
This is my first article. I don’t know what to write. After thinking about it, I would like to share how to use the paging control. I hope we can discuss it together.
Pagination is a common function for front-end data display. In the Angular js we use, native paging requires all the data to be fetched to the front-end, and then to the front-end for paging, which is not practical when operating large amounts of data. Next, I will introduce the method of modifying a jquery paging control into an Angularjs directive.
First, reference jquery1.10, Angularjs library files and jq-pagination control in the web project.
I named the command custompagination and added Html style to the command.

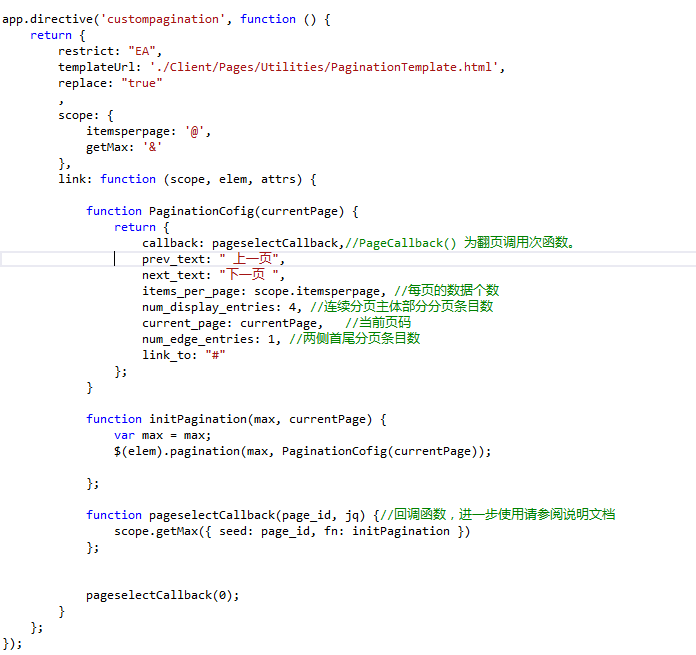
Then add the corresponding controller to the command.

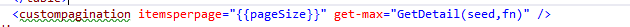
When the command is used, the html page code is as follows

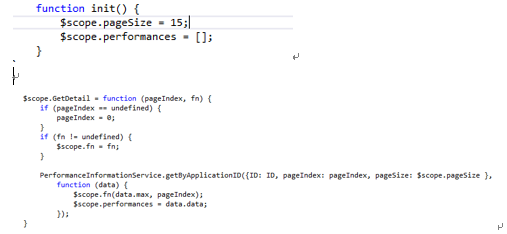
The corresponding controller data acquisition method is

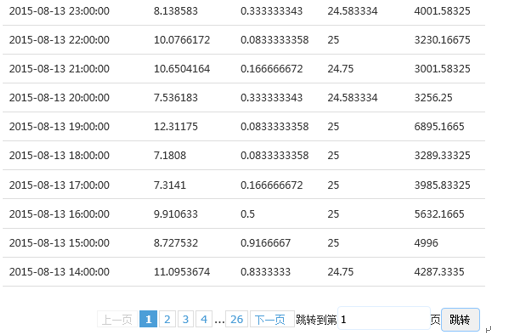
The final use effect of the control.

Note: The calling of jquery controls is more of a synchronous method, while Angularjs uses an asynchronous method to obtain background data. When using jquery and Angularjs at the same time, you need to pay attention to two different programming ideas. Combined. The biggest problem in this case is how to notify the jquery paging control of the new paging situation after using Angularjs to obtain background data, and then refresh the page data of the paging control. This example is implemented by making a callback in Angularjs and jquery code. In fact, you can also use watch in Angularjs instructions to monitor changes in paging control data to refresh the page. You are welcome to explore further.




