
There is no oninput event in jquery. This event is triggered when the user inputs and exists in HTML and JavaScript. In JavaScript, you can use the addEventListener() method to set the oninput event. The syntax is "<element oninput="myScript">" or "object.addEventListener("input", myScript);".

The operating environment of this tutorial: Windows 10 system, jquery3.6.0 version, Dell G3 computer.
The oninput event is triggered when the user inputs.
This event is triggered when the value of the or
Tips: This event is similar to the onchange event. The difference is that the oninput event is triggered immediately when the element value changes, while onchange is triggered when the element loses focus. Another difference is that the onchange event also works on
Syntax
HTML:
<element oninput="myScript">
JavaScript:
object.oninput=function(){myScript};JavaScript, use addEventListener() method:
object.addEventListener("input", myScript);Example As follows:
<body>
<p>在文本框中尝试输入触发函数。</p>
<input type="text" id="myInput" oninput="myFunction()">
<p id="demo"></p>
<script>
function myFunction() {
var x = document.getElementById("myInput").value;
document.getElementById("demo").innerHTML = "你输入的是: " + x;
}
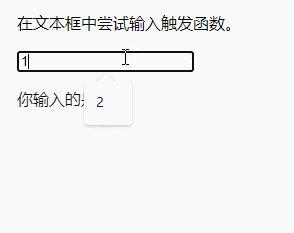
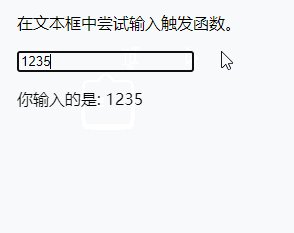
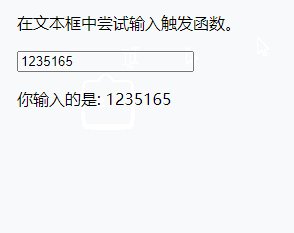
</script>Output results:

Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of Is there an oninput event in jquery?. For more information, please follow other related articles on the PHP Chinese website!