
Method: 1. Use "npm install less less-loader" to install less; 2. Change "test:/\.css$/" in "module.rules" to "test:/\. (css|less)$/”; 3. Less can be supported after restarting.

The operating environment of this tutorial: Windows 10 system, react17.0.1 version, Dell G3 computer.
create-react-app is officially provided by React and recommends the best way to build React single-page applications, but it does not support less by default. You need Manual integration:
1, you must install less
npm install less less-loader
2 manually, expose the webpack configuration file [npm run eject], modify the weppack.config.js file, and add less configuration
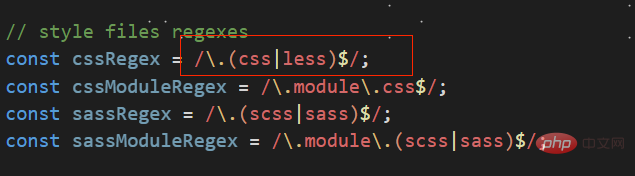
Find the loading rules of the css file in the module.rules node:
test: /\.css$/ modified to test: /\.(css|less)$/;
Add an object element {loader: require.resolve('less-loader')} at the end of the use array.
After the modification is completed:

const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
options: Object.assign(
{},
shouldUseRelativeAssetPaths ? { publicPath: '../../' } : undefined
),
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
{
// Options for PostCSS as we reference these options twice
// Adds vendor prefixing based on your specified browser support in
// package.json
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
}),
],
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
},
{
loader: require.resolve('less-loader') // compiles Less to CSS
}
].filter(Boolean);
if (preProcessor) {
loaders.push({
loader: require.resolve(preProcessor),
options: {
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
});
}
return loaders;
};You need to restart the project to see that the less style is available.
Recommended learning: "react video tutorial"
The above is the detailed content of What should I do if React does not support less files?. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the meaning of cloud download windows
Introduction to the meaning of cloud download windows
 Solution to the problem that setting the Chinese interface of vscode does not take effect
Solution to the problem that setting the Chinese interface of vscode does not take effect
 How to close port 135 445
How to close port 135 445
 Why is the mobile hard drive so slow to open?
Why is the mobile hard drive so slow to open?
 How to use split in python
How to use split in python
 mobile phone screen tft
mobile phone screen tft
 How to resize pictures in ps
How to resize pictures in ps
 0x80070057 parameter error solution
0x80070057 parameter error solution