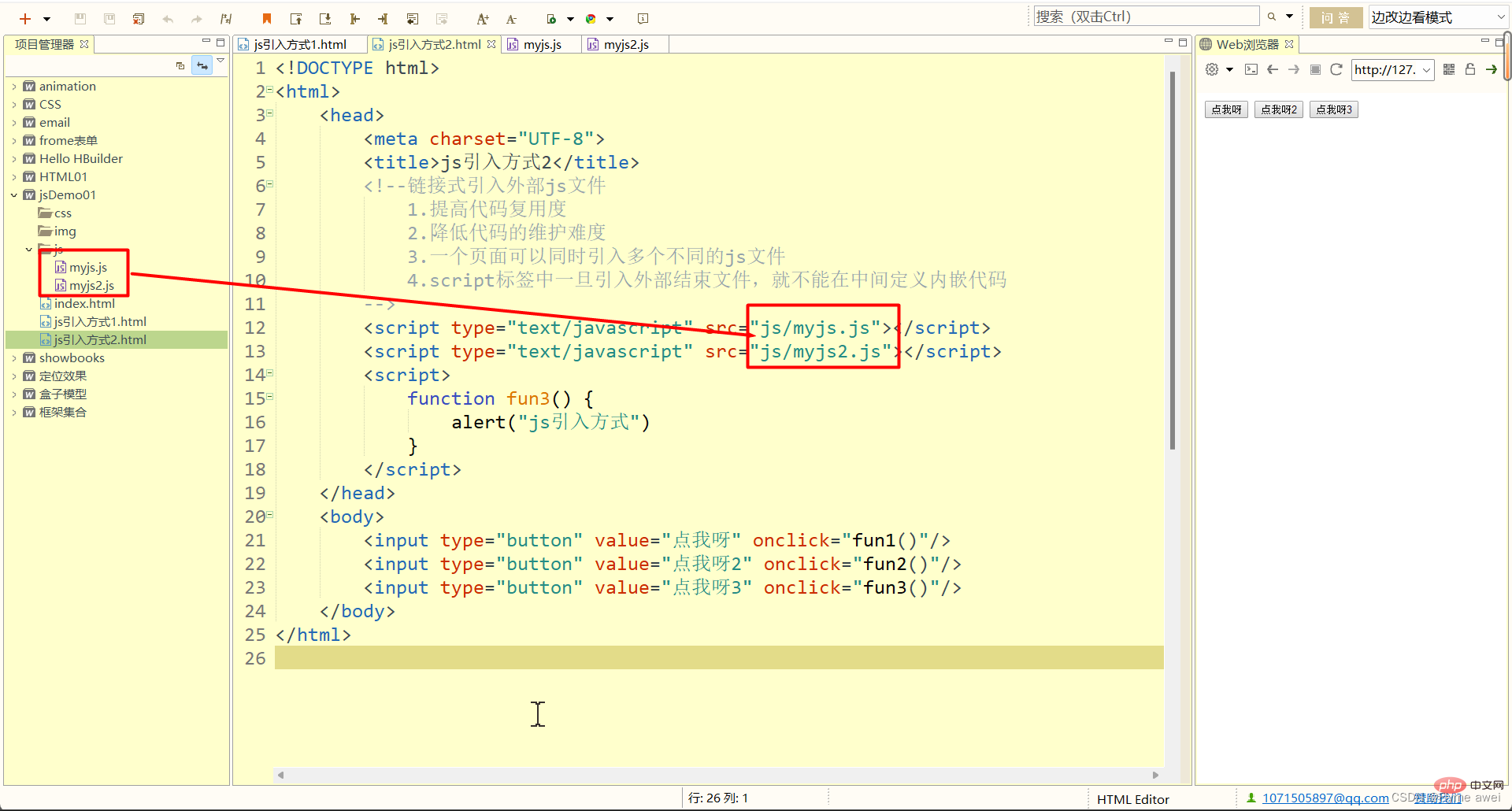
<!--链接式引入外部js文件
1.提高代码复用度
2.降低代码的维护难度
3.一个页面可以同时引入多个不同的js文件
4.script标签中一旦引入外部结束文件,就不能在中间定义内嵌代码
-->
<script></script>
<script></script>
<script>
function fun3() {
alert("js引入方式")
}
</script>
<input>
<input>
<input>
Advantages:
High code reuse, easier to maintain code
Note:
1 Multiple JS files can be introduced on one page at the same time
2 Each JS file must be introduced using an independent scripttag
3 The same tag cannot be used for inline and link introductions
[Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Easy-to-understand JavaScript introduction. For more information, please follow other related articles on the PHP Chinese website!