
This article brings you relevant knowledge about javascript. It mainly summarizes and introduces some commonly used array methods, which are divided into methods that will not change the original array and methods that will change the original array. Let’s take a look at the method below, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end]
As we all know, requesting the backend Data and data processing are essential skills for front-end engineers. The data requested from the back-end is often returned to the front-end in the form of an array, so the importance of array processing methods can be imagined; there are many array processing methods in the MDN document. Many friends often fail to grasp the key points when studying, resulting in half the result with twice the result, but don't worry, I have summarized 18 commonly used array processing methods at work
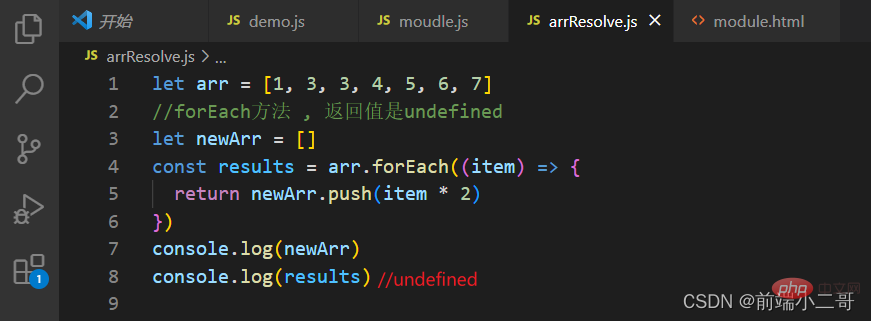
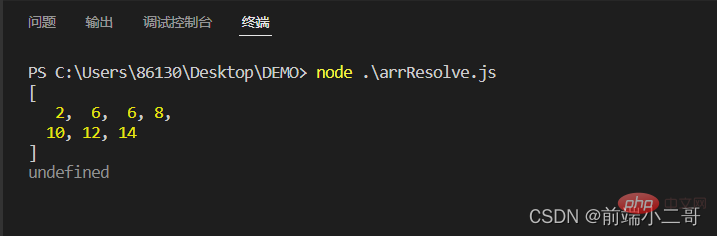
The parameter passed in forEach() method is a function. The first formal parameter of the internally passed function is the value of each item in the item array, and the second is the index. No. index, its return value is undefined;
The running example is as follows: 
Console output result
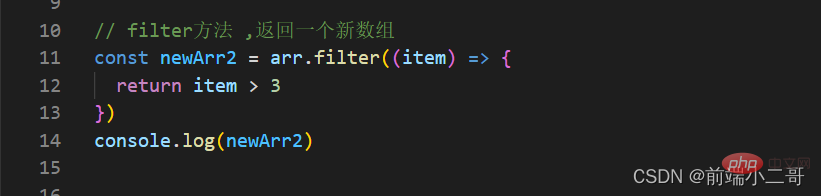
filter() method is a method for filtering arrays. The parameters passed in are the same as the forEach method, but the return value is an array. The actual application is to filter out the arrays that meet the conditions in the obtained data;
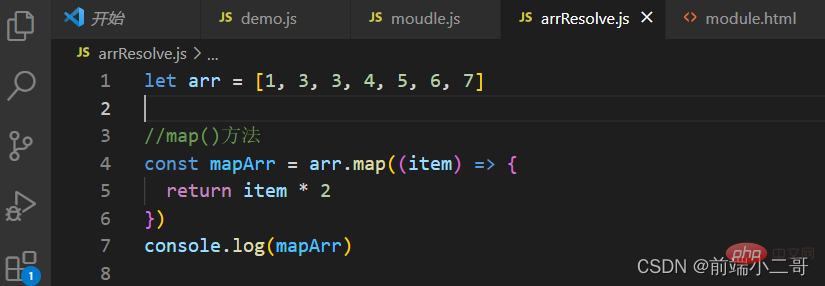
Run An example of Same as above, its return value is also a new array; the map() method can perform the same processing on each item of the array. The running example is as follows: 
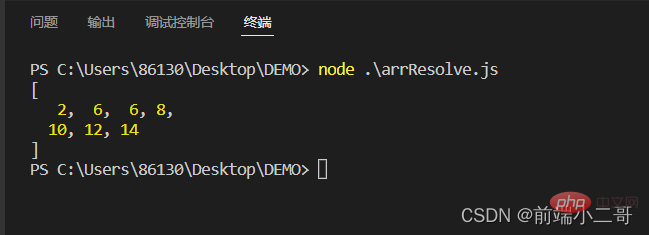
Console output results :
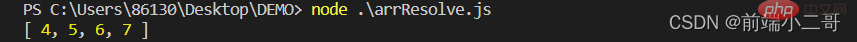
The findIndex() method, as its name suggests, returns the index number of the first item in the array that meets the conditions. If it cannot be found, it returns - 1. The parameters passed in are the same as above, and the running example is as follows: 
let arr = [1, 3, 3, 4, 5, 6, 7] //findIndex方法,返回第一个符合条件哪一项的索引号,找不到返回-1 const res = arr.findIndex((item) => item > 5) console.log(res)

