
In jquery, cdn means content distribution network, which is the abbreviation of "Content Delivery Network". It can place a copy server with good performance and smooth connection in the nearest place, at the fastest speed. Obtain content, that is, reference the jquery library of other websites, thereby greatly improving the loading speed of the page.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
CDN, the full name is Content Delivery Network, which is "content distribution network".
CDN, to put it simply, is to place a copy server with good performance and smooth connection closest to you, so that you can obtain content at the shortest distance and at the fastest speed. .
jQuery CDN refers to jQuery libraries that reference other websites. This method can greatly improve the page loading speed and reduce the waste of traffic on your website.
So what exactly is CDN? Let's look at a simple example first.
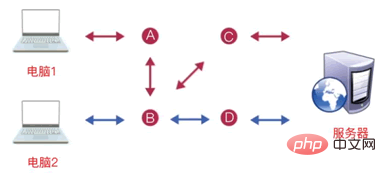
For the two computers in Figure 1, if you want to access the server, you need to go through multiple nodes. Computer 1 has two access lines: "Computer 1→A→B→C→Server" and "Computer 1→A→B→D→Server". Computer 2 has two access lines: "Computer 2→B→D→Server" and "Computer 2→B→C→Server".
Access route without CDN

Every time the computer accesses the server, it needs to go through multiple nodes, and the access speed will definitely be much slower. Then friends will ask: "Can we make the computer not need to go through extra nodes, but directly access the server?" The answer is definitely yes.
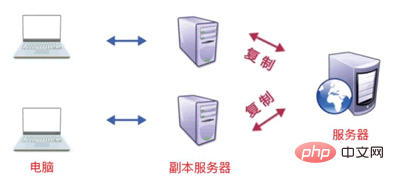
We can make the server into two copies, and then place the two copies closer to the user, as shown in Figure 2.
There is a CDN access route

So when we want to access the server, we only need to access the copy of the server. This method can greatly improve the access speed and reduce the waste of traffic. CDN, to put it simply, is to place a replica server with good performance and smooth connection closest to you, so that you can obtain content at the fastest speed at the nearest distance.
It takes a lot of money to deploy a replica server, but we can use the CDN route provided by a third party.
For jQuery CDN, the commonly used route is as follows:
//jQuery官网 <script src="http://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"> </script> //bootCDN <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
Simply speaking, as long as we introduce the above code, we do not need to introduce the local jQuery library. Please see the example below.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>虽然长得丑,但是想得美。</div>
</body>
</html>Output result:

Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of What does cdn mean in jquery. For more information, please follow other related articles on the PHP Chinese website!