
In CSS3, you can use the "transform-origin" attribute to set the rotation reference point of the element. This attribute is used to change the position of the element's rotation. If it is a 2D rotation element, you can change the position of the element on the x and y axes. , if it is a 3D rotating element, you can change the position of the element on the x-axis, y-axis and z-axis. The syntax is "transform-origin:X-axis direction position Y-axis direction position Z-axis direction position;".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
Set the rotation reference point with the transform-Origin attribute
The transform-Origin attribute allows you to change the transformation element Location.
2D transform elements can change the X and Y axes of the element. Transform elements in 3D and also change the Z-axis of the element.
To use this attribute, you must first use the transform attribute.
The syntax is:
transform-origin: x-axis y-axis z-axis;
x-axis
Defines where the view is placed on the X-axis.
y-axis
Defines where on the Y-axis the view is placed.
z-axis
Defines where on the Z-axis the view is placed.
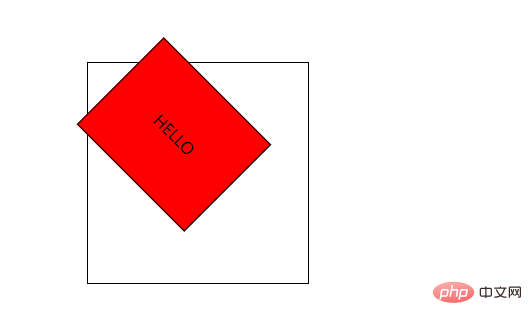
Examples are as follows:
Output results:

(Learning video sharing:css video tutorial,html video tutorial)
The above is the detailed content of How to set the rotation reference point for css3 animation. For more information, please follow other related articles on the PHP Chinese website!