let arr = [1, 3, 3, 4, 5, 6, 7]
//find()查找item,返回第一个符合条件的那一项,找不带返回undefined
const res2 = arr.find((item) => {
return item > 5
})
console.log(res2)
let arr = [1, 3, 3, 4, 5, 6, 7]
//some方法返回布尔值
const bl = arr.some((item) => {
return item > 5
})
console.log(bl) every() method
every() method
let arr = [1, 3, 3, 4, 5, 6, 7]
//every()返回值为布尔值需要全部通过筛选条件才返回true
const bl2 = arr.every((currentValue) => {
return currentValue <p></p><p><img src="https://img.php.cn/upload/article/000/000/067/003b7f90815d67b14ec1699fba8b875c-8.png" alt="JavaScript summary of 18 commonly used array methods">reduce() induction function </p><h2>The first parameter of the reduce() function is the function, and the second parameter is the type of the temporary variable sum. The first parameter function has four parameters, but the most commonly used parameter is the first parameter. To accumulate temporary variables (return is this value), the second parameter is item. The third is the index, and the fourth is the array itself; the code example is as follows: </h2><pre class="brush:php;toolbar:false">let arr = [1, 3, 3, 4, 5, 6, 7]
//reduce()归纳函数
const previousValue = 0
const arrSum = arr.reduce((previousValue, currentValue) => {
return previousValue + currentValue
}, 0)
console.log(arrSum)The console output is as follows:

The code example is as follows:
<span style="max-width:90%" microsoft yahei sans gb helvetica neue tahoma arial sans-serif>let arr = [1, 3, 3, 4, 5, 6, 7]<br>//concat 将两个数组进行拼接 , 返回的是一个新的数组<br>const newArr3 = [2, 5, 5, 6, 6, 8]<br>const concatArr = arr.concat(newArr3)<br>console.log(concatArr)</span><br>

push()/unshift()方法是分别在数组的最后面和最前面添加一个元素,返回值是新数组的长度;
//一下数组处理方法会改变原数组 const Arr = [1, 3, 5, 6, 7, 8, 9] Arr.push(1) console.log(Arr) console.log(Arr) const a = Arr.unshift(1) console.log(a)
控制台输出结果如下:
此两种方法pop()是删除数组的最后一个值,shift()是删除数组的第一项的值;返回值是删除的那一项;
arr.pop(1) console.log(arr) arr.shift(1) console.log(arr)
控制台输出结果如下:
sort()方法是排序,内部的参数是一个函数,function(a , b){ return a - b },通过此函数可以控制排序是降序函数升序,如果参数内部return a - b是降序,return a + b是升序;
reverse()是数组翻转,即将数组的元素倒序排列;代码示例如下:
let arr = [1, 3, 3, 4, 5, 6, 7]arr.sort((a, b) => {
return a - b})console.log(arr)arr.reverse()console.log(arr)
splice()方法修改原数组,返回一个删除元素的新数组,负数就是从后往前数索引;传入的第一个参数是删除的起始元素的索引号,第二个参数是删除的元素的个数;
let arr = [1, 3, 3, 4, 5, 6, 7]arr.splice(1, 3)console.log(arr)

flat()用于多维数组拍平,传入的参数是数组拍平的深度,也可以是infiniy,代表数组拍平的深度是无穷大
代码示例如下:
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.flat(Infinity))
控制台输出结果:
可以对数组进行填充:写法:Array.fill(1 , 2 , 4)数组中填充1 , 从索引值是2的元素开始, 到元素的索引号是4开始,不包括索引值是4的元素;填充的元素会覆盖原来对应索引号的元素;
代码示例如下:
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.fill(1, 0, 4))
控制台输出结果:
【相关推荐:javascript视频教程、web前端】
The above is the detailed content of JavaScript summary of 18 commonly used array methods. For more information, please follow other related articles on the PHP Chinese website!
![TypeScript introductory video [can be understood even without learning JavaScript]](https://img.php.cn/upload/course/000/000/068/6242c0fc4be39373.png)
![Practical development of imitation Meituan APP [A must-have JavaScript project for front-end programmers]](https://img.php.cn/upload/course/000/000/068/6242bebc05ca9210.png)
![JavaScript basic syntax [dom|bom|es6 new syntax|jQuery|data visualization echarts]](https://img.php.cn/upload/course/000/000/068/6242bb730fb11708.png)

