
In CSS3, you can use the "user-select" attribute to prohibit table selection highlighting. This attribute is used to specify whether the text of an element can be selected. It can prevent the text from being selected or highlighted when the text is double-clicked. behavior, just set the value of this attribute to none, the syntax is "element {user-select: none;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
The user-select attribute specifies whether the text of the element can be selected.
In a web browser, if you double-click on text, the text will be selected or highlighted. This property is used to prevent this behavior.
The syntax is as follows:
user-select: auto|none|text|all;
auto default. Text can be selected if the browser allows it.
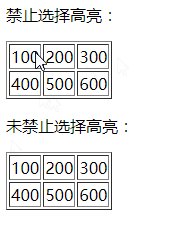
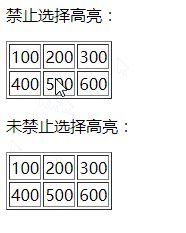
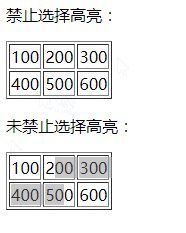
none prevents text selection.
text Text can be selected by the user.
all Click to select text instead of double-clicking.
Examples are as follows:
Output results:

(Learning video sharing:css video tutorial,html video tutorial)
The above is the detailed content of How to disable table selection highlighting in css3. For more information, please follow other related articles on the PHP Chinese website!