
There are four request methods in jquery: 1. “$.ajax()” request returns the specified object, the syntax is “$.ajax({name:value,…})”; 2. “HTTP GET "Request to load information, the syntax is "$.get(url, passed parameters, callback function, type)"; 3. "HTTP POST" request to load information, the syntax is "$.post(...)"; 4. "HTTP GET" loads JSON data, the syntax is "$.getJSON(...)".

The operating environment of this tutorial: windows10 system, jquery3.4.1 version, Dell G3 computer.
Ajax is a new term proposed by Jesse James Garrett in 2005 to describe a collection of existing technologies. 'New' methods include: HTML or XHTML, CSS, JavaScript, DOM, XML, XSLT, and most importantly XMLHttpRequest.
Using Ajax technology, web applications can quickly present incremental updates to the user interface without the need to reload (refresh) the entire page, which allows the program to respond to user operations faster. In front-end training and learning, in jQuery, there are four common Ajax request methods:
1. $.ajax() returns the XMLHttpRequest object it creates.
$.ajax() has only one parameter: parameter key/value object, including each configuration and callback function information.
If you specify the dataType option, you need to ensure that the server returns the correct MIME information (such as xml returns "text/xml").
Example:
Save data to the server and display information when successful.
$.ajax({ type: "post", dataType: "html", url: '/Resources/GetList.ashx', data: dataurl, success: function (data) {if (data != "") { $("#pager").pager({ pagenumber: pagenumber,
pagecount: data.split("$")[1], buttonClickCallback: PageClick }); $("#anhtml").html(data.split("$")[0]); } } });2. Load information through remote HTTP GET request.
Compared with the complex $.ajax, the GET request function is simpler, and the callback function can be called when the request is successful. Of course, if you need to execute a function when an error occurs, please use $.ajax.
Example:
$.get("test.cgi", { name: "John",
time: "2pm" },function(data){ alert("Data Loaded: " + data); });3. Load information through remote HTTP POST request.
The POST request function is also relatively simple, and the callback function can be called when the request is successful. If you need to execute a function on error, use $.ajax request.
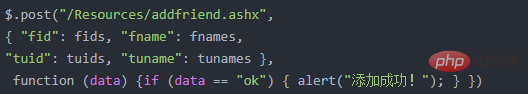
Example:

4. Load JSON data through HTTP GET request.
Example:
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?
tags=cat&tagmode=any&format=json&jsoncallback=?",function(data){ $.each(data.items, function(i,item){ $("<img / alt="jquery has several request methods" >").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false; }); });Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of jquery has several request methods. For more information, please follow other related articles on the PHP Chinese website!