
The data attribute in html5 is used to store custom data applied after private pages. "data-*" is a new custom data attribute function in HTML5, which can be used to temporarily store data and customize The data can give the page a better interactive experience; the attribute name of this attribute cannot contain uppercase letters, and there must be at least one character after "data-".

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
The data-* attribute is used to store custom data applied behind a private page.
data-* attributes can embed data in all HTML elements.
Customized data can give the page a better interactive experience (no need to use Ajax or query data on the server).
data-* The attribute consists of the following two parts:
The attribute name must not contain uppercase letters, and there must be at least one character after data-.
This attribute can be any string
data-* is a new custom data attribute function in HTML5, which can be temporarily stored Data Usage. You can use dataset to obtain the object constructed by data-attribute. This method is currently only implemented in some browsers such as Chrome and Opera. If other browsers need to obtain their attribute values, they need to use getAttribute and setAttribute to operate.
The syntax is:
somevalue specifies the attribute value (a string)
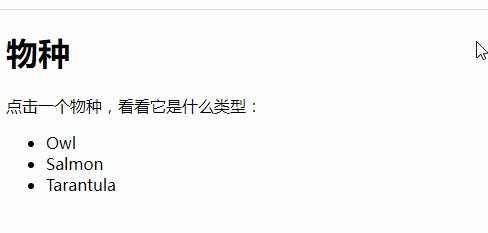
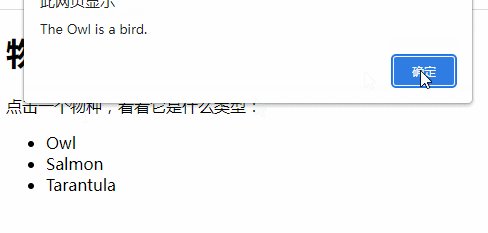
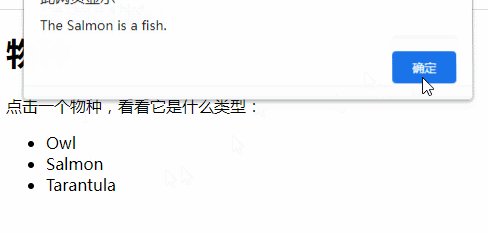
The example is as follows:
Output result:

(Learning video sharing:css video tutorial,html video tutorial)
The above is the detailed content of What is the role of the data attribute in html5. For more information, please follow other related articles on the PHP Chinese website!