
In jquery, the replaceall method is used to replace the selected element with a new HTML element. The syntax is "selected element.replaceAll (replaced element)"; the function of this method is the same as the replaceWith() method. The same, but the replaceall() method cannot use functions for replacement.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
The replaceAll() method replaces the selected element with the specified HTML content or element.
Tip: replaceAll() has the same effect as replaceWith(). The differences are in syntax: content and selector placement, and replaceWith() being able to use functions for replacement.
Syntax
$(content).replaceAll(selector)
content required. Specifies the content to replace the selected element.
Possible values:
HTML code-for example ("
")New element-for example (document.createElement("div "))
Existing elements - such as ($(".div1"))
Existing elements will not be moved, but will only be copied and wrapped around the selected element.
selector Required. Specifies the element to be replaced.
The example is as follows:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$(document.createElement("div")).replaceAll("p");
});
});
</script>
<style>
div{height:20px;background-color:yellow;margin:10px;}
</style>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button class="btn1">用新的 div 替换所有段落</button>
</body>
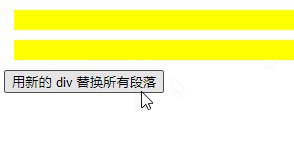
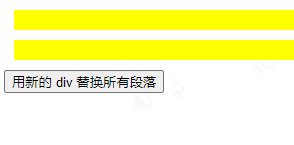
</html>Output result:

Related video tutorial recommendation: jQuery video tutorial
The above is the detailed content of How to use replaceall method in jquery. For more information, please follow other related articles on the PHP Chinese website!