
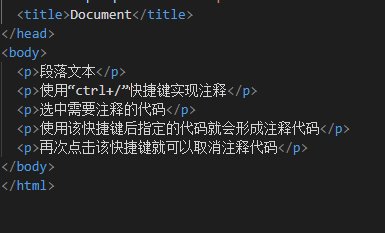
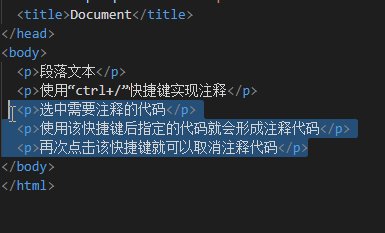
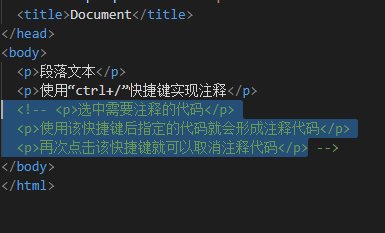
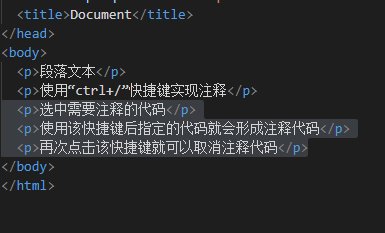
html5 comments have shortcut keys; you can use the "ctrl /" shortcut key to implement comments. After selecting the code that needs to be commented, using this shortcut key will add " " after the specified code to comment out the wrapped code. Click the shortcut key again to uncomment the code.

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
ctrl / Quickly add comments

The annotative content is not displayed in the browser When parsing the HTML code, the browser will automatically skip the comment content when it encounters it. Therefore, the comment content is actually for the programmer to see and is not displayed on the page.
But in the actual development process, it is a good programming habit to insist on commenting key code, because in actual work, there are usually many colleagues working together to complete the development of a project, and reasonable comments can help colleagues review you The code can quickly understand what that part of your code does, improve development efficiency, and reduce later maintenance costs. So when you write a function or a more complex business logic, don't forget to comment it.
Another problem is that it is still a little troublesome to write directly during the actual development process. Now most editors provide shortcut keys to facilitate you to quickly comment on a sentence or a piece of code. If you are like me Using VScode, you can use "Ctrl /" to quickly comment a line of content. If you need to comment multiple lines, directly select multiple lines and execute the shortcut keys to complete the comment. Of course, you can also uncomment if you can comment. To uncomment, you only need to comment with you. The code operation can be uncommented by executing "ctrl /" again.
(Learning video sharing:css video tutorial,html video tutorial)
The above is the detailed content of Are there any shortcut keys for comments in html5?. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 Cloud server usage tutorial
Cloud server usage tutorial How to set IP
How to set IP jsreplace function usage
jsreplace function usage How to adjust the text size in text messages
How to adjust the text size in text messages What to do if the specified module cannot be found
What to do if the specified module cannot be found Solution to the problem that the input is not supported when the computer starts up
Solution to the problem that the input is not supported when the computer starts up